目前数据可视化大屏在各个行业都有真实应用场景。传统的大屏展示工具开发实现,需要投入很多的人力成本及时间成本,换一个场景,可能就要换一个工具,一切就要从头再来,费时费力。这时候就需要找到一个工具能够快速方便地制作出又酷又炫的可视化大屏,来满足日益复杂的分析需求和更加酷炫的展现效果需求。
RDP报表工具就能够完美解决这个问题,它的可视化效果强、简单易上手,无论开发过程、还是项目上线运维阶段都可以通过快速的设计或调整报表,将设计、测试和报表部署集成进行一体化管理,不像其他同类工具需要多个环节和人为形式配合才可以完成。
数据大屏可视化
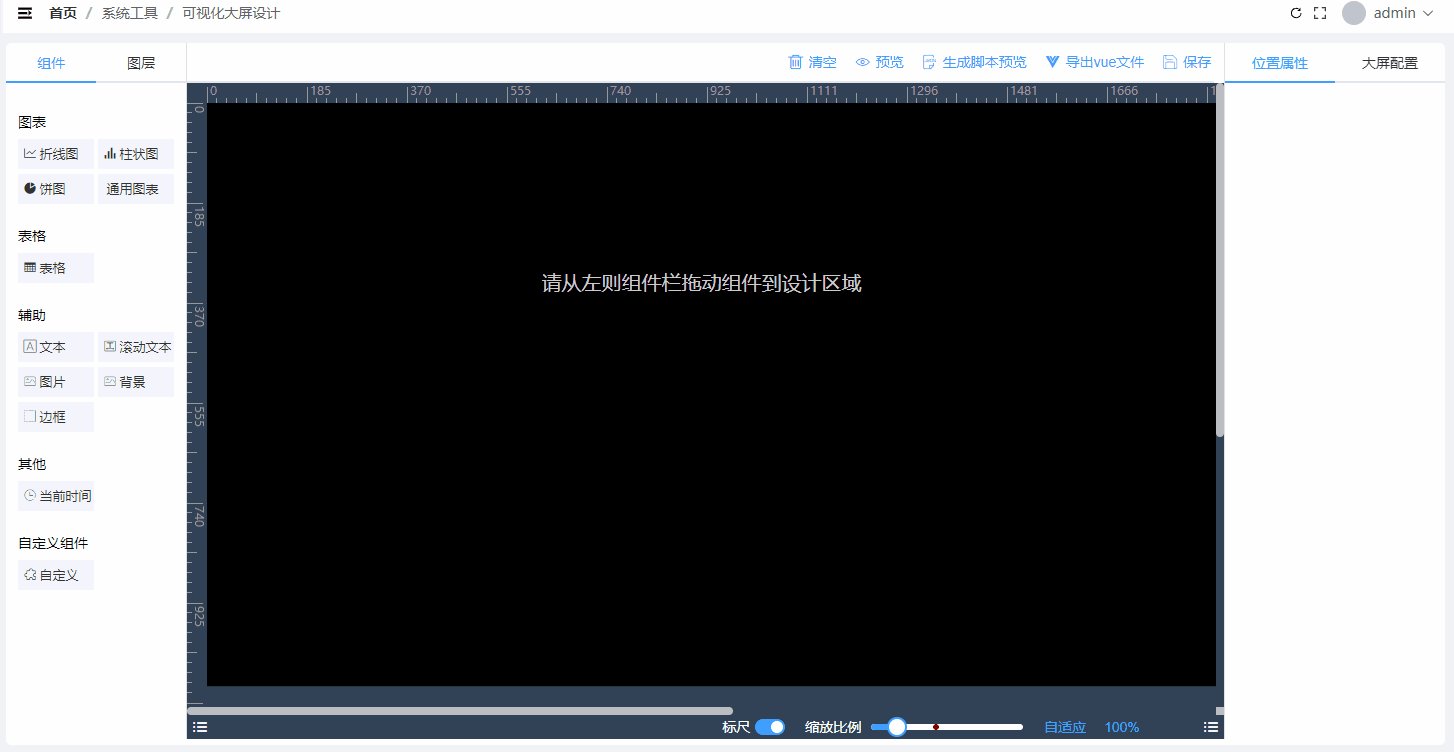
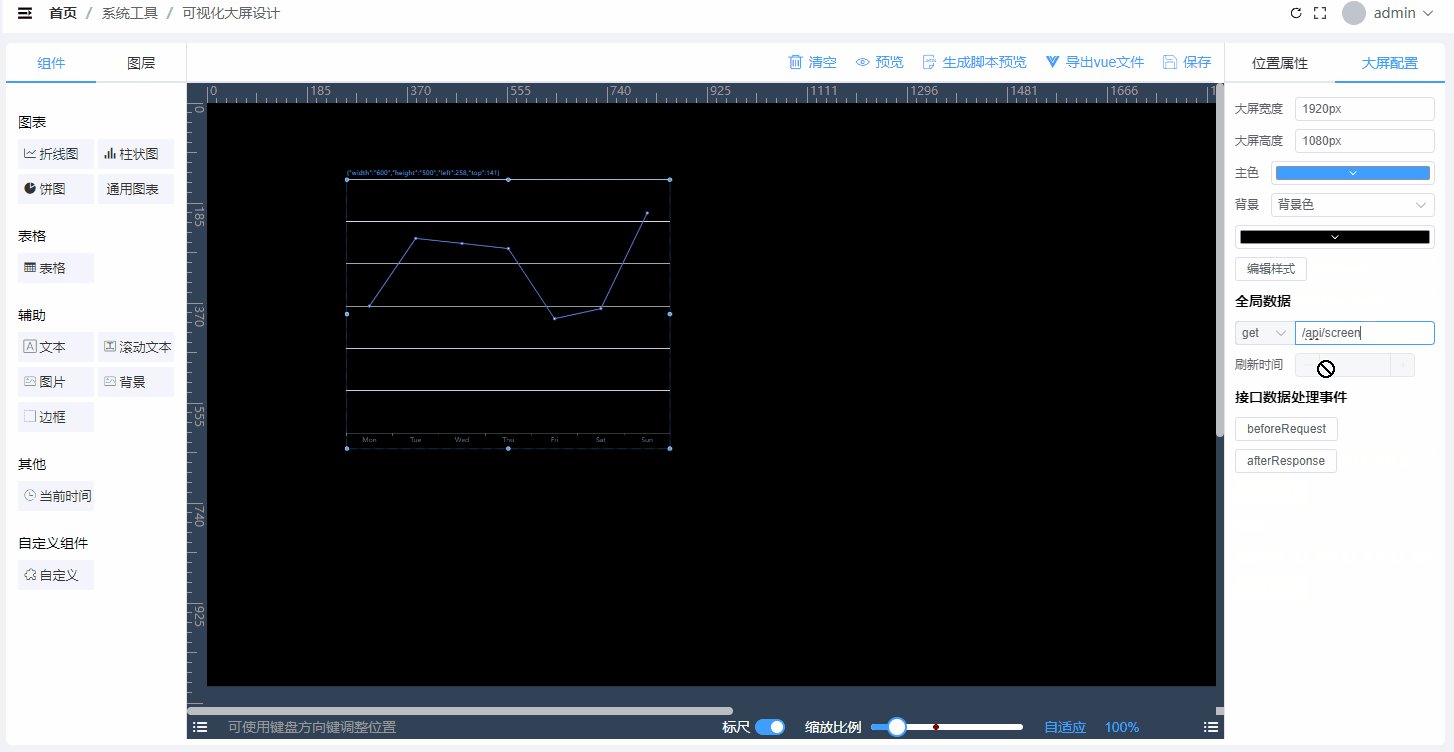
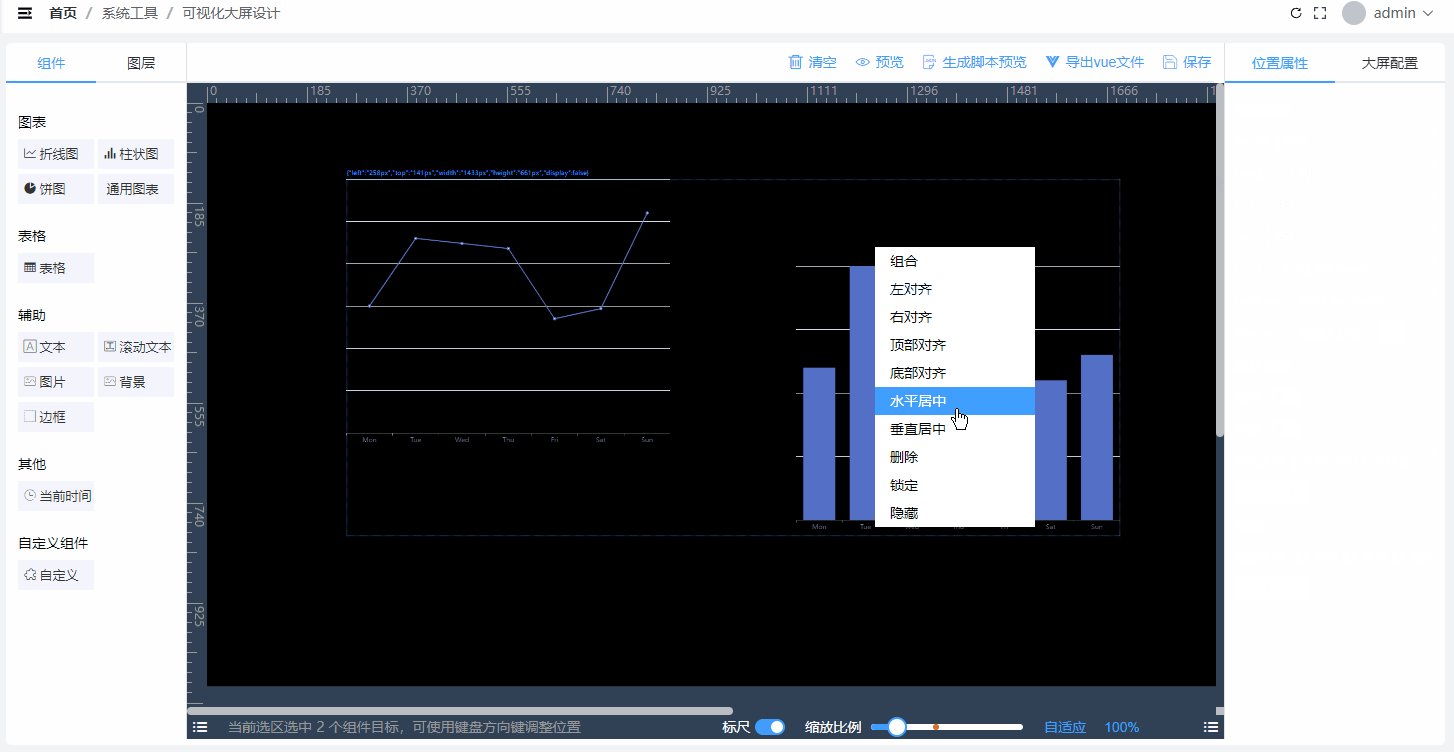
零编码拖拽式设计大屏,灵活易用,可视化配置所见即所得,能够满足各种各样的数据可视化场景。使用人员简单拖拽就能制作出一张报表,大大降低了大屏制作门槛,制作好的大屏可根据需要随时调整配置大屏内容,兼容 PC、LED、LCD、Pad等多端展现场景。
多场景可视化模板
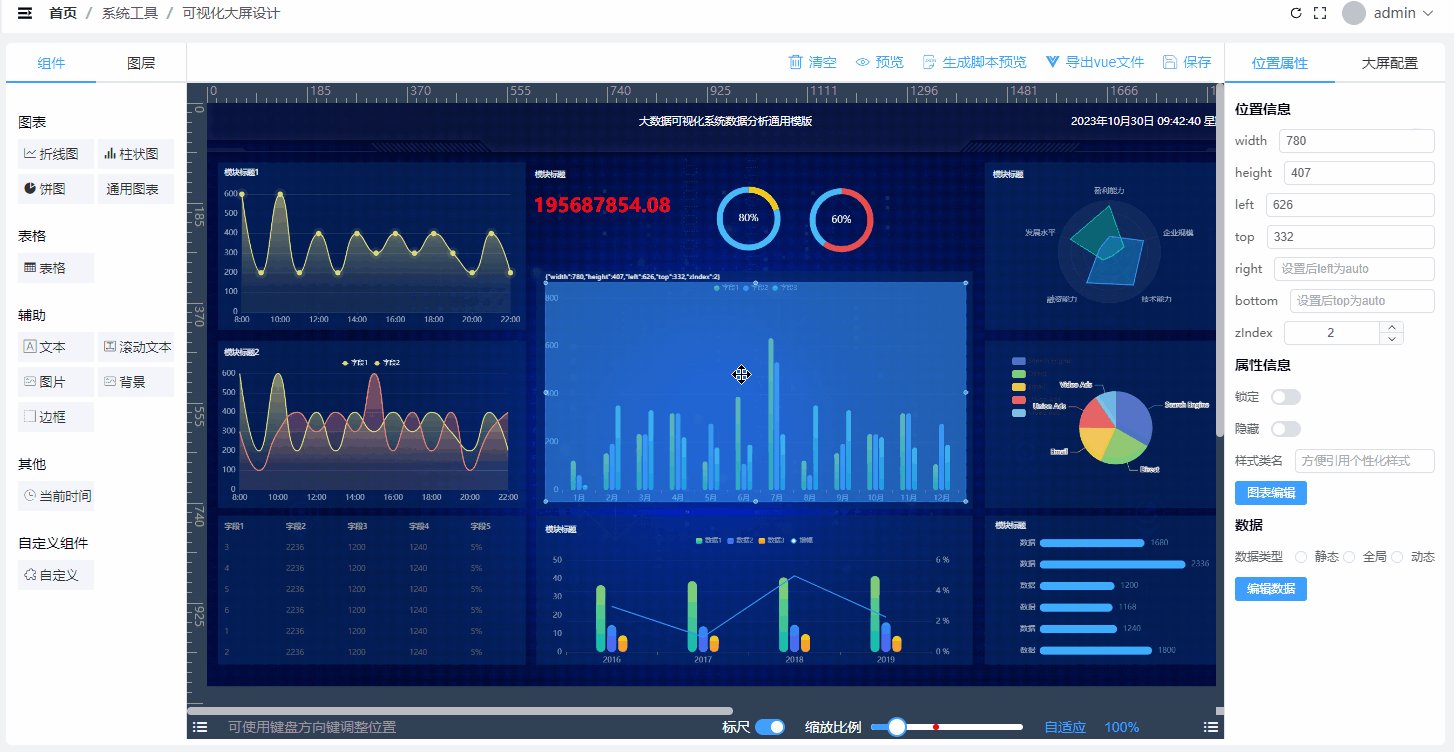
它内置提供多场景的可视化大屏模板,色彩、布局、图表的综合运用,即便没有专业的设计师,也可以设计出高水平的可视化作品,可根据用户的实际展示场景进行模板选择,快速完成可视化看板的开发。
丰富的内置图表组件
RDP报表工具提供多种图表组件,支持了丰富的图表组件 如:折线图、柱状图、饼状图、地图、仪表盘、漏斗图、散点图、雷达图等等。充分满足复杂的可视化需求。
功能组件库
- 多种展示形态的列表组件(支持列表滚动及刷新)
- 实时日期组件
- 视频组件
- 富文本组件
- 基础图形组件
- 图片组件
- 轮播组件
- 跑马灯组件
- 进度条组件
- 指标类组件
- 详情表单组件
背景图资源库
RDP报表工具的背景图库预设了10多种主流精美背景图供开发人员选择,如有特性要求,可以上传指定的图片供大屏幕报表进行选择。
装饰组件资源库
为了提高使用人员制作的大屏幕报表的精美度,工具提供了近百种的抽象的装饰类组件,供开发人员进行使用。装饰类组件的格式支持 SVG、gif、png等主流的格式。使用人员也可上传自己的装饰类组件。
 文章来源:https://www.toymoban.com/news/detail-561598.html
文章来源:https://www.toymoban.com/news/detail-561598.html
文章来源地址https://www.toymoban.com/news/detail-561598.html
到了这里,关于一款可拖拽配置使用的数据可视化大屏展示工具的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!