- 项目简介
1.本项目基于 RuoYi-Vue-Plus 进行二次开发,采用 Flowable 扩展工作流应用场景,支持在线表单设计和丰富的工作流程设计能力。 2.本项目主要针对Flowable工作流场景开发,采用MIT开源协议,完全免费给个人及企业使用。 3.环境安装参考:https://blog.csdn.net/tongxin_tongmeng/article/details/128167926 JDK 11、MySQL 8、Redis 6.X、Maven 3.8.X、Nodejs >= 12、Npm 8.X 4.IDEA环境配置:https://blog.csdn.net/tongxin_tongmeng/article/details/129098443 - 业务功能
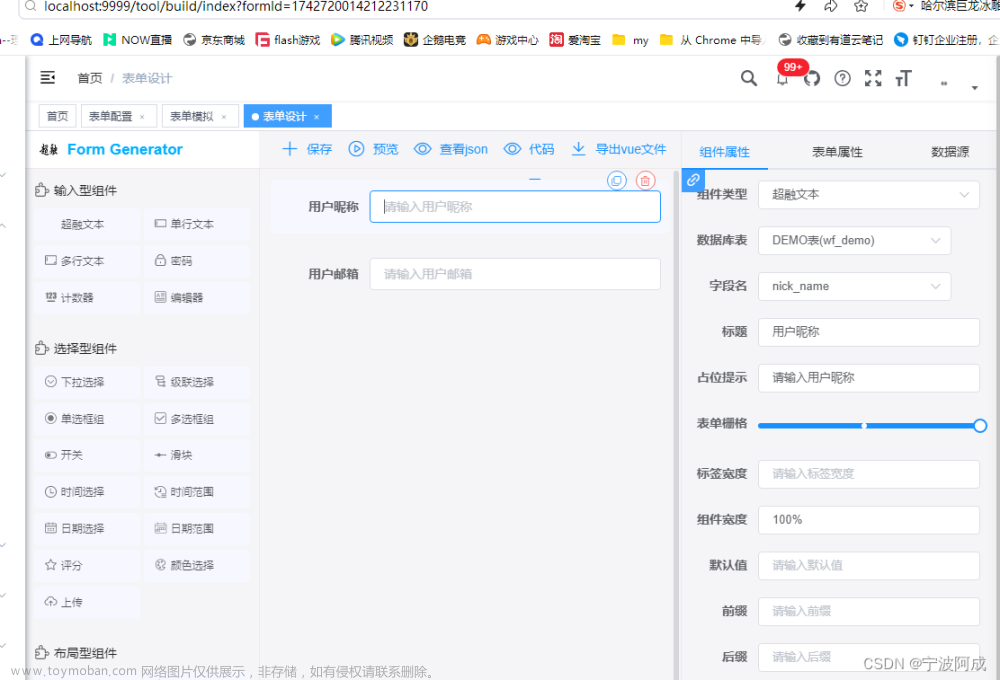
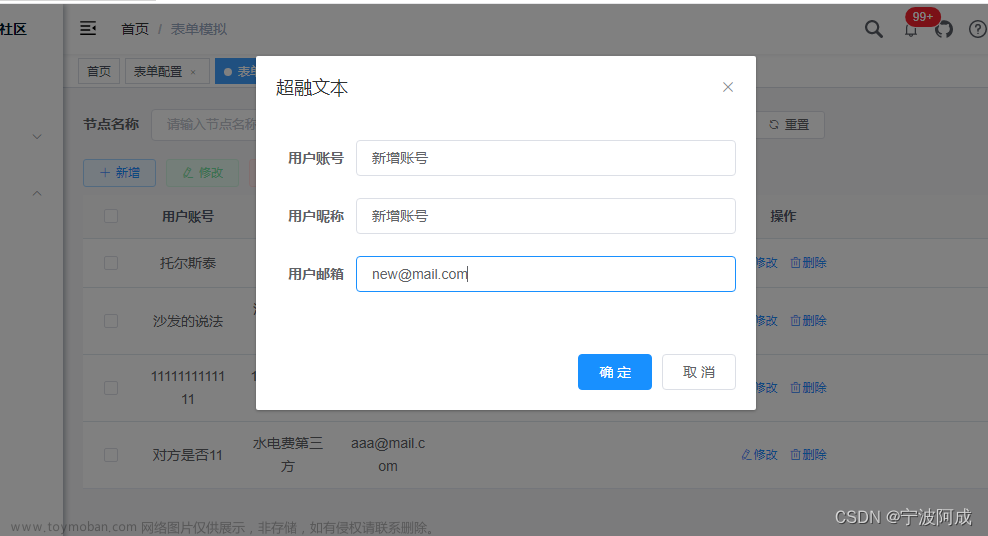
业务功能 功能 介绍 用户管理 用户是系统操作者,该功能主要完成系统用户配置。 角色管理 角色菜单权限分配、设置角色按机构进行数据范围权限划分。 菜单管理 配置系统菜单,操作权限,按钮权限标识等。 部门管理 配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。 岗位管理 配置系统用户所属担任职务。 字典管理 对系统中经常使用的一些较为固定的数据进行维护。 参数设置 对系统动态配置常用参数。 通知公告 系统通知公告信息发布维护。 操作日志 系统正常操作日志记录和查询;系统异常信息日志记录和查询。 登录日志 系统登录日志记录查询包含登录异常。 文件管理 系统文件上传、下载等管理。 在线用户 当前登入系统用户信息,可进行强退操作。 缓存监控 对系统的缓存信息查询,命令统计等。 Admin监控 监视集群系统CPU、内存、磁盘、堆栈、在线日志、Spring相关配置等。 任务调度中心 在线(添加、修改、删除)任务调度包含执行结果日志。 缓存列表 当前系统及当前登陆用户的缓存数据。 表单构建 拖动表单元素生成相应的HTML代码。 代码生成 前后端代码的生成(java、html、xml、sql)支持CRUD下载。 流程分类 创建类别,为流程模型分类。 表单配置 创建流程表单,设计流程模型时可为用户任务绑定表单。 流程模型 根据业务需求设计流程,合理的流程设计可简化业务需求。 部署管理 流程模型部署后可在此处查看所有部署版本,可切换和挂起。 新建流程 已经部署的流程可在此处发起流程实例。 我的流程 当前登陆用户所有发起的流程实例,可查看流程进程。 待办任务 需要自己办理的任务,包含委派任务、转办任务、退回任务。 已办任务 自己已经办结的任务,可查看流程进程。 抄送我的 需要自己查阅的任务,只可查阅不具有办理权限。 - 拉取代码
git clone https://gitee.com/KonBAI-Q/ruoyi-flowable-plus.git
- 建库建表
MySQL创建数据库ry-flowable-plus并依次执行RuoYi-Flowable-Plus\script\sql\mysql目录下脚本文件mysql_ry_v0.8.X.sql、mysql_xxl_job.sql、flowable_6.7.2_mysql(首次启动程序未自动生成表,可执行此脚本).sql

- 修改配置
1.编辑RuoYi-Flowable-Plus\pom.xml--><java.version>11</java.version> 2.编辑RuoYi-Flowable-Plus\ruoyi-admin\src\main\resources\application-dev.yml url: jdbc:mysql://localhost:3306/ry-flowable-plus?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8&autoReconnect=true&rewriteBatchedStatements=true&nullCatalogMeansCurrent=true username: root password: 123456 3.编辑RuoYi-Flowable-Plus\ruoyi-extend\ruoyi-xxl-job-admin\src\main\resources\application-dev.yml url: jdbc:mysql://localhost:3306/ry-flowable-plus?useUnicode=true&characterEncoding=UTF-8&autoReconnect=true&serverTimezone=Asia/Shanghai username: root password: 123456 - 后端启动
服务面板依次启动MonitorAdminApplication、XxlJobAdminApplication、RuoYiApplication-->注意启动顺序
- 前端启动
1.ruoyi-ui鼠标右键-->打开于终端 2.安装依赖:npm install --registry=https://registry.npm.taobao.org 3.启动命令:npm run dev

-
项目访问(http://localhost:81)
用户名:admin 密码:admin123





 文章来源:https://www.toymoban.com/news/detail-561635.html
文章来源:https://www.toymoban.com/news/detail-561635.html -
测试SQL文章来源地址https://www.toymoban.com/news/detail-561635.html
关注文章底部微信公众号,发送"RuoYi-Flowable-Plus测试SQL"获取测试数据。
到了这里,关于RuoYi-Flowable-Plus搭建(若依)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!