学习链接:
仿写一个智能家居界面(上)_哔哩哔哩_bilibili
上
给QT工程添加资源文件
在这里

文章来源地址https://www.toymoban.com/news/detail-562490.html
然后选这个,choose后会有起名,之一千万不能是中文,要不就等报错吧

然后把你要添加的图片托到文件夹下,这样的目录,话说后缀名用改吗??

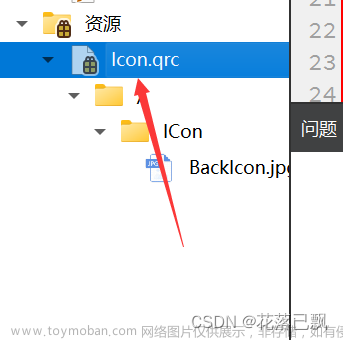
在工程文件中这么添加

添加前缀然后点保存,否则不会出现添加文件

点击添加文件,去工程里点打开,他就会出现在目录里
第二步
用qlabel组件来添加图片

如果发现没有图片,检查是不是没保存,保存完成应该是下图所示,像是得编译一下

按钮上也是可以添加图片的一样的操作

找图标的小网站, 这个网站,用啥搜啥
图标下载,ICON(SVG/PNG/ICO/ICNS)图标搜索下载 - Easyicon
中
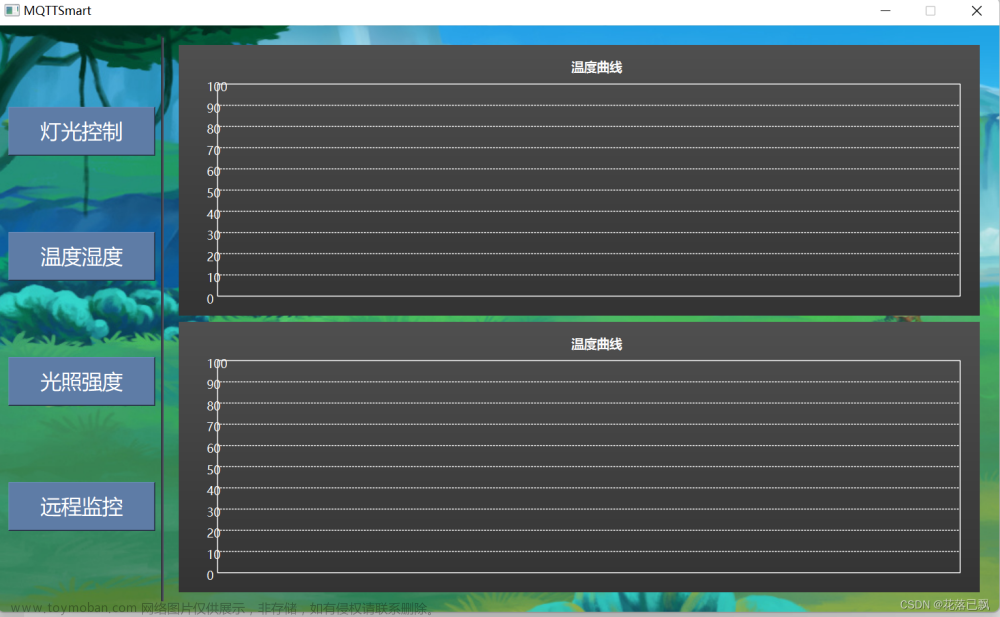
qt下的布局
1.水平布局
2.垂直布局
3.栅格布局

用你的鼠标把他们都有用框框框起来然后点上面的布局选项

有的时候布局会把图片布没,只时候去修改最小尺寸
把这个0*0改掉

剩下的就是不同布局的排列组合
下
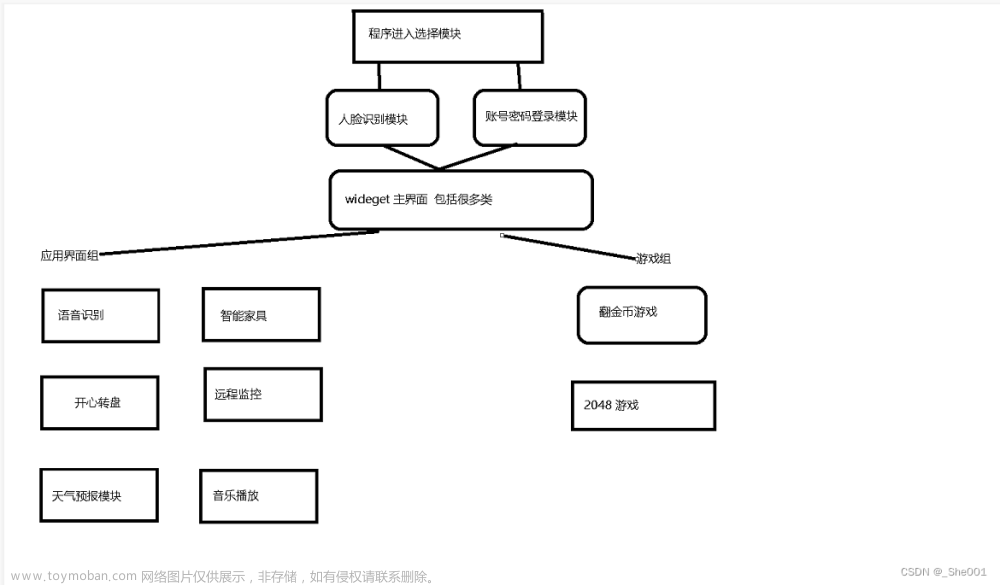
1.界面切换
步骤一:创建一个新的ui界面。

发现的一个错误
no rule to make target need by 这时候删除整个pic文件夹然后重建一个
判断账号密码是否正确,添加槽
 文章来源:https://www.toymoban.com/news/detail-562490.html
文章来源:https://www.toymoban.com/news/detail-562490.html
QString userName = ui->accountedit->text();
//QString 是一个定义的函数
//userName 是你定义的名称
//ui是你的界面
//account 是你做ui的hi后添加的东西
//text是你要获取它的文本到了这里,关于我爱学QT-仿写智能家居界面 上 中 下的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!