Webpack 5 是一款强大的模块打包工具,可用于将许多分散的模块按照依赖关系打包成一个(或多个)bundle。在Webpack 5中,主要有两种开发模式,分别是开发模式(development)和生产模式(production)。这两种模式主要的区别和各自的作用如下:
-
开发模式(development):这种模式主要是为了提升开发过程中的体验,做了一些优化。如:
- 开启了模块热替换(HMR):应用程序运行过程中替换、添加或删除模块,无需完全刷新页面。
- 优化了构建速度:使用了更快的内存中的编译和评估。
- 提供了更详细的错误和警告信息:帮助开发者更好地理解和解决问题。
- 编译后的代码不会被压缩,便于调试和分析。
-
生产模式(production):这种模式主要是为了优化打包后的代码,提升运行效率。如:文章来源:https://www.toymoban.com/news/detail-559922.html
- 自动删除未引用代码(tree shaking):只打包实际需要的代码,减小bundle的大小。
- 自动进行代码压缩:通过UglifyJS或者Terser等工具,将代码中的空格、换行等无用字符删除,变量名简化等,以减小bundle的大小。
- 自动设置process.env.NODE_ENV为production,让一些库如React等在生产环境下运行更优化的代码。
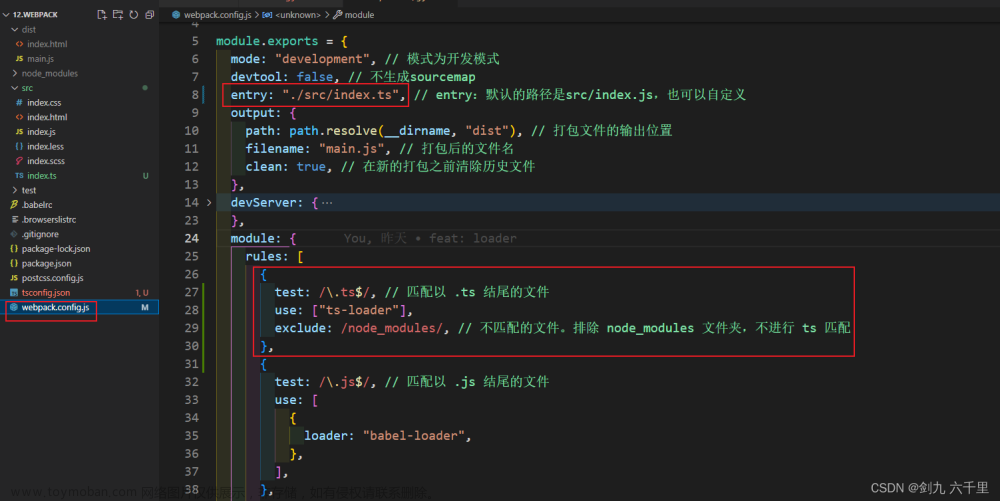
记住,你可以通过在webpack的配置文件中设置mode字段为development或production来选择使用哪种模式。默认情况下,mode的值为production。文章来源地址https://www.toymoban.com/news/detail-559922.html
到了这里,关于Webpack5开发模式选择的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!