选择了腾讯地图定位
腾讯地图官网

具体实践步骤如下:
-
申请开发者密钥 申请密钥key
-
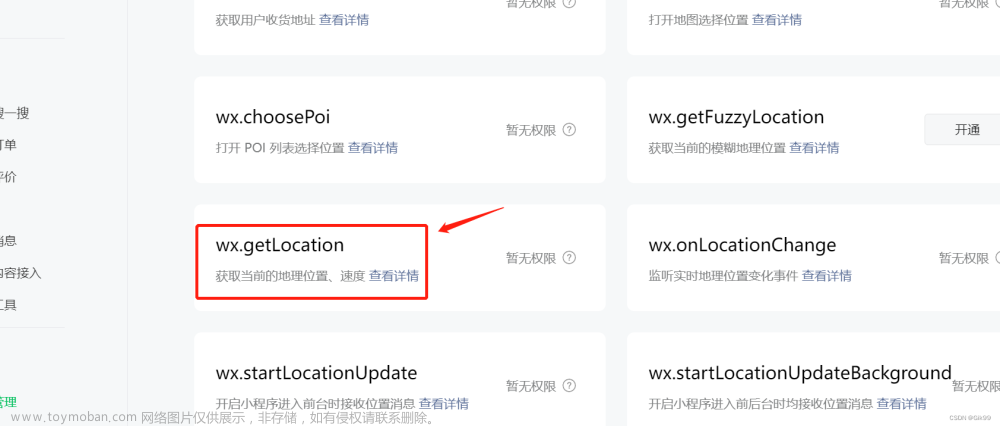
开通webserviceAPI服务
-
下载小程序SDK 腾讯地图小程序文档sdk
-
微信后台配置请求request域名 小程序管理后台



详细步骤
1. 下载解压后的 qqmap-wx-jssdk.js文件放到项目中,然后在页面引入使用
[ uni-app中我们使用 qqmap-wx-jssdk.js 这个文件就好(另一个.min.js不管)]

2.上代码
-
uni.getLocation方法 负责获取用户所在经纬度;
2.使用腾讯sdk 的reverseGeocoder方法解析经纬度–拿到用户省市区街道信息;
getLocation() {
var _this = this
const tMap = new QQMapWX({
key: 'Z3PBZ-RIXRM-OB66T-6TPXJ-XGPM6-ZDBY6' //开发者密钥
});
//使用 uni.getLocation获取用户所在经纬度
uni.getLocation({
type: 'wgs84',
geocode: true,
success: (res) => {
console.log("获取经纬度成功");
const re = _this.$mapChange.wgs84Togcj02(res.longitude, res.latitude)
console.log(re)
_this.longitude = re[0]
_this.latitude = re[1]
},
fail: () => {
console.log("获取经纬度失败");
},
complete: () => {
// 使用腾讯sdk的reverseGeocoder方法 解析经纬度
tMap.reverseGeocoder({
location: {
latitude: _this.latitude,
longitude: _this.longitude
},
success: function(res) {
console.log("解析地址成功", res);
console.log("当前地址:", res.result.address);
//保存缓存
uni.setStorage({
key: 'local',
data: res.result.address,
success() {
console.log("用户地址信息已缓存")
}
})
},
fail: function(res) {
uni.showToast({
title: '定位失败',
duration: 2000,
icon: "none"
})
console.log(res);
},
complete: function(res) { //无论成功失败都会执行
console.log('获取定位信息')
return
uni.openLocation({
latitude: _this.latitude,
longitude: _this.longitude,
success: function() {
console.log('success');
}
});
}
})
}
})
}3.为了获取位置信息更加精确,这里自己封装了一个转换wgs84为gcj02方法
export default {
wgs84Togcj02(lng, lat) {
if (this.out_of_china(lng, lat)) {
return [lng, lat]
}
//定义一些常量
//GCJ02 转换为 WGS84
var that = this;
const x_PI = 3.14159265358979324 * 3000.0 / 180.0;
const PI = 3.1415926535897932384626;
const a = 6378245.0;
const ee = 0.00669342162296594323;
let dlat = that.transformlat(lng - 105.0, lat - 35.0);
let dlng = that.transformlng(lng - 105.0, lat - 35.0);
let radlat = lat / 180.0 * PI;
let magic = Math.sin(radlat);
magic = 1 - ee * magic * magic;
let sqrtmagic = Math.sqrt(magic);
dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * PI);
dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * PI);
var mglat = lat + dlat;
var mglng = lng + dlng;
return [mglng, mglat]
//return [lng * 2 - mglng, lat * 2 - mglat]
},
out_of_china(lng, lat) {
return (lng < 72.004 || lng > 137.8347) || ((lat < 0.8293 || lat > 55.8271) || false);
},
transformlat(lng, lat) {
const x_PI = 3.14159265358979324 * 3000.0 / 180.0;
const PI = 3.1415926535897932384626;
const a = 6378245.0;
const ee = 0.00669342162296594323;
let ret = -100.0 + 2.0 * lng + 3.0 * lat + 0.2 * lat * lat + 0.1 * lng * lat + 0.2 * Math.sqrt(Math.abs(
lng));
ret += (20.0 * Math.sin(6.0 * lng * PI) + 20.0 * Math.sin(2.0 * lng * PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lat * PI) + 40.0 * Math.sin(lat / 3.0 * PI)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(lat / 12.0 * PI) + 320 * Math.sin(lat * PI / 30.0)) * 2.0 / 3.0;
return ret
},
transformlng(lng, lat) {
const x_PI = 3.14159265358979324 * 3000.0 / 180.0;
const PI = 3.1415926535897932384626;
const a = 6378245.0;
const ee = 0.00669342162296594323;
let ret = 300.0 + lng + 2.0 * lat + 0.1 * lng * lng + 0.1 * lng * lat + 0.1 * Math.sqrt(Math.abs(lng));
ret += (20.0 * Math.sin(6.0 * lng * PI) + 20.0 * Math.sin(2.0 * lng * PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lng * PI) + 40.0 * Math.sin(lng / 3.0 * PI)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(lng / 12.0 * PI) + 300.0 * Math.sin(lng / 30.0 * PI)) * 2.0 / 3.0;
return ret
}
}
上测试全部代码
<script>
//引入腾旭地图sdk
import QQMapWX from '@/utils/qqmap-wx-jssdk.js'
export default {
data() {
return {
name: '若依移动端框架',
longitude: '',
latitude: ''
}
},
onLoad() {
//拿地址
this.getMapAddress();
},
methods: {
// #ifdef MP-WEIXIN
getMapAddress() {
var _this = this
uni.authorize({
scope: 'scope.userLocation',
success() { //1.1 允许授权
_this.getLocation();
},
fail() { //1.2 拒绝授权
uni.showModal({
content: '检测到您没打开获取信息功能权限,是否去设置打开?',
confirmText: "确认",
cancelText: '取消',
success: (res) => {
if (res.confirm) {
uni.openSetting({
success: (res) => {
console.log(res);
_this.getLocation();
}
})
} else {
console.log('取消');
return false;
}
}
})
return false;
}
})
},
getLocation() {
var _this = this
const tMap = new QQMapWX({
key: 'Z3PBZ-RIXRM-OB66T-6TPXl-XGPM6-ZDBY6' //开发者密钥
});
//使用 uni.getLocation获取用户所在经纬度
uni.getLocation({
type: 'wgs84',
geocode: true,
success: (res) => {
console.log("获取经纬度成功");
const re = _this.$mapChange.wgs84Togcj02(res.longitude, res.latitude)
console.log(re)
_this.longitude = re[0]
_this.latitude = re[1]
},
fail: () => {
console.log("获取经纬度失败");
},
complete: () => {
// 使用腾讯sdk的reverseGeocoder方法 解析经纬度
tMap.reverseGeocoder({
location: {
latitude: _this.latitude,
longitude: _this.longitude
},
success: function(res) {
console.log("解析地址成功", res);
console.log("当前地址:", res.result.address);
//保存缓存
uni.setStorage({
key: 'local',
data: res.result.address,
success() {
console.log("用户地址信息已缓存")
}
})
},
fail: function(res) {
uni.showToast({
title: '定位失败',
duration: 2000,
icon: "none"
})
console.log(res);
},
complete: function(res) { //无论成功失败都会执行
console.log('获取定位信息')
return
uni.openLocation({
latitude: _this.latitude,
longitude: _this.longitude,
success: function() {
console.log('success');
}
});
}
})
}
})
}
// #endif
}
}
</script>效果如下(手机真机测试会很精确,pc端测试不会很精确)

注意: uni.authorize()仅适用于微信小程序端文章来源:https://www.toymoban.com/news/detail-557623.html

这样就小程序解析经纬度换取详细地址信息完成了!!!
授权地理位置信息弹窗见我上篇文章文章来源地址https://www.toymoban.com/news/detail-557623.html
到了这里,关于uniapp开发小程序解析经纬度获取当前位置信息(腾讯地图二)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!