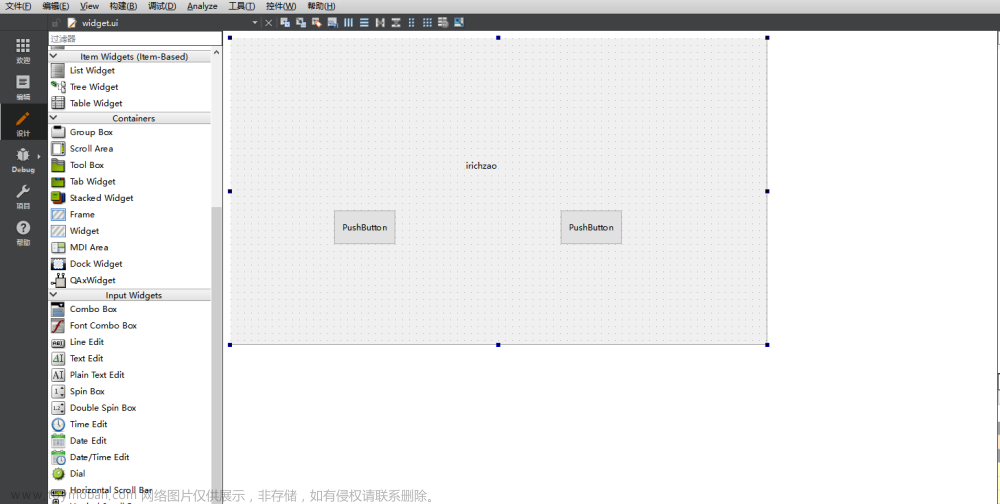
1、在UI界面中添加一个Label,用以显示
 文章来源:https://www.toymoban.com/news/detail-556927.html
文章来源:https://www.toymoban.com/news/detail-556927.html
2、定义一个QTimer类和一个QDateTime类获取当前时间
//定义一个QTimer定时器
QTimer *timer = new QTimer(this);
//获取当前时间
void MainWindow::slotTimerUpdate()
{
QDateTime time = QDateTime::currentDateTime();//获取当前日期和时间
QString str = time.toString("yyyy-MM-dd hh:mm:ss dddd");//格式为年-月-日 小时-分钟-秒 星期
ui->labDateTime->setText(str);
}
3、使用信号和槽连接
//当timer的timeout()信号发出后,触发slotTimerUpdate()槽函数
connect(timer,SIGNAL(timeout()),this,SLOT(slotTimerUpdate()));
4、启动定时器
//每隔一秒发射一次timeout信号
timer->start(1000);
5、实际结果
 文章来源地址https://www.toymoban.com/news/detail-556927.html
文章来源地址https://www.toymoban.com/news/detail-556927.html
到了这里,关于【QT】如何实时显示当前时间在UI上的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![【[Qt]基于QChartView开发的图表显示控件,支持实时显示,动态更新,支持鼠标交互等操作】](https://imgs.yssmx.com/Uploads/2024/02/422016-1.gif)