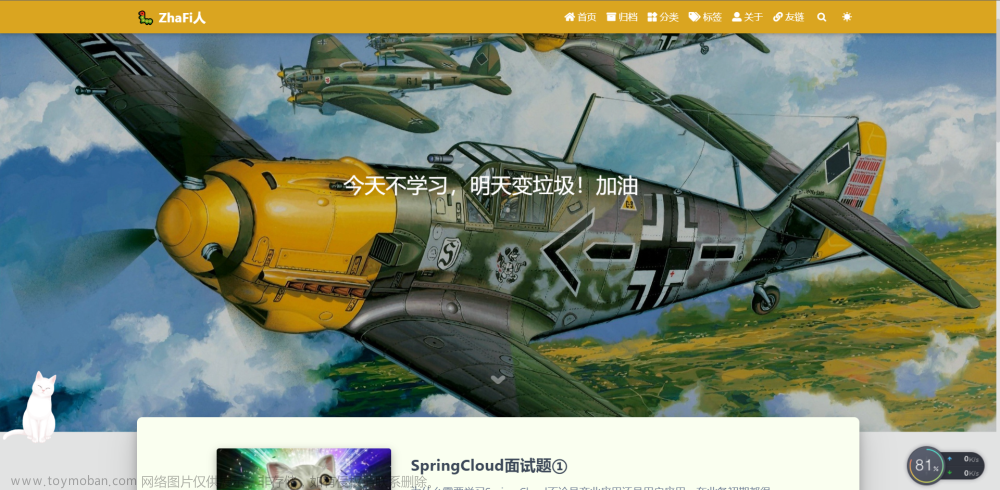
本人博客供参考
https://icheng.github.io/
步骤
参考如下步骤:https://blog.csdn.net/yaorongke/article/details/119089190
出现的问题
1 Fluid主题
其更换Fluid主题时:
下载最新 release 版本 解压到 themes 目录,并将解压出的文件夹重命名为 fluid
按照上面执行后,后面项目无法运行
解决:
进入官网,还有另外一种方案,按照官网的方式一,可以成功运行项目
https://gitcode.net/mirrors/fluid-dev/hexo-theme-fluid?utm_source=csdn_github_accelerator
因为csdn原文中涉及路径:themes\fluid下的 _config.yml
对应文件:_config.fluid.yml
2 about页内容
_config.fluid.yml 文件配置
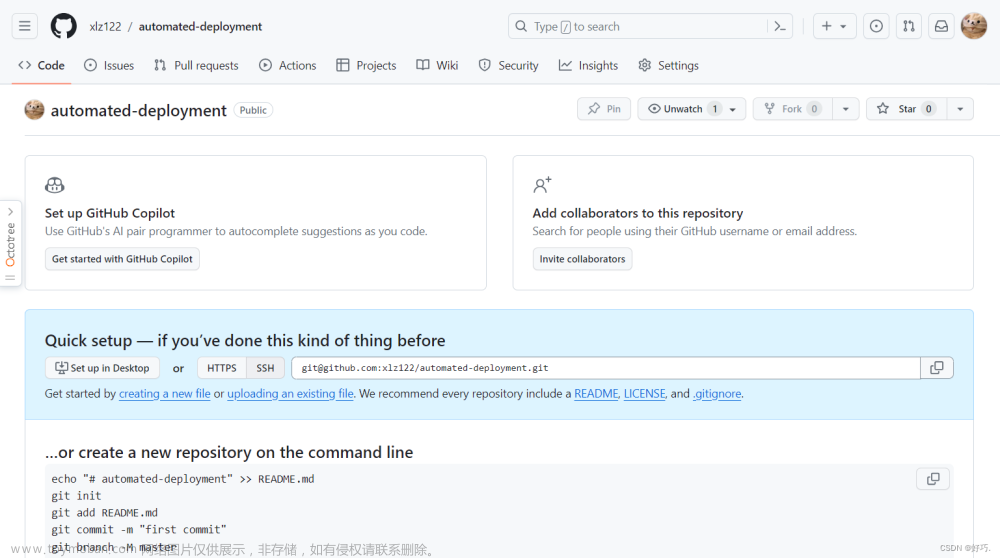
部署
部署在github pages时采用token,要注意token是否过期
目录资源
public / theme-img 存放公共资源
如标签页图标 logo.png
source / _post 存放所有文章
常用命令
hexo g: 生成网站静态文件到默认设置的 public 文件夹,本地项目部署
hexo d: d是deploy的缩写,会上传到仓库
hexo g -d: 前面两个命令的缩写
hexo s: 启动本地服务器
hexo new 文章名: 新建文章
评论功能
https://blog.webrelay.cn/giscus/
https://cupertino.mrwillcom.com/docs/integrations/giscus文章来源:https://www.toymoban.com/news/detail-559905.html
配置在根目录下的 _config.yml文章来源地址https://www.toymoban.com/news/detail-559905.html
到了这里,关于GitHub Pages + Hexo的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!