Element-Plus组件库使用
element plus组件库是由饿了么前端团队专门针对vue框架开发的组件库,专门用于电脑端网页的。因为里面集成了很多组件,所以使用他可以非常快速的帮我们实现网站的开发。
安装:
npm install element-plus --save
引入:
引入的时候也是分成两种,一种是全部引入,一种是按需引入。
一、完整引入:
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
二、局部引入:
首先需要安装unplugin-vue-components。
npm install unplugin-vue-components
- 配置:
在vue.config.js中添加以下配置:
module.exports = {
configureWebpack: {
plugins: [
require('unplugin-vue-components/webpack')({ /* options */ }),
],
},
}
- 使用:
然后在项目中可以进行使用了。先进行导入,然后进行组件注册,最后再使用:
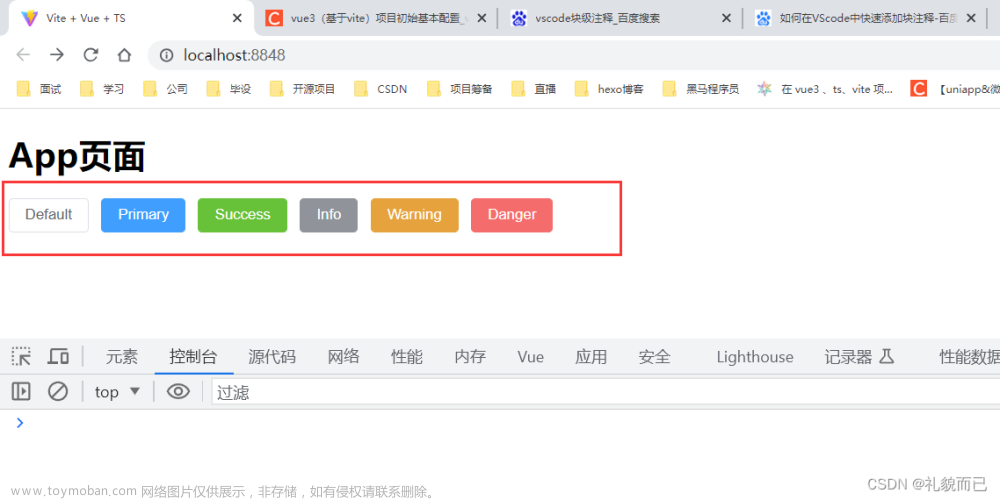
首页模板可以直接使用
<template>
<div class="frame">
<el-container class="frame-container">
<el-header class="header">
<a href="/" class="brand"><strong>知了</strong>管理系统</a>
<div class="header-content">
<div class="greet">欢迎,周杰伦</div>
<div class="signout">回到首页</div>
</div>
</el-header>
<el-container>
<el-aside width="200px" class="aside">
<el-row class="menu-row">
<el-col :span="24">
<el-menu
default-active="1"
background-color="#545c64"
active-text-color="#fff"
text-color="#ddd"
>
<el-menu-item index="1">
<template #title>
<el-icon><house /> </el-icon>
<span>首页</span>
</template>
</el-menu-item>
<el-menu-item index="2">
<template #title>
<el-icon><PictureRounded /></el-icon>
<span>轮播图</span>
</template>
</el-menu-item>
<el-menu-item index="3">
<template #title>
<el-icon><Postcard /></el-icon>
<span>帖子管理</span>
</template>
</el-menu-item>
<el-menu-item index="4">
<template #title>
<el-icon><Comment /></el-icon>
<span>评论管理</span>
</template>
</el-menu-item>
<el-menu-item index="5">
<template #title>
<el-icon><User /></el-icon>
<span>用户管理</span>
</template>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</el-aside>
<el-container>
<el-main class="main"> 这里放网页内容部分 </el-main>
<el-footer class="footer">这是Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<script>
import {House,PictureRounded,Postcard,Comment,User} from "@element-plus/icons-vue"
export default {
name: "App",
components:{
House,
PictureRounded,
Postcard,
Comment,
User
}
};
</script>
<style scoped>
.frame-container {
height: 100vh;
}
.header {
height: 60px;
background: #00a65a;
display: flex;
}
.header .brand {
width: 200px;
margin-left: -20px;
background-color: #008d4c;
font-size: 20px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.header .header-content {
flex: 1;
display: flex;
justify-content: space-between;
align-items: center;
margin-left: 20px;
color: #fff;
}
.header-content .signout {
cursor: pointer;
}
.aside {
background-color: #545c64;
}
.aside .el-menu .is-active {
background-color: #434a50 !important;
}
.footer {
background: gray;
}
</style>
<style scoped>
.el-menu {
border-right: none;
}
</style>
<style>
* {
margin: 0;
padding: 0;
border: 0;
text-decoration: none;
vertical-align: baseline;
}
</style>

如果elementui中的图标没有你想要的可以使用其它第三方的
示例
阿里巴巴图标库
搜索你需要的图标




因为图标需要在整个项目的任意地方使用,可以在public/index.html 中加载

在需要使用的地方引入

注意:class=“iconfont” 是固定写法 后面跟那边复制的代码文章来源:https://www.toymoban.com/news/detail-558520.html
效果 文章来源地址https://www.toymoban.com/news/detail-558520.html
文章来源地址https://www.toymoban.com/news/detail-558520.html
到了这里,关于Element-Plus搭建CMS页面结构 引入第三方图标库iconfont(详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!