1.onmouseover
指的是鼠标在进入某个元素的时候触发的事件
2.onmouseout
指的是鼠标在离开某个元素时触发的事件
其他
onclick-------------------------------------鼠标单击触发
ondblclick----------------------------------鼠标双击触发
onmousemove---------------鼠标在上面移动时触发
具体例子: 下面是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#root {
width: 1200px;
height: 900px;
margin: 40px auto;
background-color: black;
position: relative;
}
#box1 {
position: absolute;
left: 150px;
top: 150px;
width: 400px;
height: 400px;
background-color: #fff;
position: relative;
}
#box2 {
position: absolute;
right: 150px;
top: 150px;
width: 400px;
height: 400px;
background-color: #fff;
overflow: hidden;
}
#boxx1 {
position: absolute;
left: 0px;
top: 0px;
width: 200px;
height: 200px;
background-color: black;
}
#boxx2 {
width: 800px;
height: 800px;
background-color: #fff;
}
</style>
</head>
<body>
<div id="root">
<div id="box1">
<!-- <div id="boxx1"></div> -->
</div>
<div id="box2">
<div id="boxx2">
</div>
</div>
</div>
</body>
</html>
<script>
let box1 = document.getElementById('box1')
let merDiv = document.createElement('div') // 创建一个div盒子
merDiv.id = 'boxx1' // 盒子的ID和自己设定的样式ID一样
let flag = true
box1.onmouseover = function (e) { // 移入
box1.appendChild(merDiv) // 移动鼠标进入盒子时添加盒子
}
box1.onmousemove = function(e) { // 移动
let left = e.x - box1.getClientRects()[0].left - boxx1.clientWidth / 2 // getClientRects 用于计算当前可是距离边框的长度
let top = e.y - box1.getClientRects()[0].top - boxx1.clientHeight / 2
if (left < 0) {
left = 0
}
if (left > 200) {
left = 200
}
if (top < 0) {
top = 0
}
if (top > 200) {
top = 200
}
merDiv.style.left = left + 'px'
merDiv.style.top = top + 'px'
}
merDiv.onmouseout = function(e) { // 移出
box1.removeChild(merDiv) // 移出时删除盒子
}
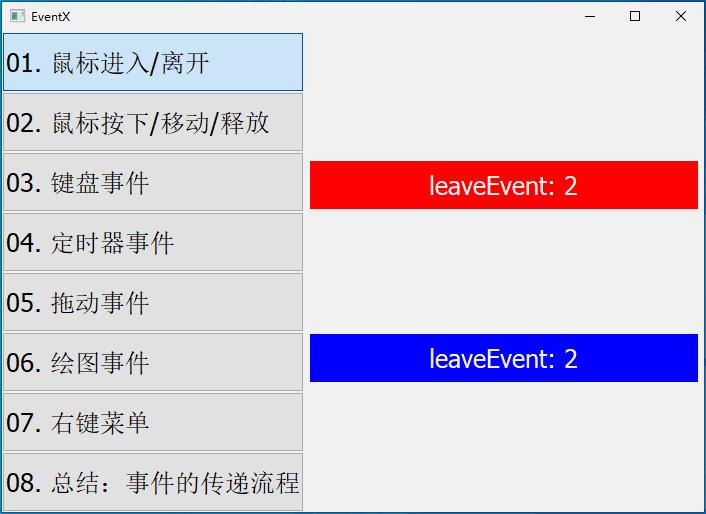
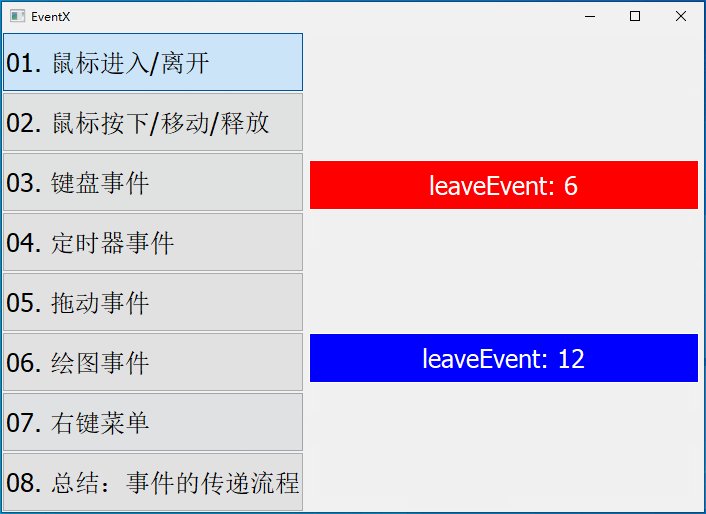
</script>核心点以及坑点.onmouseover, onmouseout 如果绑定在同一个盒子上, 会出现闪烁同时触发的情况. 我一开始使用了定时, 效果不是很好.但是没有解决根本问题.后来仔细查寻资料以及百度科普相关的知识点发现了原因
由于我的代码写的是鼠标跟随移动框, 例子是网上的放大镜案例, 然后我一开是将移动事情和移出事件onmouseover, onmouseout 都绑定在了我所要经过的元素上, 理论是上这样没错.但是onmouseout的核心点在离开了元素就会触发, 根据上述代码 鼠标移动进入元素会添加创建一个div 盒子会跟随鼠标移动, 此时之前绑定的移出事件就会触发, 原因就是新生成的盒子遮挡了事件绑定的元素,最后导致屏幕闪烁, 因为被遮挡, 代码判断鼠标离开了原绑定元素,所以会出现无休止循环触发移入和移出事件
box1.onmouseout = function(e) { // 移出
box1.removeChild(merDiv) // 移出时删除盒子
console.log('看看触发了多少次')
}同元素绑定效果截图

merDiv.onmouseout = function(e) { // 移出
box1.removeChild(merDiv) // 移出时删除盒子
console.log('看看触发了多少次')
}
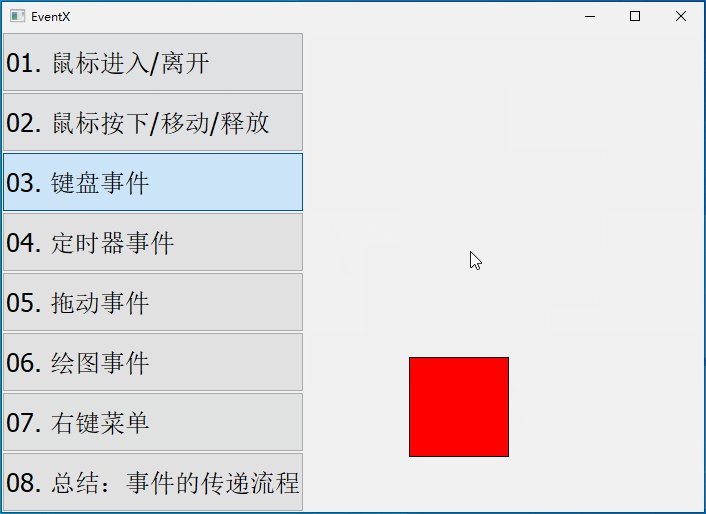
根据鼠标事件模拟放大镜效果:
效果图
 文章来源:https://www.toymoban.com/news/detail-555987.html
文章来源:https://www.toymoban.com/news/detail-555987.html
文章来源地址https://www.toymoban.com/news/detail-555987.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#root {
width: 1200px;
height: 900px;
margin: 40px auto;
background-color: black;
position: relative;
}
#box1 {
position: absolute;
float: left;
width: 400px;
height: 400px;
margin: 300px 10px 0 200px;
background-color: #fff;
position: relative;
}
#box2 {
float: left;
width: 400px;
height: 400px;
margin: 300px 10px;
background-color: #fff;
overflow: hidden;
position: relative;
visibility: hidden;
}
#boxx1 {
position: absolute;
left: 0px;
top: 0px;
width: 200px;
height: 200px;
background-color: black;
}
#boxx2 {
position: absolute;
left: 0px;
top: 0px;
width: 600px;
height: 600px;
background-color: #fff;
}
</style>
</head>
<body>
<div id="root">
<div id="box1">
<!-- <div id="boxx1"></div> -->
</div>
<div id="box2">
<div id="boxx2">
<img src="./1.png" alt="">
</div>
</div>
</div>
</body>
</html>
<script>
let box1 = document.getElementById('box1')
let merDiv = document.createElement('div') // 创建一个div盒子
merDiv.id = 'boxx1' // 盒子的ID和自己设定的样式ID一样
let box2 = document.getElementById('box2')
let boxx2 = document.getElementById('boxx2')
box1.onmouseover = function (e) { // 移入
box1.appendChild(merDiv) // 移动鼠标进入盒子时添加盒子
box2.style.visibility = 'visible'
}
box1.onmousemove = function(e) { // 移动
let left = e.x - box1.getClientRects()[0].left - boxx1.clientWidth / 2 // getClientRects 用于计算当前可是距离边框的长度
let top = e.y - box1.getClientRects()[0].top - boxx1.clientHeight / 2
if (left < 0) {
left = 0
}
if (left > 200) {
left = 200
}
if (top < 0) {
top = 0
}
if (top > 200) {
top = 200
}
merDiv.style.left = left + 'px'
merDiv.style.top = top + 'px'
boxx2.style.left = left * -(boxx2.clientWidth / boxx1.clientWidth) + 'px'
boxx2.style.top = top * -(boxx2.clientHeight / boxx1.clientHeight) + 'px'
}
merDiv.onmouseout = function(e) { // 移出
box1.removeChild(merDiv) // 移出时删除盒子
box2.style.visibility = 'hidden'
}
</script>到了这里,关于鼠标事件以及 onmouseover, onmouseout 鼠标移动事件动态渲染的注意点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!