前言
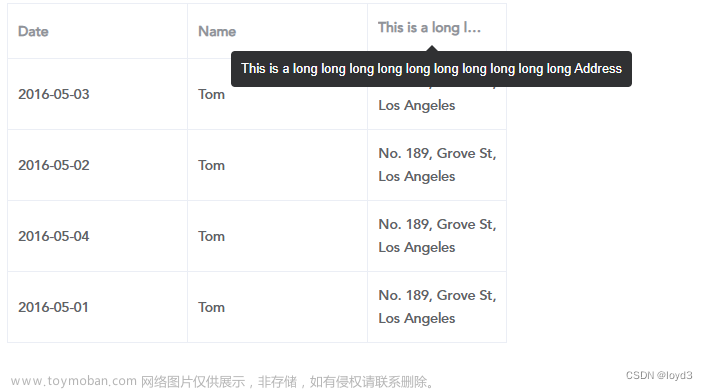
在使用element的table中咱们有可能会遇到后端返回的单个字段有多个内容这个时候想一个单元格展示换行其实很简单直接就是template加个块标签v-for就可以了如果是很多的话这样表格就不美观如下图,这个时候大家会想到是show-overflow-tooltip,但是如果说数据跟我的一样是时间,他只能说是帮你隐藏不能帮你做到换行展示这个时候还得使用tooltip。

文章来源地址https://www.toymoban.com/news/detail-557199.html
二、话不多少了直接上代码和成果图了
1.HTML部分
代码如下:tooltip其实也是不支持换行的但是官方给了我们slot将内容作为插槽传入dom就可以达到我们想到的效果了。
下图的popper-class是tooltip的样式是不在当前组件的是一个和APPvue同级别的文件因此官方给了我们这个特殊的class让我们来修改他的样式,至于我为什么有两个,这点的确也是我的困扰之处,我使用overflow-y:auto无论多少个内容都会出现滚动条,无奈只能给他设置两种样式了,如有大佬知道是什么原因也还请为解答一下。
<template slot-scope="scope">
<el-tooltip placement="top" popper-class="popoverStyle"
v-if="scope.row.createTime.length > 20">
<div v-html="tooPlct(scope.row.createTime)" slot="content">
</div>
<div class="oneLine">
{{ scope.row.createTime[0] }}
</div>
</el-tooltip>
<el-tooltip placement="top" popper-class="popoverStyle2" v-else>
<div v-html="tooPlct(scope.row.createTime)" slot="content">
</div>
<div class="oneLine">
{{ scope.row.createTime[0] }}
</div>
</el-tooltip>
</template>
2.js部分
tooPlct(val) {
return val.toString().replace(/,/g, '</br>')
},
将后端返回字段中返回的逗号使用正则匹配替换成换行标签(具体可与后端协商),
效果图
 文章来源:https://www.toymoban.com/news/detail-557199.html
文章来源:https://www.toymoban.com/news/detail-557199.html
到了这里,关于element表格tooltip内容换行展示(本人第一次写帖子效果图在最后如果是各位想要的效果请点个赞,写的不好的地方也可以指导一下万分感谢)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[element-ui] el-table表格头添加图标-鼠标移入显示el-tooltip提示信息](https://imgs.yssmx.com/Uploads/2024/02/512233-1.png)