keil 5代码补全设置(keil没有代码补全设置)
## 背景描述
打算用keil 5来进行stm32的开发,发现没有代码补全功能。通过网上找攻略,大多数是说keil C51和MDK并存
的安装方式导致冲突,从而导致无法设置代码补全。但是在笔者仅安装keil MDK的情况下也没有代码补全的设置界
面如图一所示。经过笔者的摸索,终于找到解决方法。

## 解决方式
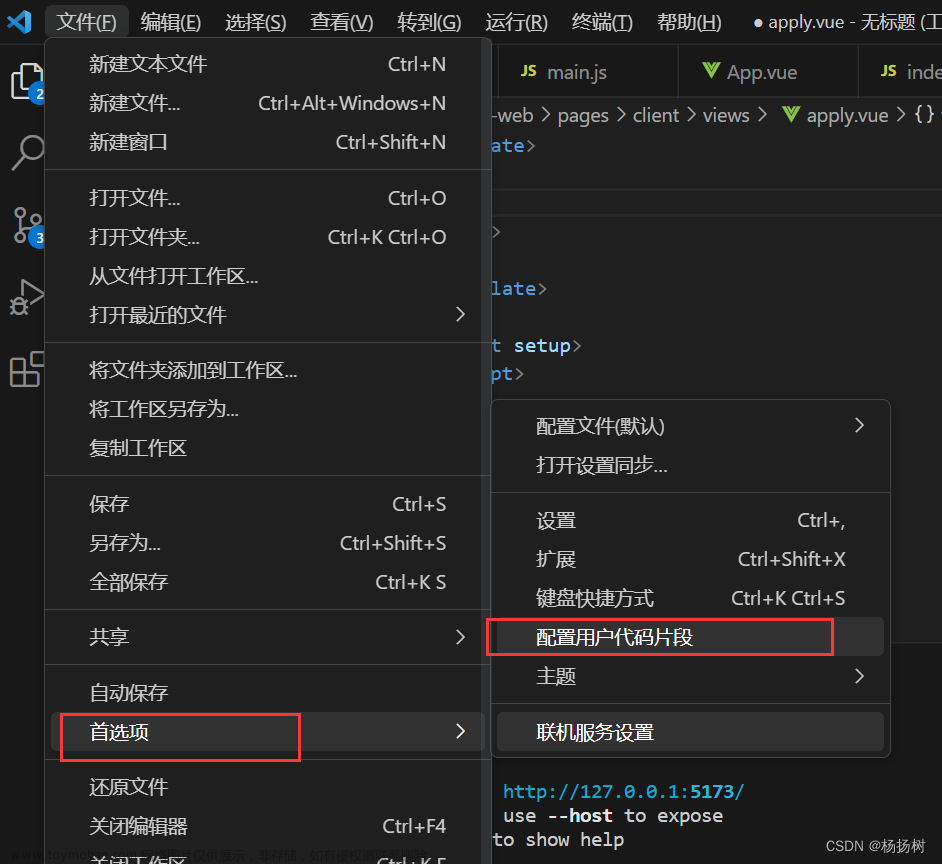
1、 点击Edit->Configuration,如图二所示,在第二步下拉选择如图二选项;
 文章来源:https://www.toymoban.com/news/detail-556723.html
文章来源:https://www.toymoban.com/news/detail-556723.html
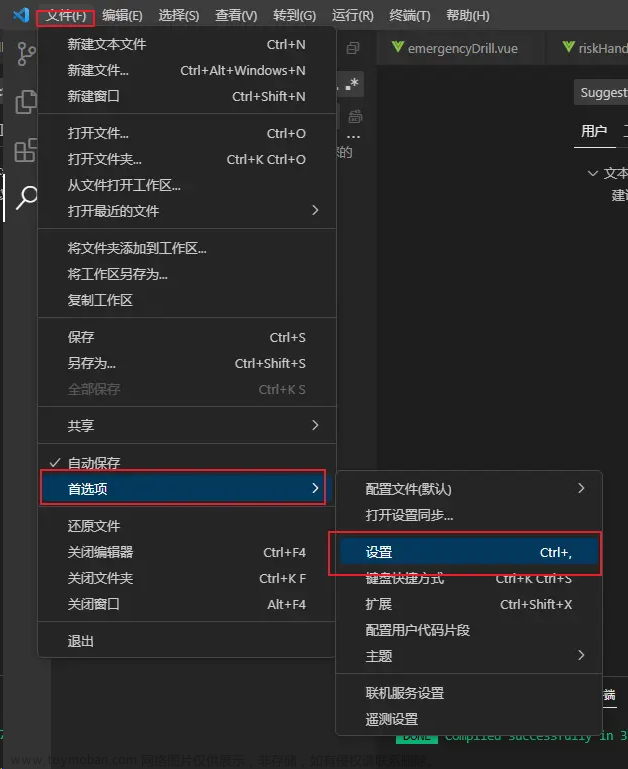
2、点击Edit->Configuration,如图三所示,就可以看到代码补全设置出来了,按照图三所示设置即可。
 文章来源地址https://www.toymoban.com/news/detail-556723.html
文章来源地址https://www.toymoban.com/news/detail-556723.html
到了这里,关于keil代码补全设置(keil 代码补全设置选项空白)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!