摘要
AIGC、GPT、休闲小游戏三者可以怎么结合?
AIGC、GPT与小游戏的结合为游戏体验带来了新的可能性。AIGC(Artificial Intelligence Game Content)作为一种人工智能技术,可以自动生成任务、剧情和角色对话等游戏元素,为小游戏注入丰富多样的内容。GPT(Generative Pre-trained Transformer)作为一种强大的自然语言处理模型,承担着在AIGC系统中生成各种游戏内容的角色,如对话、任务和地图等。GPT可以从大量的文本数据中学习,生成具有逻辑性和连贯性的游戏元素,为小游戏注入新颖、有趣和个性化的元素。
1、前言
自从 ChatGPT 去年上线以来,各种基于 ChatGPT 的应用层出不穷。笔者之前也写过很多关于 ChatGPT 的文章,帮很多初学者正确使用上了 ChatGPT。得到了很多读者好评反馈,最近有读者反馈能否基于 ChatGPT 给抖音、快手、视频号等直播间做《你说我猜》互动游戏。
关键词:ChatGPT、AIGC、GPT-4、大模型、RTC实时音视频、休闲小游戏

2、Demo使用的工具介绍
跟大家介绍AIGC小游戏实现流程之前,前置先介绍本次Demo使用的工具,以 GPT 为首的 AI 高效生产工具以及直播SDK。
- 直播产品:RTC SDK Android Java实时音视频实现流程 - 开发者中心
- GPT4.0:New bing
- GPT3.5:ChatGPT
3、AIGC直播间休闲小游戏
由于第三方直播平台不开放弹幕接口,这里我们使用即构 RTC平台接入小游戏来实现,即构 RTC 官方开发文档.如果读者需要接入到其他直播平台(如抖音、快手、B 站等),自行搜索相关弹幕接口替换本文弹幕接口即可。
基于实操经验,使用即构 RTC 实时音视频服务好处多多,即构的RTC产品采用的全链路自研音视频引擎,最低时延达79ms,79ms是什么概念呢,用户体验是人体毫无感知的。多平台开发是目前的趋势,我一直用即构RTC实现直播间,接入流程简单便捷容易上手,帮助我们项目快速上线多次抢占市场流量。据官网显示,即构实时音视频服务适配多达15000+终端设备、兼容25种开发平台,一次开发多端上线,为我节省了大量的开发成本,使我们更能专注业务本身。还有业内领先的Qos策略、强大的3A处理能力,推荐给独立开发者和创业团队,开发者在游戏中通过即构SDK可以快速实现实时语音能力,适合快速验证项目可行性。
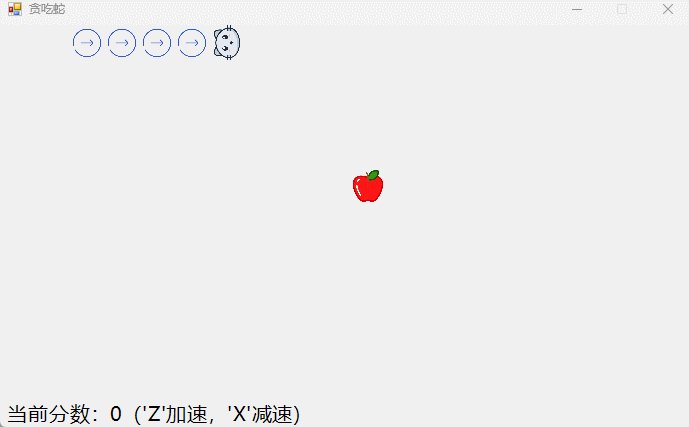
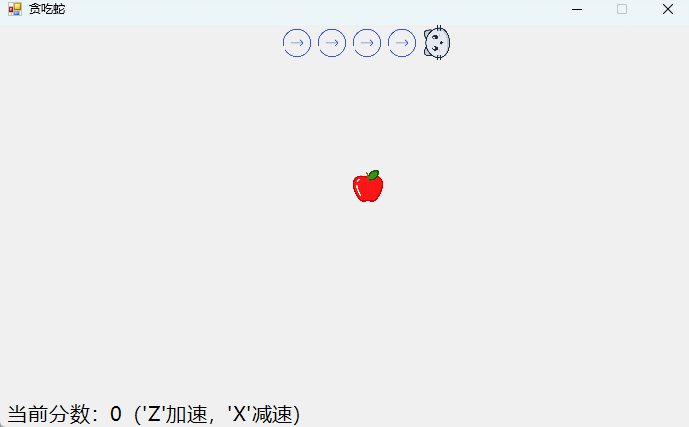
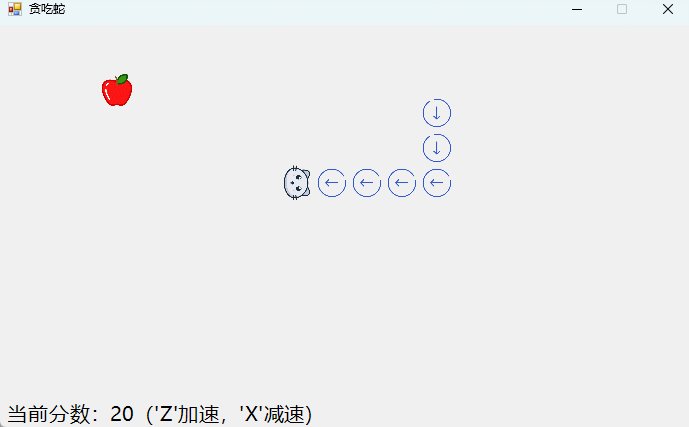
先看本文实现的最终效果(gif压缩的厉害,读者可以直接跑附件代码或者私信笔者获取demo):
左图:房主视角 右图:玩家视角(观众视角)
4 游戏规则设置
言归正传,先设置游戏交互过程。首先创建登录界面,用户可以输入房间号和昵称。接下来用户可以点击【进入房间】和【创建房间】按钮。
- 如果点击进入房间按钮,需要验证房间是否存在,如果存在则进入,如果不存在则提示用户房间不存在。
- 如果点击创建房间,需要先验证房间是否存在,如果存在提示创建失败,不存在则直接创建房间并进入。
在房间内:
- 如果是房主,则可以设置猜词,比如“水杯”。然后组装提示词:"请描述水杯,10个字以内,不要出现水杯2个字"。
- 得到ChatGPT的回复后,将回复的内容作为直播间的“本轮提示”。
- 房主每次可以点击刷新按钮,将相同的提示词发送请求ChatGPT回复,并刷新“本轮提示”
- 观众根据“本轮提示”猜词,猜词最快的4个用户的头像会出现在直播间大屏,享受胜者的荣誉。
观众视角(玩家视角)
游戏登录界面和猜词界面如上所示,机灵的读者可能会发现一个Bug:第一个用户如果回答正确并上墙了,后面的用户可以抄袭了。确实会有这个问题,这里主要是因为笔者没有搭建服务器,所以不好直接控制用户的弹幕。正确做法应该将回答正确的弹幕用星号(*)替换掉,防止答案被抄袭。这里留给读者来解决这个小问题。整个游戏逻辑流程如下:

5 代码实现
5.1 与 ChatGPT 对接
与ChatGPT对接实现代码在前面 《人人都能用ChatGPT4.0做Avatar虚拟人直播》一文中有详细描述如何调用,这里不再赘述。在附件下载源码后,执行如下命令安装必须的库:
npm install
接下来,启动http服务:
node main.js
依然使用《人人都能用ChatGPT4.0做Avatar虚拟人直播》 一文中封装好的接口(包含chatGPT3.5和BingGPT4.0), 这里我们使用OpenAI的ChatGPT3.5。如下所示,引入chatGPT接口后,接下引入Express启动Http服务。
var chatGPT = require("./robot/robot").chatGPT
var express = require('express');
var app = express();
app.post('/ask', function (req, res) {
let ask = req.query["ask"];
chatGPT(ask, function (succ, txt) {
if (succ) {
res.send({ state: 0, txt });
} else {
res.send({ state: -1, txt: "" });
}
})
})
var server = app.listen(8888, function () {
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", '0.0.0.0', port)
})
只包含一个POST接口/ask,用户只需传入提示词,内部传递给ChatGPT,将ChatGPT回复的内容返回的用户。
5.2 接入即构 RTC
即构 RTC是一款实时音视频 SDK,时延最低79ms,70%丢包下保持流畅的视频通话,能给我们提供稳定、多平台互通的实时音视频能力。在音视频通话基础上提供超分辨率、背景分割、场景化降噪等高级音视频处理,同时提供万人连麦、状态实时同步等多种趣味玩法,可应用于多人语音、在线KTV、虚拟世界解决方案。
即构覆盖全球用户,每日服务超30亿分钟。更多详情可进入即构官方开发文档。接下来我们借助即构RTC强大的能力开发实时语音以及房间内弹幕同步能力, 以下是接入即构RTC大致流程。
在官网下载最新SDK,将SDK引入到项目后,接下来创建即构RTC引擎:
public class RTCMngr implements RTCHandler.IRTCEventListener {
private static final String TAG = "RTCMngr";
private ZegoExpressEngine mRTCEngine;
private static RTCMngr mInstance;
private RTCHandler mRTCHandler = new RTCHandler(this);
private ZegoVideoConfig videoCfg = null;
private IListener msgListener;
private static Map<String, String> roomInfo = new HashMap<>();
private RTCMngr(Application app) {
mRTCEngine = createRTCEngine(app, mRTCHandler);
}
public static RTCMngr getInstance(Application app) {
if (null == mInstance) {
synchronized (RTCMngr.class) {
if (null == mInstance) {
mInstance = new RTCMngr(app);
}
}
}
return mInstance;
}
private ZegoExpressEngine createRTCEngine(Application app, IZegoEventHandler handler) {
ZegoEngineProfile profile = new ZegoEngineProfile();
profile.appID = KeyCenter.APP_ID;
profile.scenario = ZegoScenario.GENERAL; // 通用场景接入
profile.application = app;
ZegoExpressEngine engine = ZegoExpressEngine.createEngine(profile, handler);
return engine;
}
登录房间
接下来实现登录房间,登录房间首先需要获取Token,获取Token的方式封装到RunOnServer类里面。
值得注意的是,
RunOnServer类里的所有函数都是需要读者将其移到服务器端运行,否则有安全风险!
有了Token后,接下来调用ZegoExpressEngine的loginRoom函数,通过回调函数中的error参数判断是否登录成功。如果为error=0表示登录成功,否则,需要去官网查询具体错误原因。
//登录房间
public void loginRoom(User user, CB cb) {
ZegoUser zuser = new ZegoUser(user.userId, user.userName);
ZegoRoomConfig config = new ZegoRoomConfig();
config.token = RunOnServer.getToken(user.userId, user.roomId); // 请求开发者服务端获取
config.isUserStatusNotify = true;
mRTCEngine.loginRoom(user.roomId, zuser, config, (int error, JSONObject extendedData) -> {
if (error == 0) {
Log.e(TAG, "登录房间:" + user.roomId);
String hostId = null;
try {
hostId = extendedData.getString("hostId");
} catch (JSONException e) {
hostId = "";
}
cb._complete(error == 0, hostId);
} else {
Log.e(TAG, "Login Error, errorCode=" + error);
cb._complete(error == 0, "login room error code:" + error);
}
});
}
退出房间
有登录就会有退出,退出房间之前,先停止拉流,如果有推流则需要停止推流。然后调用ZegoExpressEngine的logoutRoom函数。
//离开房间
public void leaveRoom(String roomId, CB cb) {
mRTCEngine.stopPreview();
mRTCEngine.stopPublishingStream();
mRTCEngine.logoutRoom(roomId, new IZegoRoomLogoutCallback() {
@Override
public void onRoomLogoutResult(int errorCode, JSONObject extendedData) {
cb._complete(errorCode == 0, "");
}
});
}
发送弹幕
前面实现了登录房间和退出房间,有了房间的概念,那么接下来实现向房间发送弹幕消息,让房间每个人收到弹幕消息,直接调用ZegoExpressEngine的sendBarrageMessage函数即可:
/**
* 发送弹幕消息
*/
public void sendMsg(Msg msg, CB cb) {
mRTCEngine.sendBarrageMessage(msg.toUID,
msg.decMsg, new IZegoIMSendBarrageMessageCallback() {
@Override
public void onIMSendBarrageMessageResult(int errorCode, String messageID) {
cb._complete(errorCode == 0, messageID);
}
});
}
//其他相关代码略.....
}
以上代码创建RTC引擎、登录房间、离开房间、发送弹幕、推流等函数。基于这些基本能力后,我们就可以组装更多复杂功能了。接下来封装推流能力,由于语音实时画面是4个用户头像,无须实时视频推流。因此只需使用实时语音功能即可,在拉流时,将需要用到 canvas 参数的函数传入null。在推流时,调用 muteVideoPublish函数,禁掉视频的推流。另外,在调用startPreview前,先调用 enableCamera关闭摄像头,以避免SDK请求摄像头权限。或者干脆不请求摄像头权限,确保不会调用摄像头对实时画面推流。
//推流
public void pushStream(String streamId) {
Log.e(TAG, "push streamID" + streamId);
mRTCEngine.startPublishingStream(streamId);
mRTCEngine.startPreview(null);
}
5.3 房主设题
房主有出题权限,整个游戏的节奏由房主来把控,比如:换题、刷新提示等。其中最重要的接口是与ChatGPT服务对接,大致流程如下:

具体代码如下:
private void reqGPT() {
if (wordAns.length() <= 0) return;
chatGPT.ask("请描述" + wordAns + ",10个字以内,不要出现" + wordAns + wordAns.length() + "个字", new CB() {
@Override
public void onResult(boolean succ, String res) {
if (!succ) {
toast(res);
} else {
Msg msg = Msg.newRoundMsg(mUser.roomId, res, mUser.userId);
rtcMngr.sendMsg(msg, new CB() {
@Override
public void onResult(boolean succ, String err) {
onlineIds.clear();
onNewRound(msg);
}
});
}
}
});
}
注意到第三行代码中,组装了ChatGPT的提示词,加了10个字以内约束,防止ChatGPT返回一大段描述;另外,加了不要出现xx关键字,防止ChatGPT在返回的内容上把猜词给暴露了。
答案目前是由房主保存,房主在接收到观众的弹幕后,一一对比,如果是正确答案并且目前答对的用户不超过4人,就让用户头像上屏。这里由于我们没有单独与即构RTC对接的服务器,所以由房主发一条特殊包含了上屏用户信息的弹幕消息,所有人接收到这条特殊的弹幕后,解析展示上屏用户数据。
5.4 观众猜题
观众猜题逻辑比较简单,用户直接输入猜测的答案后,直接发送弹幕消息即可。点击发送按钮,对于房主和观众,走两条不同逻辑:
/**
* 点击发送按钮
*/
public void onClkSendMsgBtn(View view) {
String txt = sendET.getText().toString().trim();
if (txt.length() <= 0) return;
Msg msg = Msg.newRoomMsg(mUser.roomId, txt, mUser.userId, mUser.userName);
if (mUser.isCreator) {//房主重新设置猜测词
newRound(txt);
} else {//观众发送弹幕
rtcMngr.sendMsg(msg, new CB() {
@Override
public void onResult(boolean succ, String err) {
addBarrageItem(msg);
}
});
}
sendET.setText("");
}
6、即构RTC社交小游戏解决方案
现在有越来越多的企业尝试通过在泛娱乐社交产品中引入小游戏,来提升用户社交互动的趣味性和产品粘性,同时去验证产品的商业化变现新思路。对于预算不多自研小游戏的中小企业或验证小游戏项目的企业。笔者推荐可选择接入带有小游戏的第三方音视频SDK,例即构RTC实时音视频。
据了解即构与多家头部游戏工作室达成合作,推出了社交+小游戏解决方案,当前已支持桌球、碰碰大作战、谁是卧底、你画我猜等多款热门休闲游戏,可应用在视频直播、一对一交友、语音电台、语聊房等泛娱乐行业常见的业务场景,同时即构也支持Ludo、Domino、UNO等出海本地化游戏,为中国出海企业的市场竞争提供新助力。
另外,即构的小游戏库持续扩充中,开发者只需接入一次,即可不断更新上线新游戏,适合想要低成本快速验证用户偏好的团队或开发者。即构官方还推出了很多泛娱乐行业应用场景的产品demo,就算不想使用即构 RTC,也强烈推荐进去看看相关 Demo,说不定能给你带来很多创业灵感。官网 Demo 列表网址
7、小游戏玩法延伸
本文主要通过房主设置题目、GPT提供对应的描述、观众猜题的逻辑实现“你说我猜”小游戏,GPT的描述有开盲盒的刺激感,是本游戏的亮点。
当然了,游戏玩法可以万变。博主提供几个思路,比如:
- GPT出题,无须房主,所有观众猜题
- 观众出题,GPT猜词
另外,不仅仅是“你说我猜”小游戏,还可以做一些更复杂的言语类游戏,比如:谁是卧底、狼人杀等时下流行游戏;另外,还可以结合AI画画实现“你画我猜”小游戏。只需简单几行代码接入即构RTC能力,几乎所有实时类游戏都可以简单接入。文章来源:https://www.toymoban.com/news/detail-559482.html
8 Github代码 - 你说我猜小游戏demo
- ChatGPT服务代码
- Android代码
AIGC与小游戏的结合为游戏行业带来了创新与发展的机遇,为玩家提供了更丰富、多样化的游戏体验。也欢迎各位开发者留言私信交流AIGC休闲小游戏更多玩法。[[[]()]()]()文章来源地址https://www.toymoban.com/news/detail-559482.html
到了这里,关于基于ChatGPT上线《你说我猜》小游戏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!