前言
VS Code 高大上的界面、强大的智能联想和庞大的插件市场,着实让人对他爱不释手。虽然可以更改 Qt Creator 的主题,但是 Qt Creator 的代码体验实在差劲。下面就来看看如何在 VS Code 中搭建 Qt 开发环境。
1,下载开发工具
qt: Qt 官网有一个专门的资源下载网站,所有的开发环境和相关工具都可以从这里下载,具体地址是:Index of /
Qt下载(多种下载通道+所有版本)v
vscode: Download Visual Studio Code - Mac, Linux, Windows
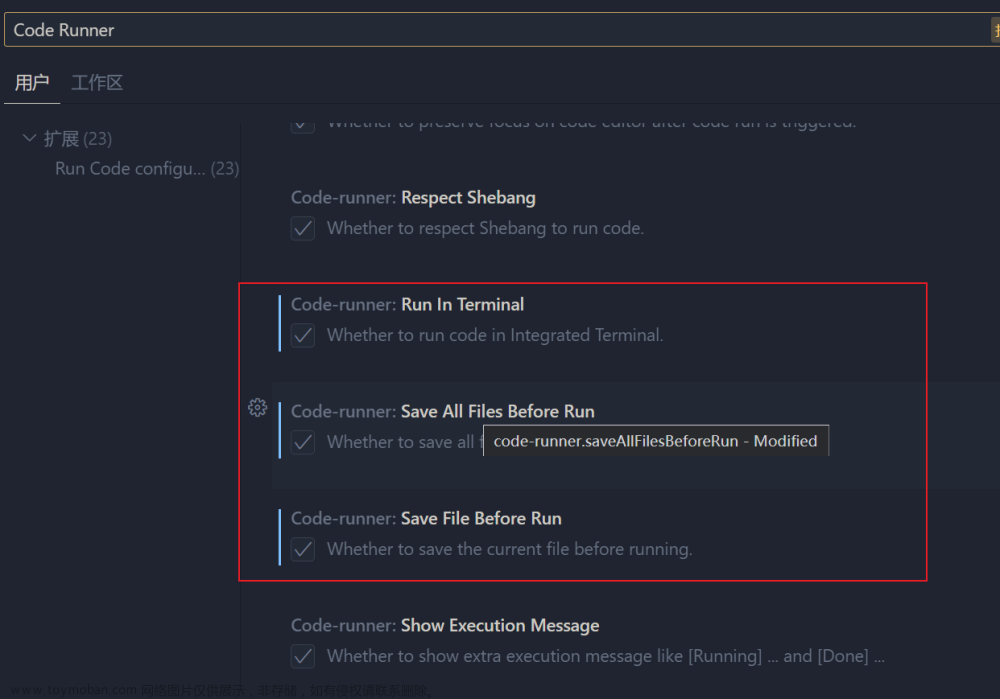
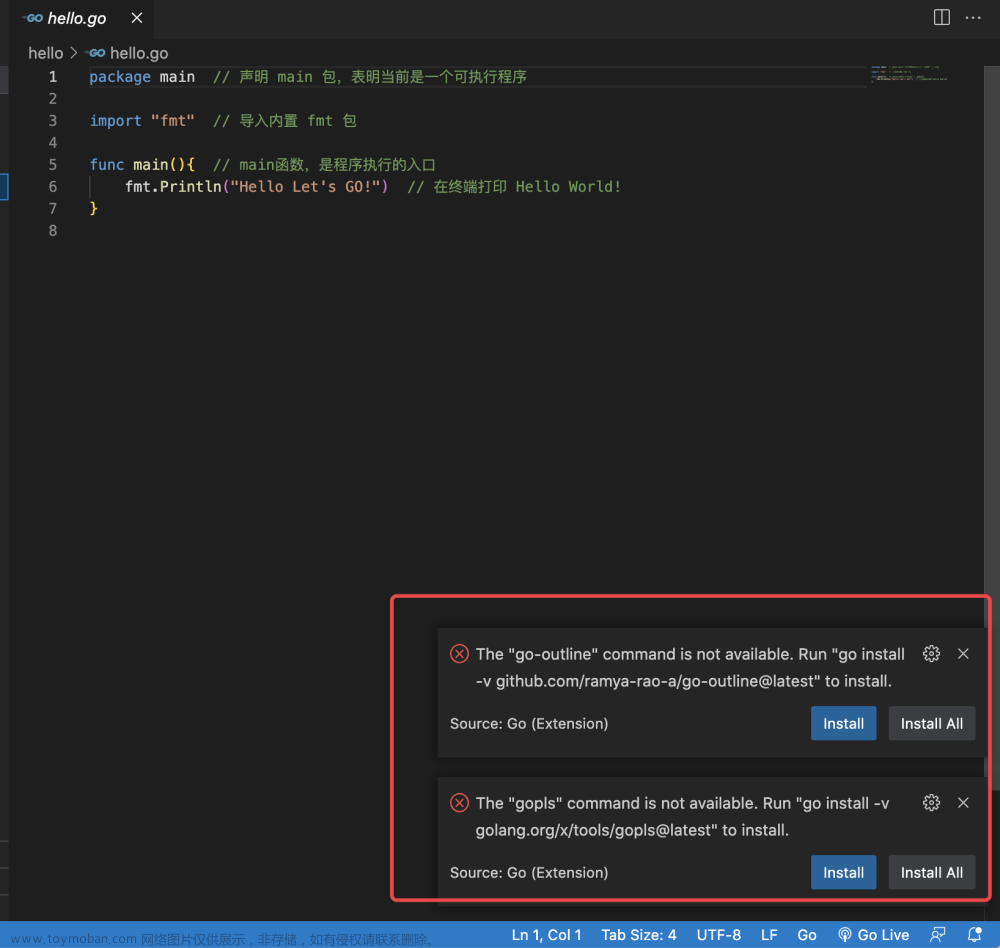
2 安装扩展
3 方法1
3.1 使用qtcreator 建立cmake工程

3.2 使用vscode 打开
在CMakeLists.txt添加 set(CMAKE_PREFIX_PATH "/home/netease/Qt/5.15.2/gcc_64/")

运行如下:
4 方法2
使用qt configure插件
4.1 设置qt 目录

4.2 新建工程

4.3 运行
 文章来源:https://www.toymoban.com/news/detail-562104.html
文章来源:https://www.toymoban.com/news/detail-562104.html
文章来源地址https://www.toymoban.com/news/detail-562104.html
到了这里,关于qt-vscode配置环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










![[VSCode] Java开发环境配置](https://imgs.yssmx.com/Uploads/2024/02/769755-1.png)



