输入输出语句

外部js:这种写法有一个不好的地方就是,两个不同的开发人员在使用不同的js写function的时候有可能造成重复,导致程序紊乱。在这推荐一种用json格式方式书写js函数的方法
变量:

变量命名规范:

let和var的区别:

const常量:

字符串类型:

布尔类型:

1.noshade,用来表示有无阴影,多用于在<hr />标签当中
2.ckecked,用来表示是否默认选中,多用于单选按钮<input type="radio" />和多选按钮<input type="checkbox" />中,需要注意的是,在<input type="radio" />中需要用相同的name才能达到单选框的效果
3.selected,用来表示是否优先显示,用于下拉表单<select></select>和只能下拉表单<datalist>中
4.autofocus,用来自动获取焦点,用于有输入框的<input />标签中
5.readonly,只读属性,可以获取焦点,数据会传递给后台,适合于能输入的文本框,比如text
6.disabled,禁用属性,可以使其无法获取焦点,数据无法传递给后台,在输入文本和按钮都可以用
7.require,用来表示必须选择,多用于<input />标签中
显示转换:当系统默认转换不能转换的时候,而我们又需要把某一类型改为另一个类型,这个过程我们称之为显示转换也叫做强制转换

运算符:

逗号操作符
//简化一次性定义多个变量的操作
var a = 1;
var b = 2;
var c = 3;
var a = 1,b = 2, c = 3;//简化一次性定义多个变量的操作
赋值操作符
var a = 1;
//+= 加完后面的值后,在进行赋值
a += 1;//把前面值(变量)+ 后面的值,最终赋值给前面的变量
a = a + 1;
//*=
//a * = 2;
a = a * 2;//把前面值(变量) * 后面的值,最终赋值给前面的变量
//%=
a %=2;
a = a % 2;//把前面值(变量) % 后面的值,最终赋值给前面的变量
取余符号 %
var b = 100 % 2;//100 / 2 = 50(商值) ··· 0(余数)
console.log(b) //0
关系操作符
最终会返回一个布尔值:true / false
* ==:比价两个的值是否相等
* === 全等于,除了值,类型也要相等才算相等
* !=: 不等于.两个值不等于才会返回true
*/
var dd = 110;//number
var ee = "110";//string
console.log(dd == ee//110 110 true
console.log(dd === ee)//110 110 Number String false
var ff = 20;
var gg = 30;
console.log(ff != gg) //true
三元运算符
* 格式:表达式1:? 表达式2: 表达式3:
* 表达式1成立,则执行表达式2.表达式1不成立,执行表达式3
*
* 如果表达式1成立,就会返回表达式2的值
* 如果表达式1不成立,就会返回表达式3的值
*/
var num = 2 > 1 ? 2 : 1;//如果2>1是真的,那么表达式返回2.如果2>1是假的,那么表达式返回1.
var num2 = 2 > 1 ? 1+1 : 1;
var num3 = 2 > 1 ? "真" : "假";
if(2 > 1){
console.log("真")
}else{
console.log("假")
}
console.log(num3)
++:递增操作符
* 对变量自身+1
* --:递减操作符
* 对变量自身-1
*
* 1. 递增操作符在变量前面
* 先执行递增操作,再执行本行代码
* 2.递增操作符在变量后面
* 先执行本行代码,再执行递增操作
*/
var gg = 1;
//gg++;//对变量自身+1 gg = gg + 1;
//console.log(gg)//2
//console.log(++gg);//2先执行 +1操作,再执行打印函数
console.log(gg++);//1 先执行打印函数,再执行+1操作
console.log(gg);//2
循环
//在for循环的自增变量位置,前++和后++没有区别
for(var i = 0;i < 100;i++){
console.log(i);//0~99
}
for(var i = 0;i < 100;++i){
console.log(i);//0~99
}
逻辑运算符:

单分支语句、双分支语句:
单分支:
// 条件表达式 本质是布尔表达式(结果为布尔值)
// 执行顺序:先做条件表达式的判断,判断结果为真,进入if语句执行代码块;判断为假,跳过if语句代码块,然后执行后续代码
if(条件表达式){
// 语句块
}
双分支:
// 双分支if语句
/*
格式:
if(条件表达式){
// 语句块1
}else{
// 语句块2
}
执行顺序:先做条件表达式的判断,如果判断结果为真,就会执行语句块1;
如果判断结果为假,就会执行语句块2的内容
*/
多分支:
/*
多分支if语句
格式:
if(条件表达式1){
// 语句块1
}else if(条件表达式2){
// 语句块2
}else if(条件表达式3){
// 语句块3
}
……
else{
// 语句块n
}
数字补0:
<html>
<body>
<script>
//迭代方式实现
function padding1(num, length) {
for(var len = (num + "").length; len < length; len = num.length) {
num = "0" + num;
}
return num;
}
//递归方式实现
function padding2(num, length) {
if((num + "").length >= length) {
return num;
}
return padding2("0" + num, length)
}
//转为小数
function padding3(num, length) {
var decimal = num / Math.pow(10, length);
//toFixed指定保留几位小数
decimal = decimal.toFixed(length) + "";
return decimal.substr(decimal.indexOf(".")+1);
}
//填充截取法
function padding4(num, length) {
//这里用slice和substr均可
return (Array(length).join("0") + num).slice(-length);
}
//填充截取法
function padding5(num, length) {
var len = (num + "").length;
var diff = length - len;
if(diff > 0) {
return Array(diff).join("0") + num;
}
return num;
}
</script>
</body>
</html>switch语句:
witch是多分支语句,用于判断一个表达式的值,然后执行相应的语句。(可以实现多选一)
switch语句执行思路:利用表达式的值,来判断执行哪个语句。(简单的来说就是利用我们的表达式的值和case后面的选你选项值进行匹配
,若匹配上,就执行case语句,若都没匹配上则执行default里面的语句)

while循环:
1.while是最基本的循环,它的结构为:
while(布尔表达式){
//循环内容
}
2.只要布尔表达式 为true,循环就会一直执行下去。
3.我们大多数情况是会让循环停止下来,我们需要一个表达式失效的方式来结束循环。
4.少部分情况需要循环一直执行,比如服务器的请求响应监听等。
5.循环条件一直为true就会造成无限循环【死循环】,我们正常的业务编程中应该尽量避免死循环,会影响程序性能或造成程序崩溃

for循环:
for循环的语句格式
1、循环语句的组成
(1)初始化语句:一条或者多条语句,这些语句完成一些初始化操作
(2)判断条件语句:这是一个boolean 表达式,这个表达式能决定是否执行循环体
(3)循环体语句:这个部分是循环体语句,也就是我们要多次做的事情
(4)控制条件语句:这个部分在一次循环体结束后,下一次循环判断条件执行前执行。通过用于控制循 环条件中的变量,使得循环在合适的时候结束

循环嵌套:
1.循环嵌套含义:一个循环体内又包含另一个完整的循环结构称为循环的嵌套。内嵌的循环中还可以嵌套循环,这就是多层循环。
2.分别有3种分别为while循环、do-while循环和for循环并且可以相互嵌套。

数组:


二维数组:
二维数组本质上是以数组作为数组元素的数组,即“数组的数组”,类型说明符数组名[常量表达式][常量表达式]。二维数组又称为矩阵,二维数组又称为矩阵,行列数相等的矩阵称为方阵。

递归:
第一要素:明确你这个函数想要干什么
对于递归,我觉得很重要的一个事就是,这个函数的功能是什么,他要完成什么样的一件事,而这个,是完全由你自己来定义的。也就是说,我们先不管函数里面的代码什么,而是要先明白,你这个函数是要用来干什么。
第二要素:寻找递归结束条件
所谓递归,就是会在函数内部代码中,调用这个函数本身,所以,我们必须要找出递归的结束条件,不然的话,会一直调用自己,进入无底洞。也就是说,我们需要找出当参数为啥时,递归结束,之后直接把结果返回,请注意,这个时候我们必须能根据这个参数的值,能够直接知道函数的结果是什么。
第三要素:找出函数的等价关系式
第三要素就是,我们要不断缩小参数的范围,缩小之后,我们可以通过一些辅助的变量或者操作,使原函数的结果不变。

函数:

匿名函数:
匿名函数顾名思义就是没有名字的函数。通过匿名函数可以实现闭包,模拟块级作用域,减少全局变量。执行完匿名函数,存储在内存中相对应的变量会被销毁,从而节省内存。再者,在大型多人开发的项目中,使用块级作用域,会大大降低命名冲突的问题,从而避免产生灾难性的后果

函数表达式:
函数的方式有两种:一种是函数声明,另一种是函数表达式函数声明

值传递、引用传递
- 值传递(pass by value)是指在调用函数时将实际参数复制一份传递到函数中,这样在函数中如果对参数进行修改,将不会影响到实际参数。
- 引用传递(pass by reference)是指在调用函数时将实际参数的地址直接传递到函数中,那么在函数中对参数所进行的修改,将影响到实际参数。

箭头函数:
箭头函数的一些用法
1. 省略包含参数的小括号
如果只有一个参数,那也可以不用括号。只有没有参数,或者多个参数的情况下,才需要使用括号
2. 省略包含函数体的大括号
箭头函数也可以不用大括号,但这样会改变函数的行为。使用大括号就说明包含“函数体”,可以在一个函数中包含多条语句,跟常规的函数一样。
- 省略大括号箭头后面就只能有一行代码;
- 省略大括号会隐式返回这行代码的值;
- 省略大括号不能写return。
3. 箭头函数不能使用arguments
如果函数是使用箭头语法定义的,那么传给函数的参数将不能使用 arguments 关键字访问

数组遍历:
概念:数组是指一组数据的集合,每个数据被称为元素 在数组中可以任意存放任意类型的元素!并且是一组数据储存在单个变量中的优雅方式
var arr ={1、2、3、4、56、7};
创建数组
1.利用new创建数组(用的比较少):
方法:1.1. let 数组明 = new Array();
1.2. let arr = new Array();//创建一个新的空间数组
2.利用数组字面量来创建数组:
方法: 2.1. let 数组名 =[];
2.2. 数组名 =[‘小黑’,‘大黄’,‘瑞奇’];

字符串的常见办法:
字符串的方法有:字符串的比较,字符串的搜索,截取字符串,去除首尾空白字符串,替换字符串,分割字符串,拼接字符串,格式化字符串,字符串的类型转换,转换为char[]字符数组,字符编码,延伸阅读。
一、字符串的比较实际上是想比较字符串的内容是否相同,所以必须使用equals()方法而不是使用==关系运算符,因为==比较的是字符串的内存地址;参数为字符串数组或者字符串都可以,返回值类型为Boolean值。
二、字符串的搜索是根据我们的需求使用不同的方法进行搜索。当使用indexOf()方法时,查找的是当前想要得知的字符的下标,参数可以为字符也可以为字符串,返回值的类型为int 类型;使用last index Of()方法时是从尾部开始搜索,参数和返回值都和indexOf()一致;当使用startswith ()和ends with()方法是用于判断字符串是否以指定字符串开头或者结尾,参数为字符串,返回值为Boolean值;contains()方法用于查找当前字符串中是否存在指定字符串,参数为字符串,返回值类型为Boolean值。
三、截取子字符串:substring ()方法从字符串中截取需要的区间字符串,参数为整数,返回值为字符串。
四、去除首尾空白字符:使用trim()方法,可以移除字符串首尾的空白字符,参数为字符串,返回值类型也为字符串,并且还有isEmpty ()判断字符串是否为空字符串,与参数,返回值为Boolean值。
五、替换字符串:使用replace()方法,参数为字符或者字符串,返回值为字符串。
六、分割字符串:使用split ()方法,参数为字符串,返回值为字符串数组。
七、拼接字符串:使用静态方法join()方法,可以把指定的字符串连接成字符串数组,参数为字符串数组,返回值为字符串。
八、格式化字符串:使用format ()静态方法,可以传入其他占位符,然后生成新的字符串。返回值为字符串。
九、类型转换:可以把任意基本类型或者引用类型转换成字符串,使用的是静态方法value()并且这是一个重载方法。参数可以为整数,小数,字符,字符串,或者Boolean值,返回值为Boolean值,int,double,字符串,
十、转换为char[]字符数组:String 和char[]类型可以相互转换。参数为字符串或者字符,返回值为字符或者字符串。
十一、字符编码:ASCII码,GB2312,Unicode,或者UFT-8。英文的占用一个字节,中文的占用两个字节。
十二、延伸阅读:早期版本的JDK String 总是以char[]存储。
对象:

对象的增删改查:

Math内置对象:

日期内置对象:

修改元素的方法:

修改元素内容:

修改元素属性:

修改元素样式属性:

定时器:
setTimeout() 延迟定时器
setInterval() 循环定时器(‘间隔器’)
1、第一个参数是执行的函数,必须传递,不传没什么意义,会报错
2、第二个参数为定时器执行的毫秒数,可以不传
3、第三个之后的所有参数,都将是第一个参数函数执行的实参
HTML5标准规定了setTimeout()的第二个参数的最小值(最短间隔),不得低于4毫秒,如果低于这个值,就会自动增加,在此之前,老版本的浏览器都将最短间隔设为10毫秒,不同的浏览器实现不同
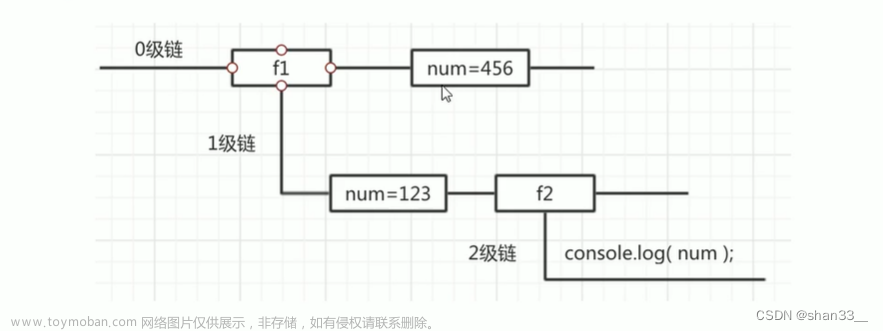
四、关于定时器的第一个参数
 文章来源:https://www.toymoban.com/news/detail-559435.html
文章来源:https://www.toymoban.com/news/detail-559435.html
 文章来源地址https://www.toymoban.com/news/detail-559435.html
文章来源地址https://www.toymoban.com/news/detail-559435.html
到了这里,关于WEB学习笔记3的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!