1.前置
1.1 安装Visual Studio Code(VSCode)
下载地址:https://code.visualstudio.com/Download
安装:略
1.2 安装Git
下载地址:https://git-scm.com/downloads
安装:略
2. 安装插件
2.1 进入应用市场
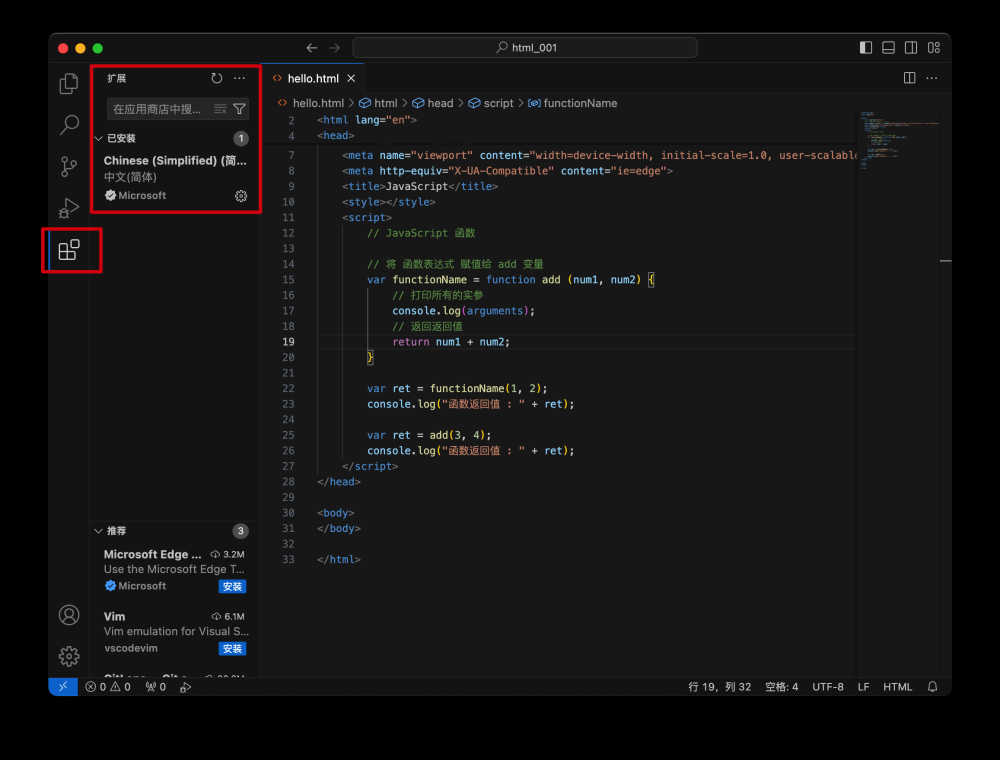
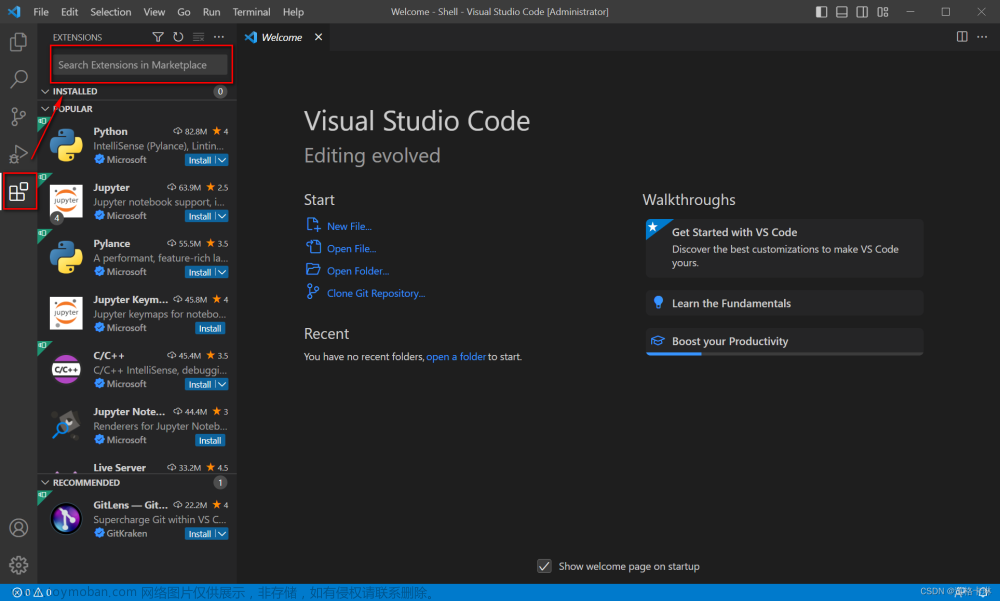
打开VSCode后,点击左侧的"Extensions"扩展面板,并在搜索栏输入扩展插件的名字。
2.2 安装shellman
-
简介
智能提示和自动补全
-
搜索、安装插件
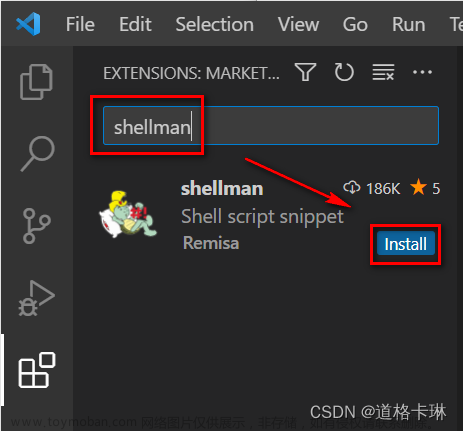
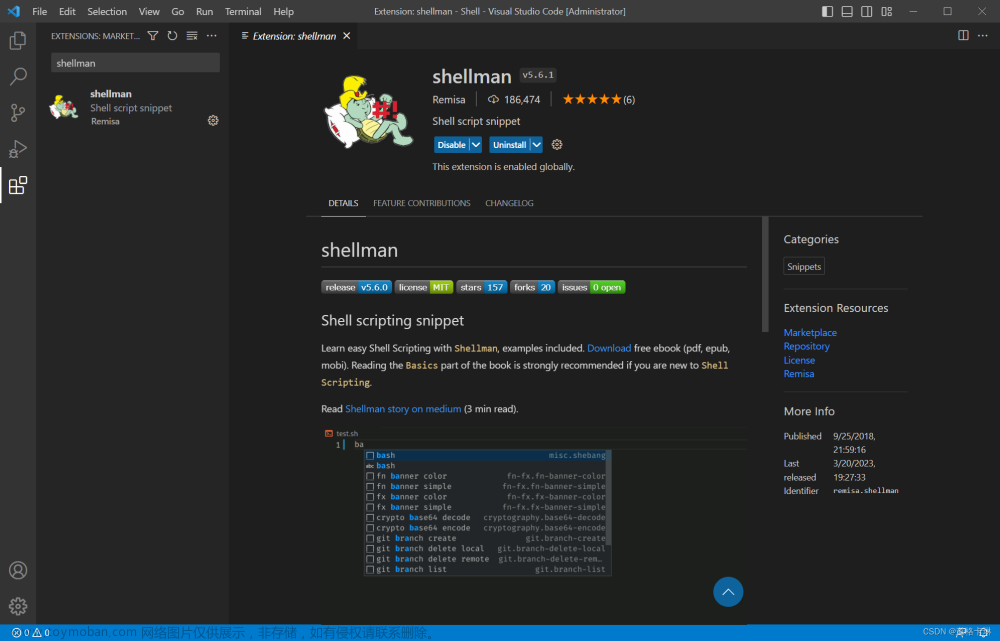
搜索栏输入shellman,点击"install"按钮

安装完毕
- 查看效果
点击"explorer"资源管理器面板,右键单击红框处,点击"New File"新建文件。
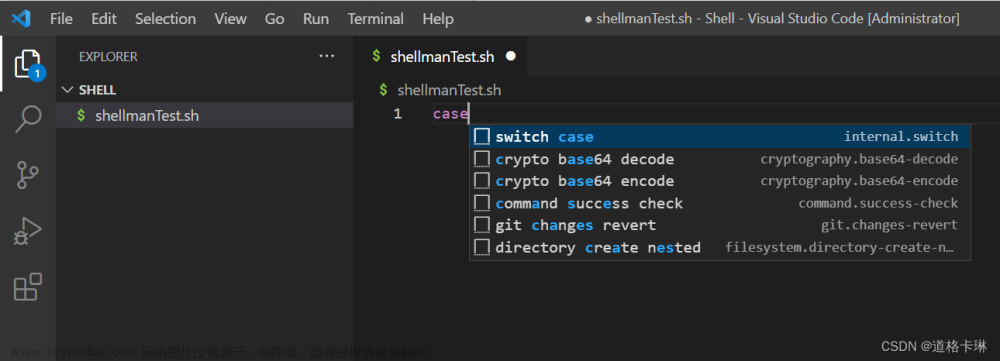
新建"shellmanTest.sh"文件,输入case,显示代码提示。
选中第一个后,效果如下
2.3 安装shellcheck
-
简介
语法、错误检查
-
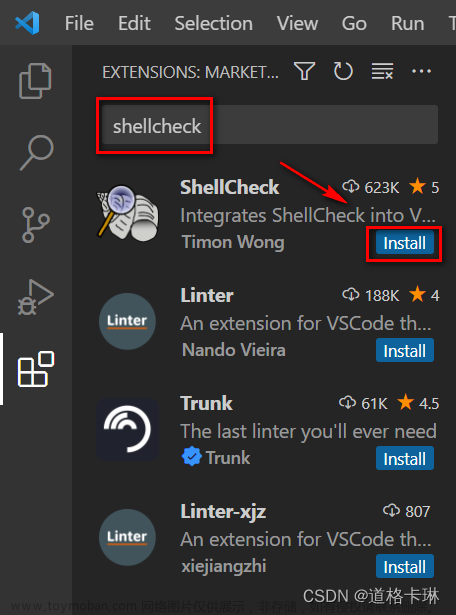
搜索、安装插件
搜索栏输入shellman,点击"install"按钮

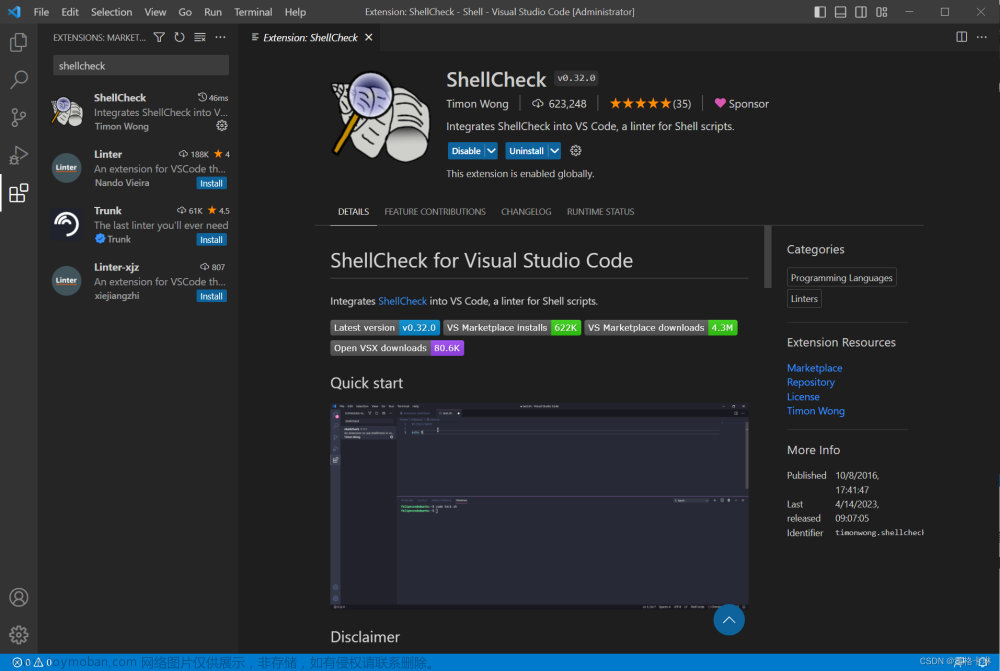
安装完毕
- 查看效果

2.4 安装shell-format
-
简介
格式化代码
-
搜索、安装插件
搜索栏输入shell-format,点击"install"按钮

安装完毕
- 下载shfmt
网址:https://github.com/mvdan/sh/releases
点击“shfmt_v3.6.0_windows_amd64.exe”下载(可能需要科学上网才能下载)
- 存放文件
将下载的exe文件,存放到任意目录
- 配置
依次点击"File"——>“Preferences”——>“Settings”
进入Settings,输入"shell-format",点击"Edit in settings json"
将shfmt.exe的路径配置到shellformat.path中,并保存
“shellformat.path”: “D:/Program Files/shfmt/shfmt_v3.6.0_windows_amd64.exe”(根据自己的存放路径,并注意路径中斜杠方向)
- 查看效果
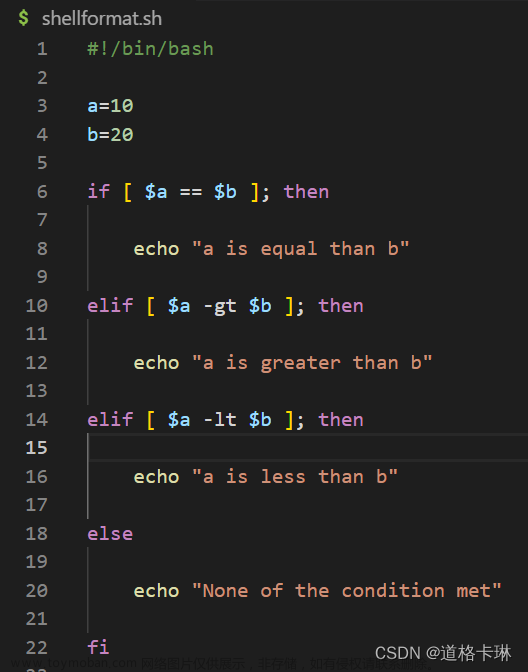
在代码的任意地方,单击鼠标右键,选择"Format Document"
效果如图
备注:如果无法下载shfmt,也可使用在线格式化工具
https://tool.lu/shell/
http://web.chacuo.net/formatsh
2.5 安装Code Runner
-
简介
运行代码
-
搜索、安装插件
搜索栏输入Code Runner,点击"install"按钮

安装完毕
- 配置环境变量
配置git的环境变量
进入Settings,输入"Code-runner:Run in Terminal",勾选"Whether to run code in Integrated Terminal."
3. 编写运行代码
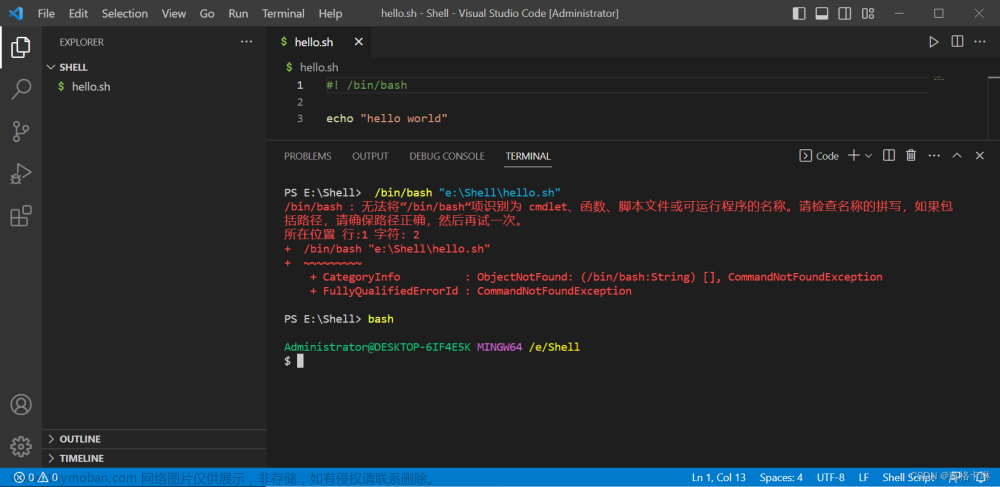
直接运行会报错,需要在Terminal窗口输入"bash"。
切换为bash环境
再次运行,显示正常
附录一
| 资源 | 地址 |
|---|---|
| 高级Bash脚本编程指南-英文原版 | https://tldp.org/LDP/abs/html/ |
| 高级Bash脚本编程指南-中译本 | http://home.ustc.edu.cn/~stephen1/book/abs-guide-3.7-cn/HTML/index.html |
| 高级Bash脚本编程指南-中译本最新 | https://linuxstory.gitbook.io/advanced-bash-scripting-guide-in-chinese/ |
| Bash Reference Manual | https://www.gnu.org/software/bash/manual/bash.html |
| Bash中文手册 | https://chegva.com/2777.html |
| 鸟哥的Linux私房菜 | http://cn.linux.vbird.org/linux_basic/linux_basic.php |
参考
VS code 打造 shell脚本 IDE
VSCode: Windows 下配置 VSCode运行shell
在Windows下用VScode构造shell脚本的IDE
[vscode打造shell脚本IDE 转]
VSCode安装shell、bash格式化工具
shell脚本格式化
工具
截图工具:FSCapture 8.4
文档编写工具:Typora
PS: 如果本文对您有帮助,请单击文章最后左下角的“点赞”或留言。文章来源:https://www.toymoban.com/news/detail-559249.html
PPS:本人水平有限,难免出现错误。如您发现错误,请批评指正。文章来源地址https://www.toymoban.com/news/detail-559249.html
到了这里,关于Visual Studio Code 配置Shell环境(第1次更新:20230416)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!