1、H5页面嵌入到小程序中,H5跳本小程序其他页面
wx.miniProgram.navigateTo({
url: '/pages/product/details?from=智能客服微信小程序&uits_source=智能客服微信小程序&productCode='+ code +'&uits_s01=28&uits_s02=XCX&uits_s03=buy'
})
2、H5页面在服务号内直接跳转其他小程序
需要调用微信jssdk中的方法
$.ajax({
//jssdk后台签名接口,需要后台提供
url: '/weixinsignature/getWXJWeiXinSignature?url=' + encodeURIComponent(location.href.split('#')[0]) + '&sysNum=' + sysNum + '&wxcId=' + wxcId,
type: 'get',
success: function (data) {
wx.config({
appId: data.appid,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: ['startRecord', 'stopRecord', 'onVoiceRecordEnd', 'playVoice', 'translateVoice', 'uploadVoice', 'chooseImage', 'uploadImage'],
openTagList: ['wx-open-launch-weapp']
})
ready()
}
})
<wx-open-launch-weapp class="launch-btn" name="'+ name +'" rel="'+ code +'" path="'+ path +'"><template>'+ data +'</template></wx-open-launch-weapp>
3、H5页面嵌入到小程序中,H5跳其他小程序页面
此种不支持直接跳转其他小程序,需要先跳转到本小程序的一个空页面,然后在当前这个空页面的onload方法里面跳转其他第三方小程序
H5页面:文章来源:https://www.toymoban.com/news/detail-559250.html
wx.miniProgram.redirectTo({
url: '/pages/xiaoJi/xiaoJi?productCode='+ code +'&url=' + encodeURIComponent(JSON.stringify(location.href))
})
小程序空页面:文章来源地址https://www.toymoban.com/news/detail-559250.html
onLoad(options) {
this.navigateToWxc(options)
},
methods:{
navigateToWxc: function(options){
this.url = JSON.parse(decodeURIComponent(options.url))
let programPath;
if(options.productCode.indexOf("600") > -1){
programPath = 'pages/global/detail'
}else{
programPath = 'pages/product/details'
}
programPath += '?from=智能客服微信小程序&uits_source=智能客服微信小程序'
+ '&productCode=' + options.productCode
+ '&uits_s01=28&uits_s02=XCX&uits_s03=buy'
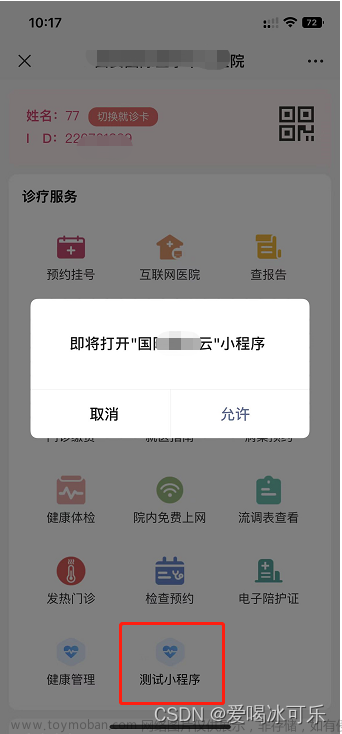
wx.showModal({
title: '提示',
content: '是否允许跳转第三方小程序?',
success (res) {
if (res.confirm) {
wx.navigateToMiniProgram({
appId: programAppId,
path: programPath,
success(res) {
console.log(res)
},
fail(err) {
console.log(err)
}
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
}
到了这里,关于H5跳小程序的三种方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!