无法识别npm解决办法:
原因是没有全局安装npm
1.通过终端查看已经全局安装的模块
npm list --depth=0 -global
2.全局安装npm
npm install -g npm

Missing script: "serve" 问题:

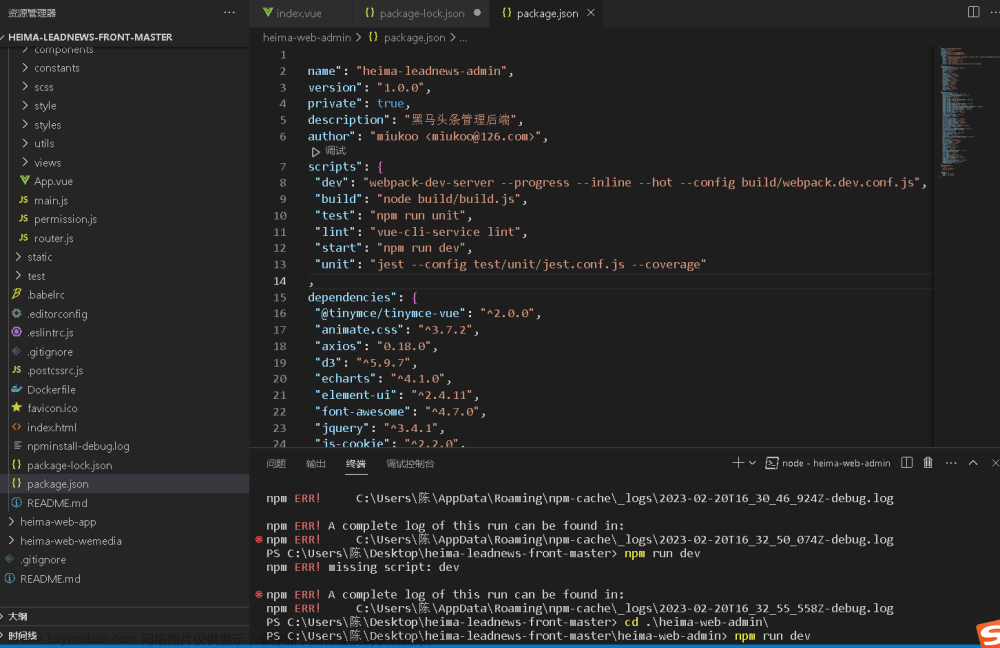
原因是package.json中没有配置:"serve": "vite serve"
"serve": "vite serve"文章来源:https://www.toymoban.com/news/detail-559720.html
 文章来源地址https://www.toymoban.com/news/detail-559720.html
文章来源地址https://www.toymoban.com/news/detail-559720.html
到了这里,关于VScode 终端无法识别npm以及Missing script: “serve“ 问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!