1.对WebSocket的了解
-
WebSocket是一种在单个TCP连接上进行全双工通信的协议
-
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据
-
在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
特点
较少的控制开销
更强的实时性
保持连接状态
更好的压缩效果
2.在pom.xml文件中添加WebSocket组件依赖
<!-- WebSocket组件依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
<version>2.7.3</version>
</dependency>3.使用依赖组件ServerEndpointExporter构建配置类MyWebSocketConfig
@Configuration
public class MyWebSocketConfig {
@Bean
public ServerEndpointExporter getServerEndpointExporter(){
return new ServerEndpointExporter();
}
}4.构建服务类MyWebSocketServer
@Service
@ServerEndpoint("/websocket")//获取前端请求
public class MyWebSocketServer {
List<Object> list = new ArrayList();
@OnOpen
public void onOpen(Session session){
System.out.println("已经与浏览器端建立连接" + session.getId());
}
@OnMessage
public String onOpen(String info,Session session){
Map<String,Object> map = new HashMap<>();
list.add(info);
map.put("list",list);
map.put("info",info);
map.put("sessionID", session.getId());
System.out.println("前端推送的信息为===========" + info + session.getId());
return map.toString();
}
}5.前端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="text" id="sent" onchange="test()" placeholder="请输入信息。。。。">
<br>
<br>
<input type="text" id="message" style="width: 800px;height: 50px;">
<script>
let websocket = new WebSocket("ws://127.0.0.1:8080/websocket");
websocket.onopen = function() {
console.log("已经与服务器建立连接。。。。。");
};
websocket.onmessage = function(map) {
document.querySelector("#message").value = map.data;
};
function test(){
let value = document.querySelector("#sent").value;
websocket.send(value);
}
</script>
</body>
</html>
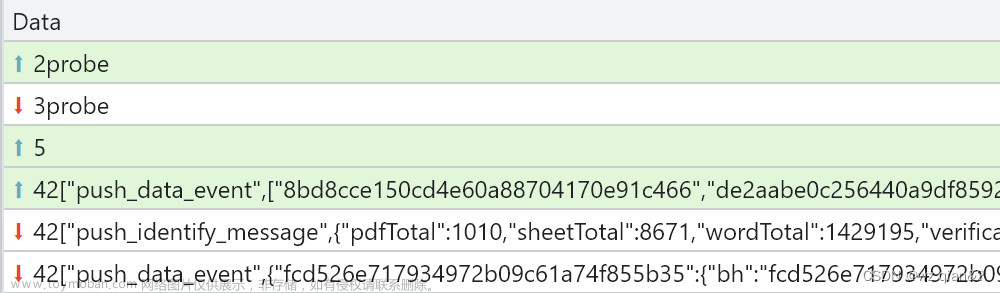
6.运行界面
前端

后端

文章来源地址https://www.toymoban.com/news/detail-560987.html文章来源:https://www.toymoban.com/news/detail-560987.html
到了这里,关于通过使用WebSocket使前后端数据交互的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!