当我们在VScode中编写代码后,需要提交到git仓库时,但是我们又不想切换到git的命令行窗口,我们可以在VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。
1. 官网下载安装Git命令行工具
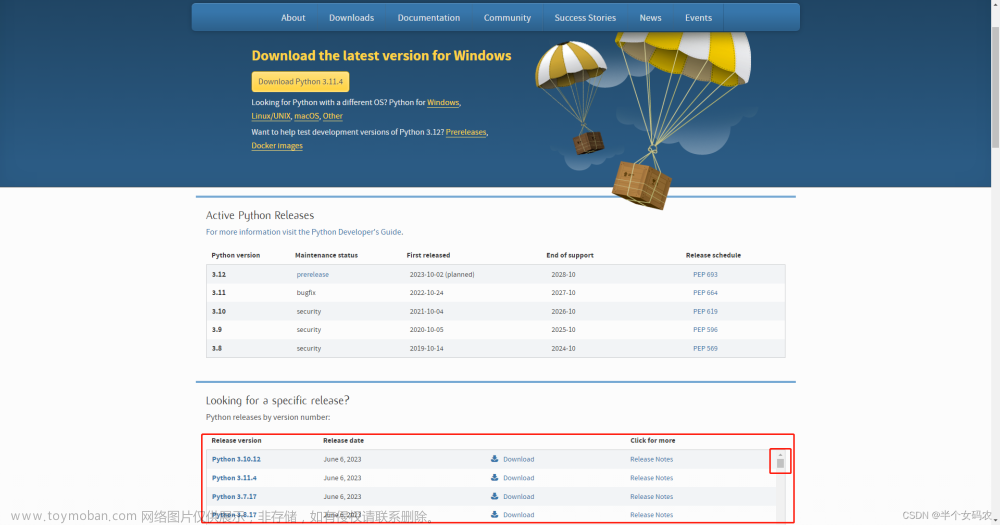
根据自己的电脑系统,选择相应的版本,我这里是下载的 Windows 
安装完成后,在桌面上点击右键,出现下图所示的图标,则表示安装成功 文章来源:https://www.toymoban.com/news/detail-561464.html
文章来源:https://www.toymoban.com/news/detail-561464.html
2.配置VScode中的git

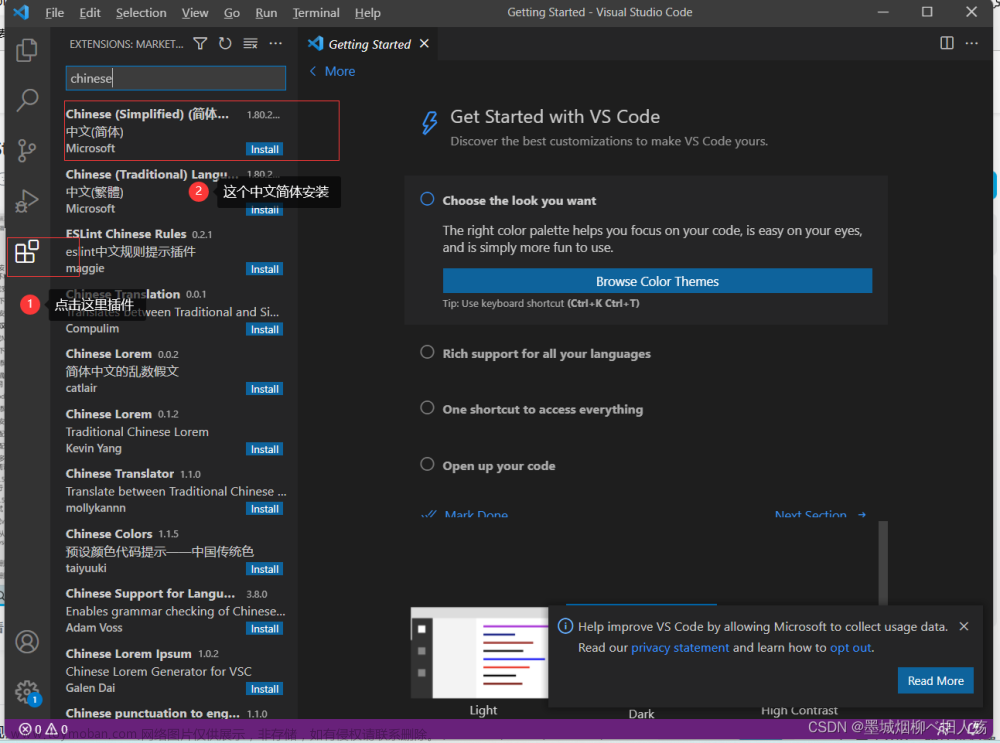
在输入框中输入 git.path ,再点击第二个地方,打开 settings.json 文件
在 settings.json 文件中,添加 git 的安装路径
然后关闭 VScode ,再次打开,点击左侧的第3个图标,发现第2和第3个地方变成了可点击状态,表示git环境配置成功。 文章来源地址https://www.toymoban.com/news/detail-561464.html
文章来源地址https://www.toymoban.com/news/detail-561464.html
3. 使用 VScode + git,提交到仓库
- git clone ‘项目的git远程仓库路径’
- 修改的代码提交到远程仓库


【注意】提交到远程仓库需要输入账号和密码。
到了这里,关于Windows VScode如何配置与使用git?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!