报错截图

最下面这个this.setData()报错可不用理会,是this取值的问题文章来源地址https://www.toymoban.com/news/detail-559980.html
解决
- 需要播放和暂停功能时,需要把audio以及他的src放在Page外面。
- 不能缺少 audioCtx.onPlay() 和 audioCtx.onError()两个方法,且需要放在play()方法之前
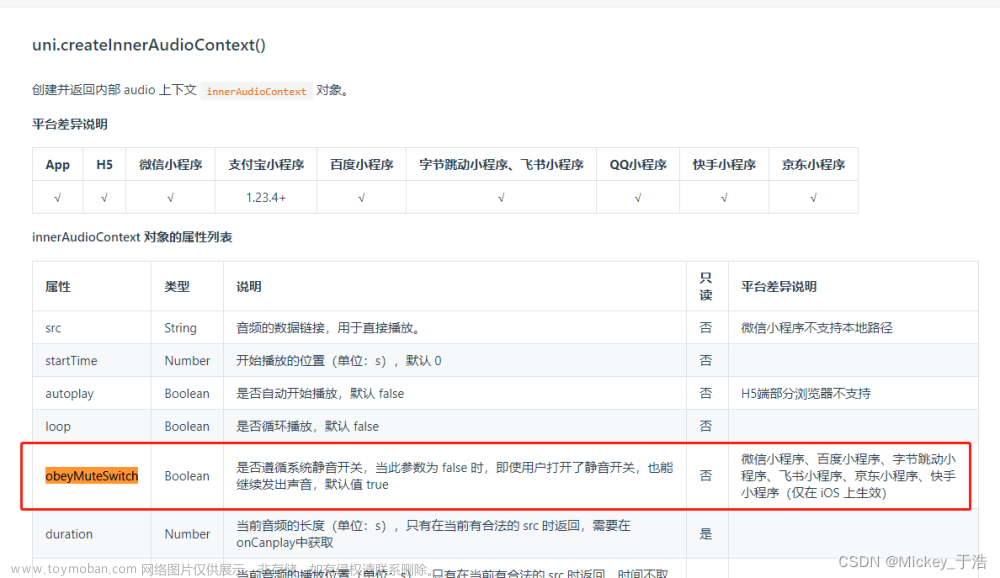
- 如果在wx.createInnerAudioContext()添加了 {useWebAudioImplement:true},把它去掉。
//需要播放暂停音频功能时,需要将这两个变量放在 Page()上面
let audioCtx=wx.createInnerAudioContext()
audioCtx.src='http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3' //填入你自己的音频链接
Page({
data: {
isPlay: false,
},
playMusic(){
audioCtx.onPlay(()=>{
console.log("开始播放");
})
audioCtx.onError((res)=>{
wx.showToast({
title: '音乐播放错误',
icon: 'error',
duration: 3000
})
})
let isPlay = !this.data.isPlay //控制播放和暂停的变量
this.setData({
isPlay:isPlay
})
if(isPlay){
audioCtx.play()
audioCtx.loop = true;
}else{
audioCtx.pause()
}
},
},
onLoad() {
this.playMusic(); //加载完毕,开始播放
},
});
文章来源:https://www.toymoban.com/news/detail-559980.html
到了这里,关于微信小程序音频播放失败:TypeError: Cannot read property ‘duration‘ of undefined的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![微信小程序在调用swiper组件时如果出现[渲染层错误] Uncaught TypeError: Cannot read property ‘$$‘ of undefined](https://imgs.yssmx.com/Uploads/2024/02/536098-1.png)