目录
3. QT窗体设计
3.2 自定义工具栏
3.2.1 目标
3.2.2 实现过程
3.2 自定义状态栏
3.2.1 目标
3.2.2 过程
3.3 自定义动作快捷键
3.4 自定义图标
3. QT窗体设计
3.2 自定义工具栏
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-1.png)
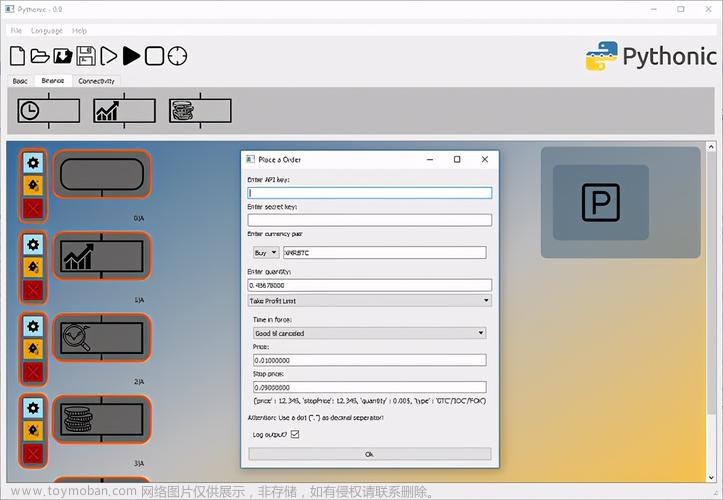
在Qt中,ToolBar(工具栏)是一种常见的GUI元素,用于提供应用程序的常用工具按钮和操作。工具栏通常包含一系列图标按钮,用于执行常见的操作或快速访问功能。
以下是在Qt中创建和使用工具栏的一般步骤:
-
创建工具栏对象:
QToolBar* toolBar = new QToolBar(this); // 创建工具栏对象,this为父窗口或父部件 -
创建工具栏上的工具按钮:
QAction* openAction = new QAction(QIcon(":/icons/open.png"), tr("打开"), this); // 创建一个工具按钮动作 QAction* saveAction = new QAction(QIcon(":/icons/save.png"), tr("保存"), this); // 创建另一个工具按钮动作 // 创建其他工具按钮动作... -
将工具按钮添加到工具栏:
toolBar->addAction(openAction); // 将工具按钮动作添加到工具栏 toolBar->addAction(saveAction); // 添加其他工具按钮动作... -
响应工具按钮的信号:
connect(openAction, &QAction::triggered, this, &YourClass::openFile); // 连接工具按钮动作的触发信号和槽函数 -
将工具栏添加到应用程序的窗口或部件中:
-
如果要将工具栏添加到QMainWindow窗口中,可以使用
addToolBar()方法:QMainWindow* mainWindow = new QMainWindow(this); // 创建主窗口对象 mainWindow->addToolBar(toolBar); // 将工具栏添加到主窗口 // 设置其他窗口内容... mainWindow->show(); // 显示主窗口 -
如果要将工具栏添加到其他QWidget部件中,可以借助布局管理器和一个QVBoxLayout或QHBoxLayout:
QWidget* widget = new QWidget(this); // 创建包含工具栏的部件对象 QVBoxLayout* layout = new QVBoxLayout(widget); // 创建垂直布局管理器 layout->addWidget(toolBar); // 将工具栏添加到布局管理器 // 设置其他部件内容并添加到布局中... widget->show(); // 显示部件
-
通过上述步骤,你可以创建和使用工具栏来展示常用的工具按钮。创建工具按钮动作,并将其添加到工具栏中。通过连接工具按钮动作的触发信号和槽函数,你可以响应工具按钮的点击事件,执行相应的操作。最后,将工具栏添加到应用程序的窗口或部件中,以显示和使用工具栏。
工具栏通常与Qt的其他组件结合使用,比如菜单栏和状态栏,以提供丰富和易用的用户界面。
3.2.1 目标
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-2.png)
3.2.2 实现过程
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-3.png)
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-4.png)
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-5.png)
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-6.png)
3.2 自定义状态栏
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-7.png)
在Qt中,StatusBar(状态栏)是一种常见的GUI元素,用于在应用程序的窗口底部显示即时状态信息、帮助信息、进度指示等。状态栏通常用于提供实时反馈和额外的上下文信息。
以下是在Qt中创建和使用状态栏的一般步骤:
-
创建状态栏对象:
QStatusBar* statusBar = new QStatusBar(this); // 创建状态栏对象,this为父窗口或父部件 -
设置状态栏的属性:
statusBar->showMessage(tr("这是状态栏的消息")); // 在状态栏中显示一条消息 -
将状态栏添加到应用程序的窗口或部件中:
-
如果要将状态栏添加到QMainWindow窗口中,可以使用
setStatusBar()方法:QMainWindow* mainWindow = new QMainWindow(this); // 创建主窗口对象 mainWindow->setStatusBar(statusBar); // 将状态栏设置为主窗口的状态栏 // 设置其他窗口内容... mainWindow->show(); // 显示主窗口 -
如果要将状态栏添加到其他QWidget部件中,可以借助布局管理器和一个QVBoxLayout或QHBoxLayout:
QWidget* widget = new QWidget(this); // 创建包含状态栏的部件对象 QVBoxLayout* layout = new QVBoxLayout(widget); // 创建垂直布局管理器 layout->addWidget(statusBar); // 将状态栏添加到布局管理器 // 设置其他部件内容并添加到布局中... widget->show(); // 显示部件
-
通过上述步骤,你可以创建和使用状态栏来显示实时状态信息。你可以使用showMessage()方法在状态栏中显示一条消息,该消息会在一段时间后自动消失。你也可以使用addPermanentWidget()方法在状态栏中添加持久性的小部件,如进度条、按钮等。
状态栏通常与Qt的其他组件结合使用,比如菜单栏、工具栏,以提供更丰富的用户界面和功能。在应用程序的某些操作需要提示用户进度、状态或其他信息时,状态栏是一个非常方便的显示位置。
3.2.1 目标
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-8.png)
3.2.2 过程
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-9.png)
3.3 自定义动作快捷键
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-10.png)
在Qt中,可以通过自定义动作(QAction)来设置快捷键,以提供快速执行操作的功能。
以下是在Qt中自定义动作快捷键的一般步骤:
-
创建动作对象:
QAction* action = new QAction(tr("动作文本"), this); // 创建一个动作 -
设置动作的快捷键:
action->setShortcut(QKeySequence(tr("Ctrl+O"))); // 设置动作的快捷键 -
响应动作的信号:
connect(action, &QAction::triggered, this, &YourClass::handleAction); // 连接动作的触发信号和槽函数
通过上述步骤,你可以创建并设置自定义动作的快捷键。你可以使用setShortcut()方法设置动作的快捷键,采用QKeySequence类表示快捷键组合。快捷键可以包括单个按键、组合键(如Ctrl+Shift+A)或特殊键(如F1、Enter等)。
一旦设置了快捷键,当用户按下相应的键盘按键时,与动作关联的信号将被触发,你可以在槽函数中处理相应的操作。可以使用connect()函数连接动作的triggered信号和槽函数,以实现动作的功能。
自定义动作快捷键可用于增加用户界面的交互性和快速访问操作。你可以在菜单中使用自定义动作,并在相应的菜单项上显示快捷键信息。此外,还可以将自定义动作添加到工具栏或上下文菜单等组件中,方便用户通过快捷键或鼠标点击执行操作。
3.4 自定义图标
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-11.png)
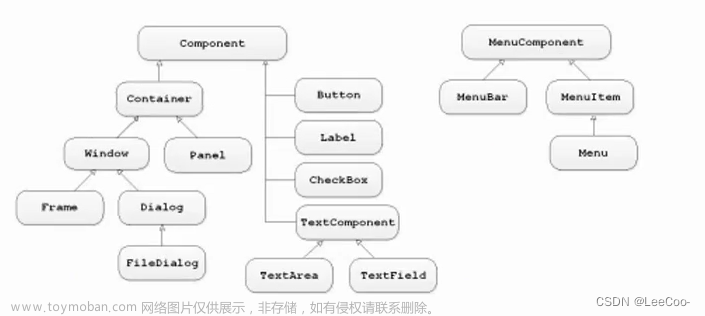
在Qt中,可以使用图标(Icon)来为各种组件(如按钮、菜单项、工具栏等)提供可视化的图形表示。
Qt提供了丰富的图标资源,包括内置的图标集以及自定义的图标。
以下是在Qt中使用图标的一般步骤:
-
使用内置图标:
Qt提供了一些内置图标,可以直接使用,无需额外的图标文件。QIcon icon = QIcon::fromTheme("文件打开"); // 使用内置图标,示例为"文件打开"图标 -
使用自定义图标:
如果你有自定义的图标文件,可以将其导入到Qt项目中,并在代码中使用。QIcon icon(":/icons/icon.png"); // 使用相对路径或绝对路径指定图标文件 -
将图标应用于组件:
可以将图标应用于各种组件,如按钮(QToolButton、QPushButton等)、菜单项(QAction)、工具栏等。QPushButton* button = new QPushButton(this); // 创建一个按钮 button->setIcon(icon); // 设置按钮的图标QAction* action = new QAction(icon, tr("动作文本"), this); // 创建一个带图标的动作通过
setIcon()方法,你可以将图标应用于相应的组件。
Qt提供了多种图标的尺寸和样式,可以根据需要选择合适的图标尺寸。
在使用图标时,建议选择与所在组件的大小相适应的图标尺寸,以保持良好的视觉效果。
使用图标可以增加应用程序的可视化效果和用户体验,并可以帮助用户快速识别组件的功能或操作。Qt还提供了一些方便的方法,如图标主题(Icon Theme)和SVG图标的支持,使得图标的使用更加灵活和便捷。
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-12.png)
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-13.png)
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-14.png)
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-15.png)
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-16.png)
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-17.png) 文章来源:https://www.toymoban.com/news/detail-556939.html
文章来源:https://www.toymoban.com/news/detail-556939.html
![[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/556939-18.png) 文章来源地址https://www.toymoban.com/news/detail-556939.html
文章来源地址https://www.toymoban.com/news/detail-556939.html
到了这里,关于[QT编程系列-7]:C++图形用户界面编程,QT框架快速入门培训 - 3- QT窗体设计 - 自定义工具栏、状态栏、快捷键、图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!