防范 XSS 攻击的措施
XSS(Cross-site scripting)攻击是一种常见的网络安全漏洞,它可以通过注入恶意代码来攻击用户的计算机和浏览器,从而窃取用户的敏感信息或执行恶意操作。本篇文章将介绍防范 XSS 攻击的措施,并提供一些代码示例。
什么是 XSS 攻击
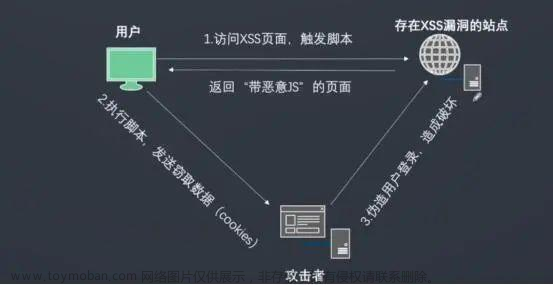
XSS 攻击是一种跨站点脚本攻击,攻击者通过在 Web 页面中注入 JavaScript 代码,从而利用用户浏览器的漏洞执行恶意操作。攻击者可以通过各种方式注入恶意脚本,包括通过表单、URL 参数、cookie 和 HTTP 头等。
攻击者可以通过 XSS 攻击窃取用户的敏感信息,如用户名、密码、银行账户等,或者执行恶意操作,如重定向用户到一个恶意网站、发送恶意邮件等。
防范 XSS 攻击的措施
为了防范 XSS 攻击,可以采取以下措施:
1. 输入验证
在服务器端对用户输入进行验证和过滤是防范 XSS 攻击的重要措施。验证可以检查输入是否符合预期的格式,例如是否为一个电子邮件地址或一个 URL。过滤可以删除输入中的标签和特殊字符,例如 < 和 >,这些字符可以用于注入恶意脚本。
以下是一个基于 PHP 的输入过滤的示例:
// 过滤输入中的 HTML 标签和特殊字符
$input = strip_tags($input);
$input = htmlspecialchars($input);
2. 输出转义
在将用户输入显示给用户之前,必须确保对其进行转义,以防止恶意脚本的注入。可以使用 HTML 实体或 JavaScript 转义序列将特殊字符转义为它们的实体表示形式,例如将 < 转义为 <。
以下是一个基于 JavaScript 的输出转义的示例:
function escapeHtml(unsafe) {
return unsafe
.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/"/g, """)
.replace(/'/g, "'");
}
3. CSP(Content Security Policy)
CSP 是一个 HTTP 头,它允许 Web 应用程序指定哪些资源可以被加载和执行。通过 CSP,Web 应用程序可以限制 JavaScript 的来源,从而防止恶意脚本的注入。CSP 还可以防止跨站点脚本攻击和其他类型的攻击,如数据注入攻击。
以下是一个基于 CSP 的示例:
Content-Security-Policy: default-src 'self'; script-src 'self' https://apis.google.com;
4. HttpOnly Cookie
HttpOnly Cookie 是一种 Cookie 属性,它可以防止 JavaScript 访问 Cookie。攻击者通常使用 JavaScript 访问 Cookie,以窃取用户的身份验证令牌和其他敏感信息。通过将 Cookie 设置为 HttpOnly,Web 应用程序可以防止这种攻击。
以下是一个基于 Node.js 的 HttpOnly Cookie 的示例:
res.cookie('name', 'value', { httpOnly: true });
5. 输入长度限制
限制用户输入的长度也是防范 XSS 攻击的重要措施。如果用户输入的长度超过预期,它可能会导致缓冲区溢出或其他类型的漏洞。因此,Web 应用程序应该限制用户输入的长度,并在超过限制时显示错误消息。
以下是一个基于 Python 的输入长度限制的示例:
if len(input)超过预期长度:
raise ValueError('Input is too long')
总结
XSS 攻击是一种常见的网络安全漏洞,攻击者通过注入恶意脚本来攻击用户的计算机和浏览器。为了防范 XSS 攻击,可以采取输入验证、输出转义、CSP、HttpOnly Cookie 和输入长度限制等措施。这些措施可以帮助 Web 应用程序保护用户的敏感信息和防止恶意操作。
在实现这些措施时,我们需要考虑到不同的编程语言和框架。例如,PHP 和 Python 都提供了输入过滤和输出转义的函数,Node.js 和 Express.js 支持 HttpOnly Cookie,而 CSP 则可以通过在 HTTP 头中设置来实现。此外,我们还需要注意措施的适用范围和局限性,以确保它们能够有效地防范 XSS 攻击。文章来源:https://www.toymoban.com/news/detail-560297.html
最后,我们需要认识到,防范 XSS 攻击不是一项简单的任务,它需要持续的努力和不断的学习。只有通过不断地学习和实践,我们才能提高 Web 应用程序的安全性,保护用户的隐私和安全。文章来源地址https://www.toymoban.com/news/detail-560297.html
到了这里,关于防范 XSS 攻击的措施的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[Asp.Net Core] 网站中的XSS跨站脚本攻击和防范](https://imgs.yssmx.com/Uploads/2024/01/413328-1.png)