1、问题
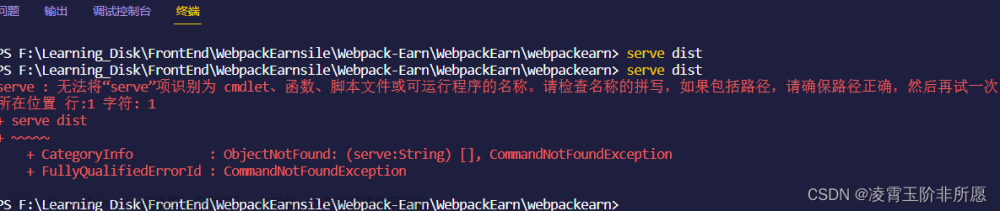
vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确, 然后再试一次。 所在位置 行:1 字符: 1 + vue + ~~~ + CategoryInfo : ObjectNotFound: (vue:String) [], CommandNotFoundException + FullyQualifiedErrorId : CommandNotFoundException
2、解决方法
(1)检查环境变量:文章来源:https://www.toymoban.com/news/detail-562074.html
npm config get prefix
把打印出来的路径复制,将其添加到环境变量
(2)接下来操作大致如下:
此电脑–>属性–>高级系统设置–>环境变量–>系统变量–>选择变量名为Path的选项–>新建–>将打印出来的环境变量路径复制并创建即可。
这样就可以正常使用了 文章来源地址https://www.toymoban.com/news/detail-562074.html
文章来源地址https://www.toymoban.com/news/detail-562074.html
到了这里,关于解决:vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确, 然后再试一次。 所在位置 行:1 字符: 1 + vue的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[VScode]终端回应“pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。“解决思路](https://imgs.yssmx.com/Uploads/2024/02/728837-1.png)