1、安装
npm i element-ui -S
2、引入(两种):
两种引入方式
1)完整引入
// main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; //样式文件需要单独引入。
import App from './App.vue';
Vue.use(ElementUI); // 注册到全局
new Vue({
el: '#app',
render: h => h(App)
});
2)按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
a)先安装 babel-plugin-component:
npm install babel-plugin-component -D
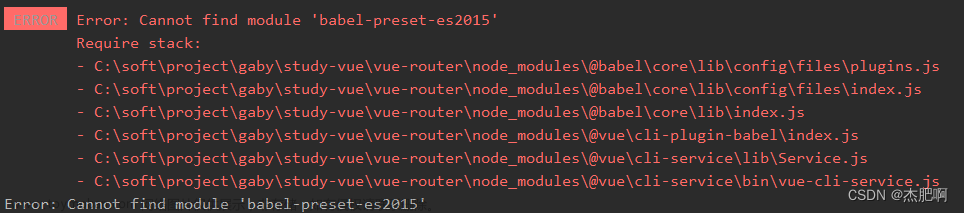
cnpm install babel-preset-es2015 --save-dev
b)修改 babel.config.js 的内容
//babel.config.js 全文内容如下
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
}
c)创建文件 element.js(名字自定义)文章来源:https://www.toymoban.com/news/detail-560944.html
/ element.js 全文内容如下,按自己需要引入就好了
import Vue from 'vue'
import {
Button,
Form,
FormItem,
Input,
Message,
Container,
Header,
Aside,
Main,
Menu,
Submenu,
MenuItem,
Breadcrumb,
BreadcrumbItem,
Card,
Row,
Col,
Table,
TableColumn,
Switch,
Tooltip,
Pagination,
Dialog,
MessageBox,
Tag,
Tree,
Select,
Option,
Cascader,
Alert,
Tabs,
TabPane
} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
Vue.use(Card)
Vue.use(Row)
Vue.use(Col)
Vue.use(Table)
Vue.use(TableColumn)
Vue.use(Switch)
Vue.use(Tooltip)
Vue.use(Pagination)
Vue.use(Dialog)
Vue.use(Tag)
Vue.use(Tree)
Vue.use(Select)
Vue.use(Option)
Vue.use(Cascader)
Vue.use(Alert)
Vue.use(Tabs)
Vue.use(TabPane)
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm
d)最后在main.js中添加代码文章来源地址https://www.toymoban.com/news/detail-560944.html
//main.js 中添加下面这行代码(路径和文件名按自己的来)
import './plugins/element.js'
到了这里,关于引入element-ui步骤(按需引入和全局引入)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!