1.首先安装django
pip install django
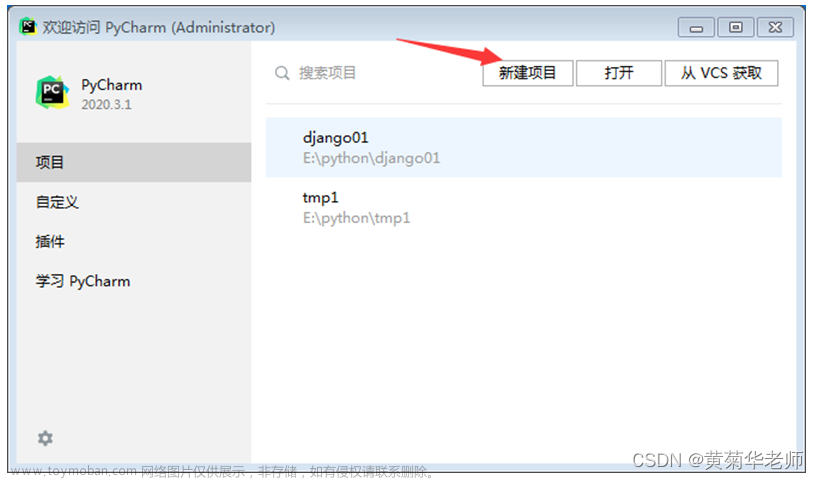
2.创建django项目
django-admin startproject myproject
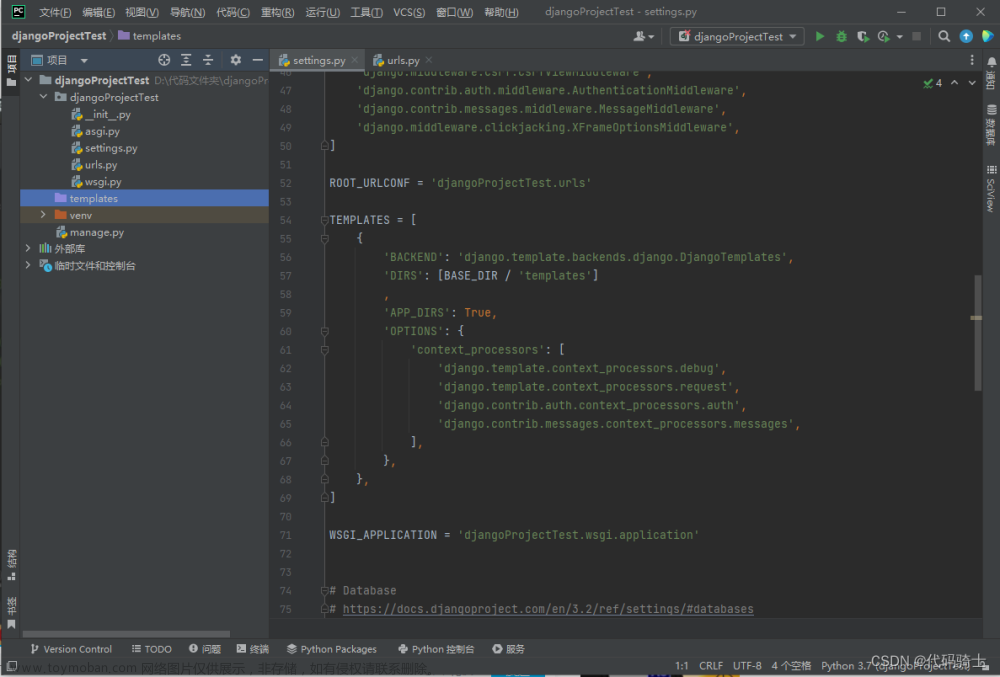
输入命令后自动生成相关文件

- manage.py文件:这是管理Django项目的重要命令行工具,它主要用于启动项目、创建应用和完成数据库的迁移等。
- settings.py文件:这是Django项目的配置文件,包含了项目的基本信息、静态文件路径、模板路径、中间件等。
- urls.py文件:这是Django项目的路由文件,用于定义URL与视图函数之间的映射关系。
- wsgi.py文件:这是Django项目的WSGI接口文件,用于将请求转发给相应的视图函数。
3.运行这个django项目
python manage.py runserver

访问本地的连接

说明django项目已经创建成功
4.创建基本的框架后我们要进行创建具体的应用。
应用的名称为APP,此APP代指的就是应用。
举例我们创建一个网站、网站中有用户管理、财务管理等,那我们就可以创建两个APP
例如:APP-用户管理、APP-财务管理,方便我们在大的网站框架下好进行管理
此时我们使用命令创建一个应用
python manage.py startapp student

- __init__.py:这个文件是一个空文件,它告诉Python解释器将此文件夹视为一个包(package)。在Python中,包是一种组织模块和子模块的方式。
- admin.py:这个文件包含Django admin站点的配置。当您在Django管理后台中注册模型时,这些配置将被应用到相应的模型上。
- apps.py:这个文件通常位于每个应用的根目录下。它定义了一个应用类,该类继承自django.apps.AppConfig,并实现了一些方法,如ready()、name等。这些方法在应用启动时会被调用。
- migrations/:这个文件夹包含了Django项目的数据库迁移文件。当您对模型进行更改时,需要创建新的迁移文件来描述这些更改。然后,您可以使用python manage.py migrate命令将这些更改应用到数据库。
- models.py:这个文件包含了您的Django项目的所有模型定义。模型是用于表示数据库中表的结构的Python类。
- tests.py:这个文件包含了针对您的Django项目中所有模型编写的测试代码。测试可以帮助确保您的代码按预期工作,并在发生更改时自动运行。
- views.py:这个文件包含了处理HTTP请求的视图函数。视图函数接收HTTP请求作为参数,并返回HTTP响应。在Django中,视图函数通常与URL模式关联,以便根据用户请求的URL调用相应的视图函数。
5.创建应用成功后,需要将APP应用进行注册
在项目文档中找到settings.py文件-INSTALLED_APPS配置文件中将创建的应用名称加到文件中,注意:新添加应用后必须在设置文件中进行注册

6.注册完成后在进行数据库表的设计(以MySQL数据库为例)
在项目文档中找到settings.py文件-DATEBASES配置文件,修改自己的数据库配置

DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"NAME": "student", #数据库名称
"USER":"root", #数据库账户名
"PASSWORD":"123456",#数据库密码
"HOST":"127.0.0.1",#数据库地址
"POST":"3306", #数据库端口
}
}
可根据你的数据库类型进行设置-- 例如:
'django.db.backends.sqlite3',
'django.db.backends.postgresql',
'django.db.backends.mysql',
'django.db.backends.oracle'
7.在应用中的配置文件找到models.py 添加ORM框架的代码
输入命令进行数据库的表的初始化
python manage.py migrate

然后找到App应用的models.py文件 设计自己应用的数据库表
我设计一个班级表和学生表如下:

此方式就是根据django的ORM架构设计的数据表,它会帮我们在数据库创建好,举个小例子理解下
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField()
#size = models.IntegerField(default=2) 默认值为2
#size = models.IntegerField(null=True,blank=True) 默认值为空相当于以下的SQL命令
create table app_userinfo(
name varchar(32)
password varcher(64)
age int
)
一些常用的ORM对应模块参数可以看这篇文章:
http://t.csdn.cn/P8CoMhttp://t.csdn.cn/P8CoM
设计好之后输入创建数据库迁移的命令
python manage.py startapp student
此命令用于创建数据库迁移文件。当您更改了Django项目中的模型定义时,需要使用此命令来生成新的数据库迁移文件
将创建好的数据库迁移的文件更改应用到数据库中,输入命令
python manage.py migrate student
用于将数据库迁移应用到数据库中。当您对Django项目中的模型进行了更改后,需要使用此命令将这些更改应用到数据库中,以便在运行应用程序时能够正确地读取和写入数据。
打开数据库查看一下(表和参数都已经创建成功了):


8.在APP应用中创建静态文件和模板文件
静态文件static中创建js、css、img、pluging文件便于我们创建前端文件直接调用
模板文件templates创建html文件
9.创建学生列表进行展示
首先,在urls.py 创建访问访问路径
from django.contrib import admin
from django.urls import path
from student import views
urlpatterns = [
path("admin/", admin.site.urls),
path("user/list/",views.info_add ),
]
访问user/list,去找到views.info_add函数
然后,在views.py中创建info_add函数,使返回学生列表的所有数据,并以info_list.html进行返回展示

from django.shortcuts import render
from student.models import UserInfo,Department
# Create your views here.
def info_list(request):
data_list = Userinfo.object.all()
return render(request,"info_list.html",{"data_list":data_list})
最后在templates中创建info_list.html的文件

启动项目命令
python manage.py runserver

访问连接-显示全部的内容,之后再给页面添加增删改查的内容和一些css样式就能给页面进行丰富起来。文章来源:https://www.toymoban.com/news/detail-559407.html
 文章来源地址https://www.toymoban.com/news/detail-559407.html
文章来源地址https://www.toymoban.com/news/detail-559407.html
到了这里,关于创建一个django项目详细说明的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!