简介
使用QT制作一个UI图片切换框架。
思路:主要通过移动像素坐标差值来判断方向,左上角坐标为(0,0),右加左减,松开减去按压时的横坐标大于0则右移,否则左移。
代码展示
#define X_Threshold_Direction 4 //X方向移动量
#define Y_Threshold_Direction 40 //Y方向移动量
添加点击事件
this->installEventFilter(this); //设置点击事件
点击事件实现文章来源:https://www.toymoban.com/news/detail-561178.html
bool MainWindow::eventFilter(QObject *watch, QEvent *evn)
{
static int press_x_value; //点击时屏幕的横坐标
static int press_y_value; //点击时屏幕的纵坐标
static int relea_x_value; //松开时屏幕的横坐标
static int relea_y_value; //松开时屏幕的纵坐标
QMouseEvent *event = static_cast<QMouseEvent *>(evn);
//获取点击鼠标(手指)时的坐标
if (event->type() == QEvent::MouseButtonPress)
{
press_x_value = event->globalX();
press_y_value = event->globalY();
}
//获取松开鼠标(手指)时的坐标
if(event->type() == QEvent::MouseButtonRelease)
{
relea_x_value = event->globalX();
relea_y_value = event->globalY();
}
//对鼠标(手指)滑动的方向进行判断(右滑)
if((relea_x_value - press_x_value) > X_Threshold_Direction && event->type() == QEvent::MouseButtonRelease && qAbs(relea_y_value - press_y_value) < Y_Threshold_Direction)
{
if (index == 4)
{
index = 1;
}
else
{
index++;
}
this->setStyleSheet(QString("border-image: url(:/image/%1.jpg);").arg(index)); //切换图片
qDebug() << "right move";
}
//对鼠标(手指)滑动的方向进行判断(左滑)
if((press_x_value - relea_x_value) > X_Threshold_Direction && event->type() == QEvent::MouseButtonRelease && qAbs(relea_y_value - press_y_value) < Y_Threshold_Direction)
{
if(index == 1)
{
index = 4;
}
else
{
index--;
}
this->setStyleSheet(QString("border-image: url(:/image/%1.jpg);").arg(index)); //切换图片
qDebug() << "left move";
}
return QWidget::eventFilter(watch, evn);
}
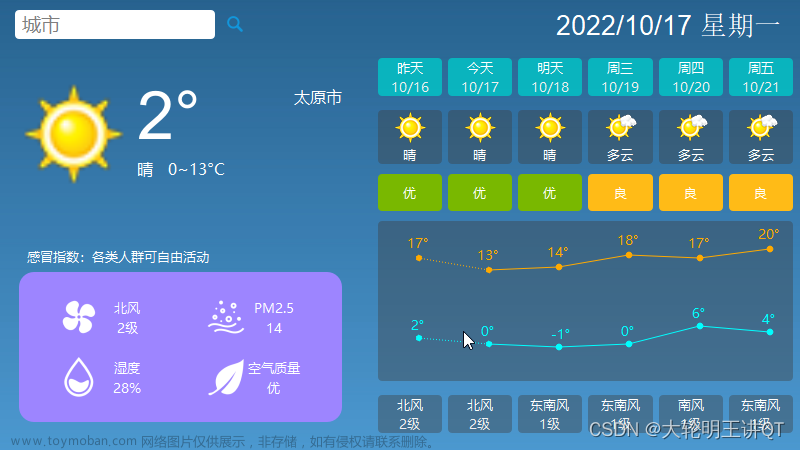
效果如下
video文章来源地址https://www.toymoban.com/news/detail-561178.html
到了这里,关于QT之滑动切换UI框架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!