IDEA上传项目到GitHub
整了一个下午,遇到了一系列难顶的问题,总算是比较了解怎么用IDEA将项目传到github上,真的遇到了究极无敌巨多的坑 这里就对自己遇到过的坑和做法进行总结。
注:主要处理的是本地有项目 github没有 将本地的项目上传到github仓库中 更高级的操作后续再研究QAQ。
前言(git.exe的配置与github账号的连接)
首先我们需要去官网下载安装git
①、git.exe配置

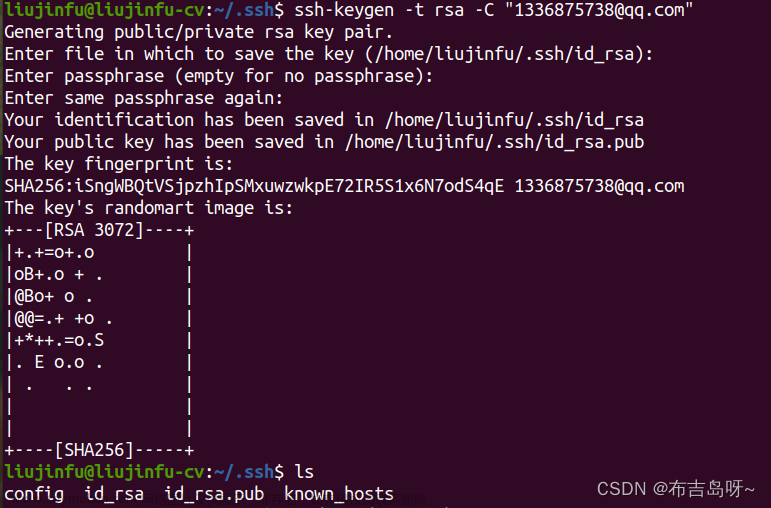
②、github账号连接
因为我用log in via Github老是报错 所以我选择使用log in with token来进行连接,具体配置中的位置如下图所示:
连接完毕后就会看到自己的账号在这里了,connection timeout设置的是多久没响应报错。点击generate让它自己跳转到github进行token的相关配置。
它跳转到的路径可以在github中按照Settings–>Developer settings–>Person access tokens找到相应位置, 这里主要是对权限进行设置,可以按照默认的,我是按照网上的配置进行了设置(PS:找不到原链接了 原作者sry QAQ)
提交后它会生成一个token,记得存储一下,因为跳转后就不会再显示这个token了(PS:也有可能是因为我自己的原因没有找到QAQ,生成后将token存储下来,然后Add Account即可连接上自己的github账号。
IDEA连接git操作
①、找到VCS–>Create Git Repository,选中自己想上传的项目目录(本地项目)

然后会发现项目中的文件全变成了红色,并且VCS选项变成了Git(这时候强迫症的人就很难受了, 我就是其中一个,我就特别想让它变回VCS。我发现了一个切实有效的方法:idea–>vcs.xml中将其中的Git 换成NONE即可 亲测有效)。
完成上述之后,就可以完成一系列git的相关操作,比如git add、git commit、git push等
②、Git相关知识
这里引用了狂神讲的git知识
三个区域
Git本地有三个工作区域:工作目录(Working Directory)、暂存区(Stage/Index)、资源库(Repository或Git Directory)。如果在加上远程的Git仓库(Remote Directory)就可以分为四个工作区域。文件在这四个区域之间的转换关系如下:
简单地说,工作区就是存代码的地方。暂存区只是一个文件,保存即将提交的文件列表信息。仓库区,就是放数据的位置,里面有提交的所有版本的信息,head指向最新版本。远程长裤就是放代码的服务器。
Git工作流程
- 在工作区中添加、修改文件
- 将需要进行版本管理的文件放入暂存区
- 将暂存区域的文件提交到git仓库
③、Git add
右键选中项目,选择Git --> add, 然后代码会变为绿色。

④、Git commit
选择Git --> add。
然后点击commit即可,这时候只需要等待commit完毕即可。
⑤、Share project on github
选择Git–>GitHub–>share project on github。
然后到这里可能会有一个问题,就是在如下的页面一直没动,然后就是timed out, 当时整这个要整崩溃了,后来搞了好久终于发现了问题所在:
github里面没有repository
我当时就是这个原因,必须要建一个空的仓库,然后后面就正常了
取消代理
先把局部代理设为全局 再把他取消
git config --global https.proxy http://127.0.0.1:1080
git config --global http.proxy http://127.0.0.1:1080
取消:
git config --global --unset http.proxy
git config --global --unset https.proxy
以上两种方式我都有效过,但是很多时候还是会timed out。QAQ我暂且认为是vpn太卡了,要是有大佬知道进一步解决方式求求了。文章来源:https://www.toymoban.com/news/detail-557750.html
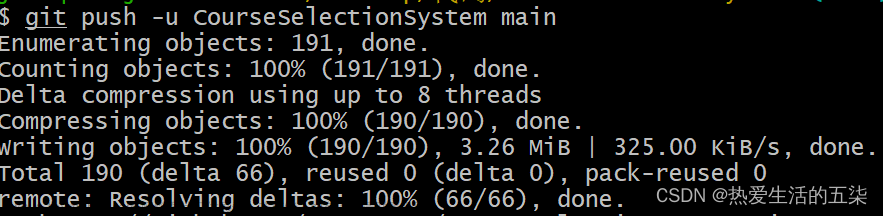
⑥、Git push
share project on github后,他就会自己在github里面创建远程仓库了,这时候就可以把commit的文件push上去了。

以上就完成了,然后我们就可以在github上同名称仓库中找到我们的项目。文章来源地址https://www.toymoban.com/news/detail-557750.html
到了这里,关于IDEA上传项目到GitHub的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!