在浏览器中,会有点击返回、后退、上一页等按钮实现自己的关闭页面、调整到指定页面、确认离开页面或执行一些其它操作的需求。可以使用 popstate 事件进行监听返回、后退、上一页操作。
一、 简单介绍 history 中的操作
1.window.history.back(),后退
2.window.history.forward(),前进
3.window.history.go(num),前进或后退指定数量历史记录
4.window.history.pushState(state, title, utl),在页面中创建一个 history 实体。直接添加到历史记录中。
参数:state:存储一个对象,可以添加相关信息,可以使用 history.state 读取其中的内容。
title:历史记录的标题。
url:创建的历史记录的链接。进行历史记录操作时会跳转到该链接。
5.window.history.replaceState(),修改当前的 history 实体。
6.popstate 事件,history 实体改变时触发的事件。
7.window.history.state,会获得 history 实体中的 state 对象。
二 监听H5浏览器返回事件,同时给小程序传递参数
要求:在H5页面为进行操作时,返回小程序,触发弹框显示
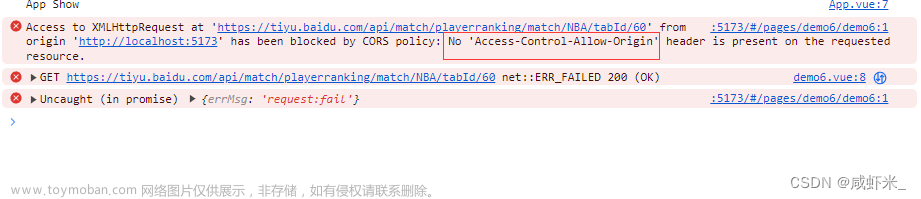
问题:在小程序的成功回调方法中触发打开H5页面(通过webview方式),如果在H5页面点击左上角的物理返回键时,会返回到小程序中,这时将无法再次触发跳转H5页面
解决方法:
1、监听H5页面的物理返回键
2、返回时给小程序传递参数;
3、在小程序中接收参数,通过参数判断,拉起弹框提示再次跳转
取消默认的返回操作:
1.添加一条 history 实体作为替代原来的 history 实体
function pushHistory(){
var state = {
title: "title",
url: "#"
}
window.history.pushState(state, "title", "#");
}
pushHistory()
2.监听 popstate 事件
window.addEventListener("popstate", function(){
//doSomething
}, false)
在项目中使用
H5页面代码:
1、安装微信sdk
npm install weixin-js-sdk –save
2、在页面引入微信sdk
import wx from 'weixin-js-sdk'
3、H5页面监听返回,给小程序传递参数
mounted () {
const that = this
// 监听返回
this.pushHistory()
window.addEventListener('popstate', function (e) {
// 为了避免只调用一次
that.pushHistory('title1')
// 自定义方法, 直接关闭网页或返回小程序上一页
that.goBack()
},
false
)
},
methods:{
// 添加一条 history 实体作为替代原来的 history 实体
pushHistory (str = 'title', url = '#') {
const state = {
title: str,
url
}
window.history.pushState(state, state.title, state.url)
},
goBack () {
wx.miniProgram.navigateBack()
// postMessage给小程序传递参数,只有当小程序页面退出和当前页面销毁的情况下才会触发传参
wx.miniProgram.postMessage({ data: { passWord: this.passwordValue } })
},
}
小程序中代码:
1、在webview页面接收H5页面传参,并通过页面栈给小程序上一个页面传参
<template>
<view>
<web-view :src="url" @message="handleMessage"></web-view>
</view>
</template>
<script>
import apiUrl from '@/utils/commonUrl.js';
export default {
data() {
return {
url: '',
};
},
onLoad(option) {
this.url = apiUrl.videoUrl + "?t=" + new Date().getTime() + '&message=' + option.message
},
methods:{
handleMessage(res){
let pages = getCurrentPages(); //获取所有页面栈实例列表
let nowPage = pages[pages.length - 1]; //当前页页面实例
let prevPage = pages[pages.length - 2]; //上一页页面实例
prevPage.$vm.passwordValue = res.detail.data[res.detail.data.length - 1].passWord; //修改上一页data里面的参数值
},
}
}
</script>
<style lang="scss">
</style>
2、在跳转webview页面前的页面watch监听参数变化,触发弹框显示
<!-- 请输入密码 -->
<view class="success-box" v-if="passwordsubmitIshow">
<view class="contain-top">
温馨提示
</view>
<view class="success-text1">
请前往重置密码
</view>
<button class="bottom-submit" @click="passwordConfirm">确认</button>
</view>
watch: {
'passwordValue': {
handler(newVal) {
if (newVal == 0) {
this.passwordsubmitIshow = true;
} else if (newVal == 1) {
this.passwordsubmitIshow = false;
}
},
deep: true
},
},
实现效果
在H5页面为进行操作或未完成操作时,返回小程序,触发弹框显示


三 在指定页面监听H5浏览器返回事件,页面销毁时清除监听事件,同时给小程序传递参数
当H5只有一个页面时,上面的方法可以正常使用;但是当H5有很多页面时,需要在指定页面添加返回的监听事件和返回的取消监听事件文章来源:https://www.toymoban.com/news/detail-560046.html
示例:H5项目中代码文章来源地址https://www.toymoban.com/news/detail-560046.html
mounted () {
// 监听返回
this.pushHistory()
if (this.personList.token != '') {
window.addEventListener('popstate', this.goBack, false)
}
},
// 页面销毁时,清除返回监听事件
beforeDestroy () {
window.removeEventListener('popstate', this.goBack, false)
},
methods: {
// 插入浏览器历史
pushHistory (str = 'title', url = '#/detail') {
const state = {
title: str,
url
}
window.history.pushState(state, state.title, state.url)
},
goBack () {
// 为了避免只调用一次
this.pushHistory('title1')
// 自定义方法, 当页面路由为指定页面时,执行监听的方法
if (window.location.href == 'https://cbstest.ncbmip.com/minip/rongshu/index.html#/detail') {
wx.miniProgram.navigateBack()
wx.miniProgram.postMessage({ data: { passWord: this.passwordValue } })
}
},
到了这里,关于监听H5浏览器返回事件,解决监听webviewH5返回事件,触发H5给小程序传参(亲测有效)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!