**
页面代码:
**
<el-upload
:auto-upload="false"
multiple
class="upload-demo"
action="#"
:on-change="uploadChange"
:before-remove="beforeRemove"
:on-remove="upLoadRemove"
:on-preview="downLoadFile"
:file-list="fileList"
>
<el-button size="small" icon="el-icon-plus" slot="trigger"
>选取文件</el-button
>
<el-button
style="margin-left: 10px"
size="small"
icon="el-icon-upload"
type="success"
@click="submitUpload"
:disabled="fileList.length <= 0"
>上传到服务器</el-button
>
</el-upload>
**
API用到的方法
**
// 拖拽上传
beforeRemove(file, fileList) {
this.fileList = fileList;
// return this.$confirm(`确定移除 ${file.name}?`);
},
// 移除附件
upLoadRemove(file, fileList) {
let tempFileList = [];
for (var index = 0; index < this.fileList.length; index++) {
if (this.fileList[index].name !== file.name) {
tempFileList.push(this.fileList[index]);
}
}
this.fileList = tempFileList;
},
// 监控上传文件列表
uploadChange(file, fileList) {
let existFile = fileList
.slice(0, fileList.length - 1)
.find((f) => f.name === file.name);
if (existFile) {
this.$message.error("当前文件已经存在!");
fileList.pop();
}
this.fileList = fileList;
},
// 上传到服务器 formidable接收
async submitUpload() {
// 上传文件大小不能超过100MB!
const isLt100M = this.fileList.every(
(file) => file.size / 1024 / 1024 < 100
);
let formData = new FormData();
this.fileList.forEach((item) => {
formData.append("files", item.raw);
});
formData.append("parentId", this.mapValue);
// append追加后console.log后仍为空,需要用formData.get("键")的方法获取值
const res = await fileUpload(formData);
console.log(res);
},
// 点击文件进行下载
downLoadFile(file) {
var a = document.createElement("a");
var event = new MouseEvent("click");
a.download = file.name;
a.href = file.url;
a.dispatchEvent(event);
},
// :on-exceed="handleExceed"
// 选取文件超过数量提示
// handleExceed(files, fileList) {
// this.$message.warning(`当前限制选择 5 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
// },
注: 页面上用到的请求 是封装好的 from-data 表单提交后台
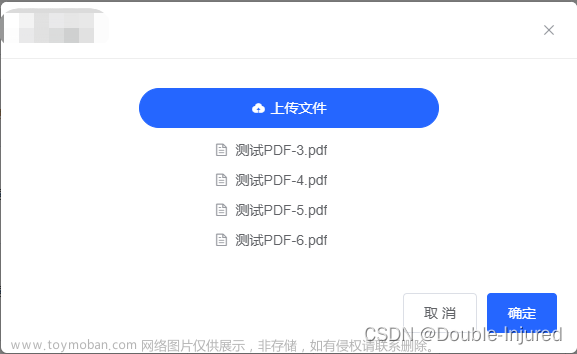
效果图展示:
请求参数展示: 文章来源:https://www.toymoban.com/news/detail-561069.html
文章来源:https://www.toymoban.com/news/detail-561069.html
后端代码springboot代码展示:文章来源地址https://www.toymoban.com/news/detail-561069.html
@RequestMapping(value = "/upload", method = RequestMethod.POST)
public Results upload(@RequestParam("files") MultipartFile[] files) throws Exception {
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
String date = sdf.format(new Date());
String fileName = null;
String filePath = null;
List<File> fileList = new ArrayList<>();
File tmp = null;
for(MultipartFile file : files){
fileName = file.getOriginalFilename();
InputStream fileIo = file.getInputStream();
String fileType = fileName.substring(fileName.lastIndexOf(".") + 1);
//保存到minio
String minioName = UUID.randomUUID().toString().replace("-", "");
filePath = "/"+date+"/" + minioName + "." + fileType;
//udt是桶的名字
// minioTemplate.saveObject(MinioTemplate.MINIO_BUCKET, filePath, fileIo, file.getContentType());
tmp = new File();
tmp.setFileName(fileName);
tmp.setFilePath("/" + MinioTemplate.MINIO_BUCKET + filePath);
tmp.setFileSize(String.valueOf(file.getSize()));
tmp.setMimeType(file.getContentType());
fileList.add(tmp);
}
return Results.ok("文件上传成功").put("fileList", fileList);
}
到了这里,关于Element UI 实现Upload多文件上传 (只请求一次接口)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!