—— 基于 VS Code 官方文档的全面的、具体的入门级教程
欢迎访问作者的主页:Xi Xu’s Home Page

本教程由文章(本文)和视频组成。
在本教程中,您将为使用 UCRT64 中的 GCC C/C++ 编译器(gcc/g++)和 GDB 调试器配置 VS Code 来创建在 Windows 上运行的程序。
配置 VS Code 后,您将在 VS Code 中生成和调试一个简单的 Hello World 程序。本教程不会教您有关 GCC,GDB,UCRT64 或 C/C++ 语言的知识。对于这些主题,网络上有许多很好的资源。
本教程内容较多,但若严格按照本教程操作,就能轻松实现 Visual Studio Code – C/C++ 入门,所以请耐心完整地学习本教程。 若遇到任何问题,欢迎加入 QQ 频道 “VS Code” 参与讨论。
先决条件
若要成功完成本教程,必须执行以下步骤:
- 通过 MSYS2 获取最新版本的 UCRT64,它提供了 GCC,UCRT64 和其他有用的 C/C++ 工具和库的最新本地版本。按照 MSYS2 官网中的 Installation 说明安装 MSYS2(如果 installer 下载速度较慢或无法下载,可以在此下载;由于更新数据库,安装 MSYS2 时间会较长)。



注:请阅读原文,2023-10-07 之后仅在原文中进行更新,敬请谅解。
-
安装 UCRT64 工具链。当 MSYS2 已经准备就绪,UCRT64 环境的终端将启动,依次键入,接受默认值以安装工具链组中的所有成员:
pacman -Suy pacman -S tar make pacman -S mingw-w64-ucrt-x86_64-toolchain pacman -Suy
-
使用以下步骤将 UCRT64 文件夹的路径添加到 Windows 环境变量:
-
在 Windows 搜索栏中,键入 设置 以打开 Windows 设置。
-
搜索 编辑帐户的环境变量。

-
在系统变量中选择变量 Path,然后选择 编辑。

-
选择 新建 并将 UCRT64 目标文件夹路径添加到系统路径。确切的路径取决于您安装的 UCRT64 安装位置。如果您使用默认路径安装 UCRT64,请将其添加到路径: C:\msys64\ucrt64\bin。选择 确定 以保存更新的路径。

-
-
若要检查 UCRT64 工具是否已正确安装且可用,请打开新的终端并依次键入:
gcc --version g++ --version gdb --version

-
安装 VS Code(运行下载的安装程序,选择 我同意此协议 后一直选择 下一步,在 选择附加任务 页面选择所有选项,最后选择 安装)。


提示:安装程序会将 VS Code 添加到您的 PATH,因此您可以从终端键入 code . 以在该文件夹上打开 VS Code。安装后,您需要重新启动终端才能使对环境变量的更改生效。
-
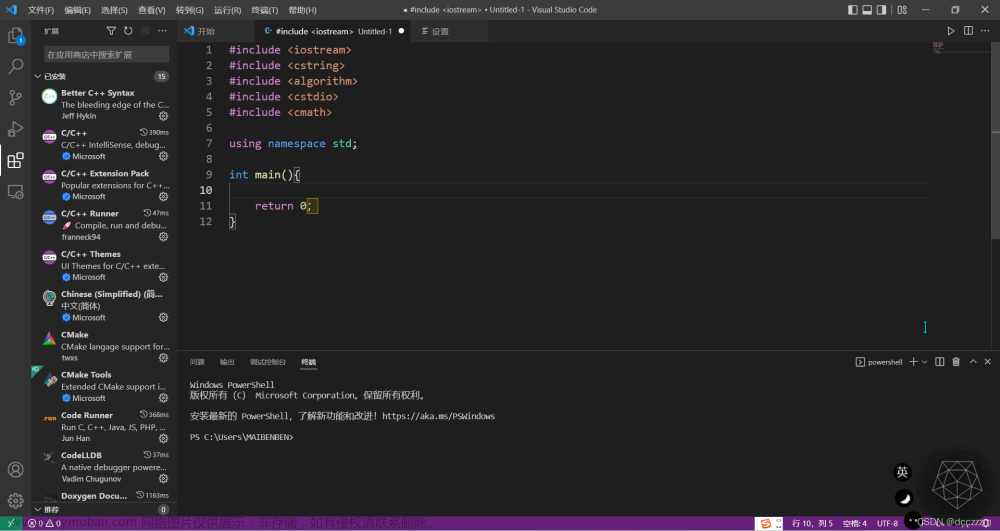
安装必要扩展:Chinese (Simplified) Language Pack for Visual Studio Code 和 C/C++。

创建 Hello World
在磁盘(可以是任意位置)中创建一个空文件夹,您可以在其中放置所有 C/C++ 代码。在 VS Code 中打开该文件夹(可以右键单击该文件夹,选择 通过 Code 打开),该文件夹将成为您的工作区。通过选择 是,我信任此作者信任文件夹并启用所有功能 接受工作区信任对话框,因为这是您创建的文件夹。

在学习本教程时,你将看到在工作区中的被 VS Code 创建的文件夹 .vscode 和其中的三个文件:
launch.json (调试器配置)
tasks.json (编译配置)
c_cpp_properties.json (C/C++ 配置)
添加源代码文件
在 资源管理器 标题栏中,选择 新建文件 按钮并将文件命名为 helloworld.c 或者 helloworld.cpp。
添加 helloworld 源代码
现在复制此源代码粘贴到文件 helloworld.c:
#include <stdio.h>
int main()
{
printf("Hello world!\n");
return 0;
}
或者复制此源代码粘贴到文件 helloworld.cpp:
#include <bits/stdc++.h>
using namespace std;
int main()
{
cout << "Hello world!" << endl;
return 0;
}
现在保存文件。
您还可以启用自动保存以自动保存文件更改,方法可以参考后文 更多 中的 2。
使用最左侧的活动栏可以打开不同的视图,例如 搜索、运行和调试 和 扩展 等。本教程稍后将查看 运行和调试 视图。可以在 VS Code 用户界面文档中找到有关其他视图的详细信息。
注意:保存或打开 C/C++ 文件时,你可能会看到来自 C/C++ 扩展的有关预览体验成员版本可用性的通知,该通知可用于测试新功能和修补程序。您可以通过选择 清除所有通知 来忽略此通知。
使用 launch.json 自定义调试
选择编辑器右上角的 设置 按钮,您将看到各种预定义调试配置的下拉列表,选择 C/C++: gcc.exe 生成和调试活动文件 以生成和调试 helloworld.c 或者 C/C++: g++.exe 生成和调试活动文件 以生成和调试 helloworld.cpp。
VS Code 会创建两个文件 launch.json 和 tasks.json。
在文件 launch.json 中添加新配置,控制在开始调试后不打开内部 调试控制台,而是停留在集成 终端,便于输入和查看输出。在 configurations 列表中添加以下内容(例如在第 12、13 行之间插入):
"internalConsoleOptions": "neverOpen",

若要生成和调试 C 的源文件,将文件 tasks.json 中的第 10 行代码,替换为以下内容,可以根据需求仅注释其中一行,否则无法编译:
"${file}", // 仅编译当前打开的源文件
// "${fileDirname}\\*.c", // 编译当前打开的源文件所在文件夹下的所有源文件
若要生成和调试 C++ 的源文件,将文件 tasks.json 中的第 10 行代码,替换为以下内容,可以根据需求仅注释其中一行,否则无法编译:
"${file}", // 仅编译当前打开的源文件
// "${fileDirname}\\*.cpp", // 编译当前打开的源文件所在文件夹下的所有源文件

现在保存两个文件。
运行 helloworld
返回 helloworld.c 或者 helloworld.cpp,运行的键盘快捷方式为 Ctrl+F5。
编译成功后,程序的输出将显示在集成 终端 中。
调试 helloworld
通过单击编辑器左侧边缘来设置断点,调试的键盘快捷方式为 F5。
探索调试器
在开始单步执行代码之前,让我们花点时间注意用户界面中的几个更改:
集成 终端 显示在源代码编辑器的底部。
编辑器会突出显示在启动调试器之前设置断点的行。
左侧的 运行和调试 视图显示调试信息。
在代码编辑器的顶部,将显示调试控制面板。您可以通过托住左侧的点在屏幕上移动它。
单步执行代码
现在,你已准备好开始单步执行代码。
具体操作步骤省略,相关键盘快捷方式可以参考 附。
最后您可以在集成 终端 中看到输出,以及 GDB 输出的一些其他诊断信息。
设置监视
有时,您可能希望在程序执行时跟踪变量的值。您可以通过在变量上设置监视来执行此操作。
在 监视 窗口中,选择加号,然后在文本框中键入变量。
若要在断点处暂停执行时快速查看任何变量的值,可以使用鼠标指针将鼠标悬停在该变量上。
C/C++ 配置
如果要对 C/C++ 扩展名进行更多控制,可以创建一个文件 c_cpp_properties.json,该文件将允许您更改设置,例如编译器的路径、包含路径、C/C++标准等。在 .vscode 中创建 JSON 文件 c_cpp_properties.json(方法同 添加源代码文件),内容如下,其中的 compilerPath 的值为编译器的路径,同 tasks.json 中的 command 的值:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:/msys64/ucrt64/bin/gcc.exe",
"cStandard": "gnu23",
"cppStandard": "gnu++23",
"intelliSenseMode": "windows-gcc-x64"
}
],
"version": 4
}
更多
-
推荐安装的拓展:
-
Code Runner
-
Competitive Programming Helper (cph)
-
Error Lens
-
exe Runner
-
GitHub Copilot
-
GitHub Copilot Chat
-
GitHub Copilot Labs
-
Material Icon Theme
-
Todo Tree
每个拓展的功能、命令、设置等可以参考它们各自网页中的 Overview,还有其他优秀的拓展可以自行探索。
-
-
为了使 VS Code 更易于使用,可以进行 VS Code 用户设置。在 %AppData%\Code\User 中创建 JSON 文件 settings.json (可以先新建文本文档并命名为 settings.json,然后通过 VS Code 打开),内容如下(其中包含前文的自动保存的设置,您还可以自行探索其他设置):
{ "debug.onTaskErrors": "showErrors", "editor.cursorSmoothCaretAnimation": "on", "editor.formatOnPaste": true, "editor.formatOnSave": true, "editor.formatOnType": true, "editor.minimap.enabled": false, "editor.mouseWheelZoom": true, "editor.smoothScrolling": true, "editor.stickyScroll.enabled": true, "editor.unicodeHighlight.allowedLocales": { "zh-hans": true, "zh-hant": true }, "editor.wordWrap": "on", "explorer.confirmDelete": false, "explorer.confirmDragAndDrop": false, "files.autoSave": "afterDelay", "files.autoGuessEncoding": true, "terminal.integrated.allowChords": false, "terminal.integrated.enableMultiLinePasteWarning": false, "terminal.integrated.smoothScrolling": true, "workbench.iconTheme": "material-icon-theme", "workbench.list.smoothScrolling": true, // Extensions "code-runner.runInTerminal": true, "code-runner.saveFileBeforeRun": true, "github.copilot.enable": { "*": true, "plaintext": true, "markdown": true, "scminput": true }, "github.copilot-labs.showBrushesLenses": true, "github.copilot-labs.showTestGenerationLenses": true }

-
您可以启用设置同步功能,该功能可以让您同步您的 VS Code 配置,例如设置、每个平台的键盘快捷方式、拓展等,跨多台计算机使用,以便您始终使用您喜欢的设置。
-
为了将每次编译后产生的 exe 等类型的文件删除,在工作区中创建 bat 文件 _del.bat,内容如下,然后在资源管理器中右键选择 _del.bat,选择 Run Code (前提是已安装拓展 Code Runner):
del *.exe /q /s del a.out /q /s del *.o /q /s del tempCodeRunnerFile.c /q /s

-
为了在运行 VS Code 的同时打开作为工作区的文件夹,可以右键选择其快捷方式,选择 属性,在 目标 后添加工作区的路径,如: “C:\Program Files\Microsoft VS Code\Code.exe” “C:\Code\C++”,选择 确定。

-
源文件的路径和计算机用户名中不要包含中文,否则可能会出现由于编码问题导致的编译错误。
-
若在按照本教程操作之前,您的计算机上已安装了 VS Code,请您务必卸载 VS Code 和其所有的配置文件(文件夹包括 %AppData%\Code、%USERPROFILE%\.vscode),然后再按照本教程操作。
-
本教程是基于 Windows 的,Linux 用户可以参考在 VS Code 中使用 Linux 上的 C++,macOS 用户可以参考在 VS Code 中使用 Clang;另外,Windows 用户也可以参考在 VS Code 中使用 C++ 和 WSL(需要安装 WSL)和为 Microsoft C++ 配置 VS Code(需要安装 Visual Studio)。
-
VS Code 还提供内部版本 VS Code Insiders(本文图片中的版本),可以安装其来获取每天的最新版本。
-
VS Code 还提供了 VS Code for the Web 功能,可以在浏览器中使用 VS Code,您可以自行探索。
-
最令人兴奋的是 VS Code 中的 AI 工具,即 1 中提到的拓展 GitHub Copilot,它可以帮助您更快、更智能地编写代码。您可以在 VS Code 中使用 Copilot 扩展来生成代码、从它生成的代码中学习,甚至配置您的编辑器。
-
作为在全球范围内最受程序员欢迎的代码编辑器,VS Code 具有许多优秀的特点,可以帮助您轻松编写代码,您可以自行探索,可以参考 VS Code 官方文档。
-
本文的内容仅限于 VS Code - C/C++ 的入门级教程,如果您想要更深入地了解 VS Code,也可以参考 VS Code 官方文档。
-
由于本文的文字内容在持续更新,本文的图片和视频可能与本文的文字内容不一致,请以文字内容为准,这很重要。
-
由于作者水平有限,本教程可能存在一些不足,欢迎读者将发现的错误或提出的意见与建议告知作者(在手机上点击 QQ)。文章来源:https://www.toymoban.com/news/detail-560472.html
附

 文章来源地址https://www.toymoban.com/news/detail-560472.html
文章来源地址https://www.toymoban.com/news/detail-560472.html
到了这里,关于Visual Studio Code (VS Code) – C/C++ 入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!