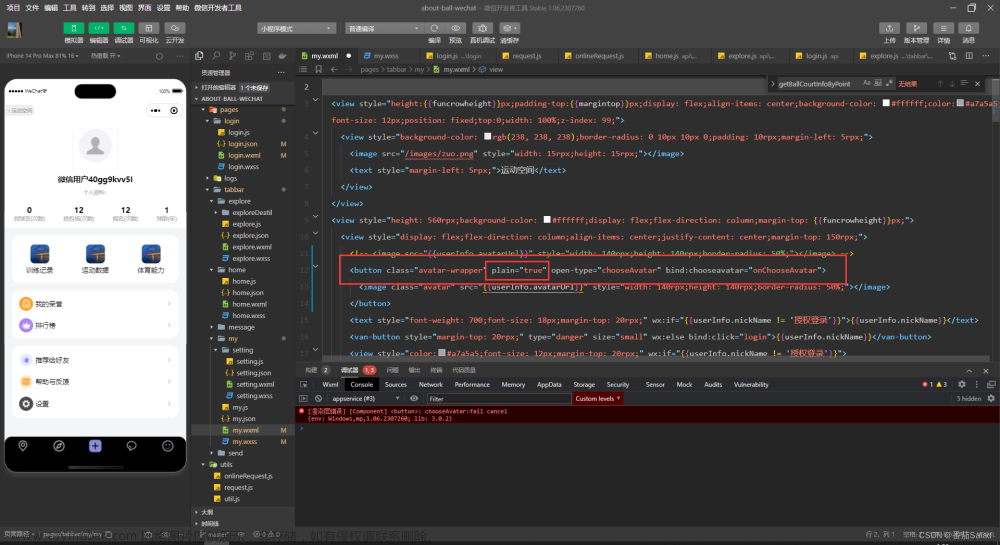
在微信小程序新版本中, button按钮 无法支持在wxss文件中 直接自定义width 和 height 
解决方法有两种:
1. 推荐使用: 在根目录中的app.json文件中, 删除其中的
"style": "v2"
即可, 但影响性较大, 如果项目中的其他样式 使用了新版本的特性, 则 删除该行代码后 项目中的其他样式 可能会有所影响
2.直接写内联样式, 在标签内部书写style属性值, 但是该方法 仍会被其他原来定义的样式所覆盖, 宽度和高度 在到达一定尺寸后 就无法继续缩小或扩大, 如果必须缩小 按钮大小尺寸, 则该方法不推荐使用! 通常情况下,在css文件里修改width,和在标签里写style效果应该是一样的,但是在微信小程序里,wxss文件可能本身存在bug,导致按钮的尺寸修改失效。可以直接在标签里通过style修改尺寸文章来源:https://www.toymoban.com/news/detail-557579.html
有其他解决方法 欢迎各位大佬评论区 指导~!文章来源地址https://www.toymoban.com/news/detail-557579.html
到了这里,关于微信小程序button按钮无法更改尺寸解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![微信小程序引入vant与解决[ app.json 文件内容错误] [“van-button“]: “@vant/weapp/button/index“ 未找到](https://imgs.yssmx.com/Uploads/2024/02/503116-1.png)




