结果的图片:

第一步:

file-》project structure
第二步:

修改路径,点击右侧“Deloyment descriptors”下面的笔进行修改。
// 增加了src\main
// web修改为了webapp
C:\Users\www12\Desktop\huwantiku2\src\main\webapp\WEB-INF\web.xml
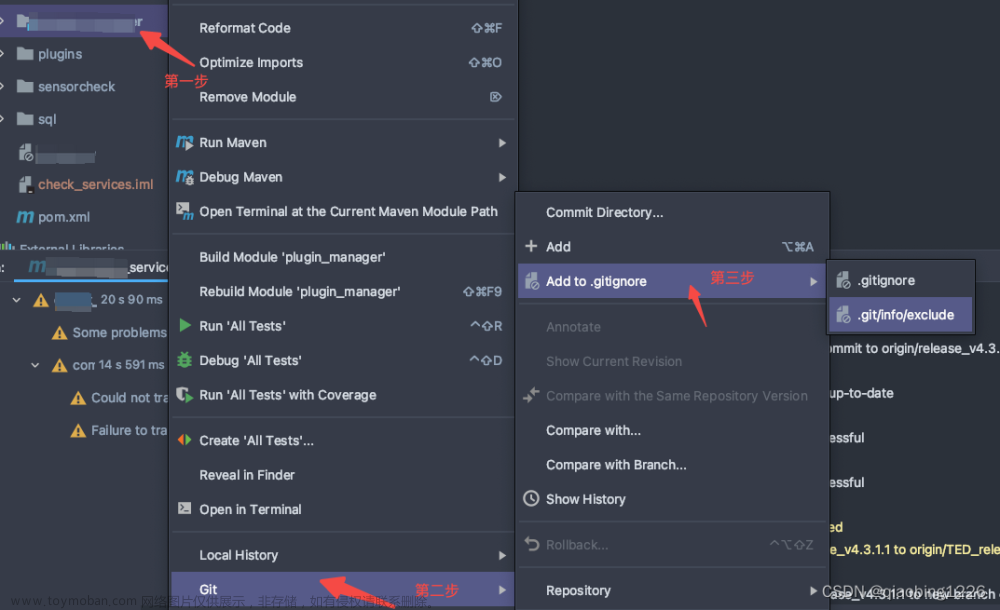
第三步:

修改下面的路径:
// 增加了src\main
// web修改为了webapp
C:\Users\www12\Desktop\huwantiku2\src\main\webapp
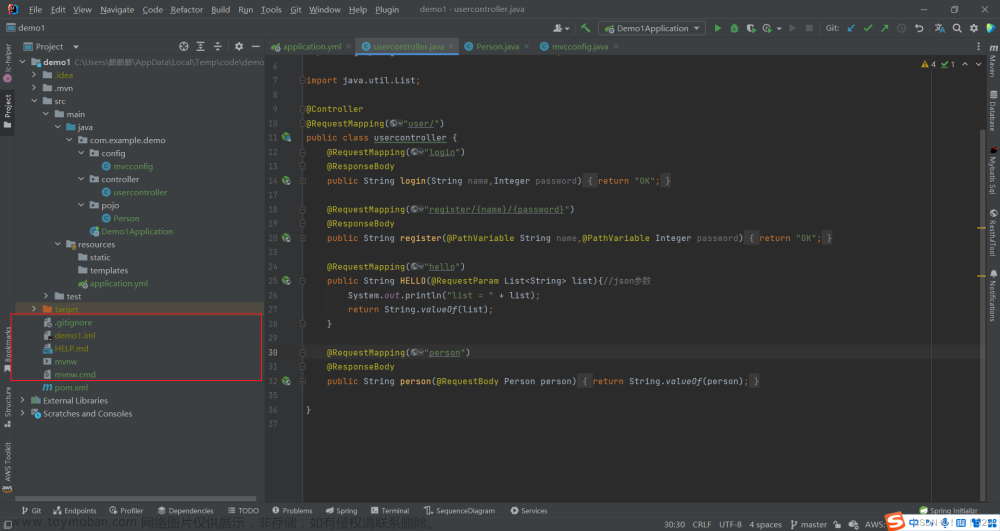
第四步:效果如图

总结:核心就是需要修改一下路径的位置,确保路径配置正确。文章来源:https://www.toymoban.com/news/detail-562186.html
参考链接:huwan.cn文章来源地址https://www.toymoban.com/news/detail-562186.html
到了这里,关于idea创建webapp文件夹的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!