业务需求:小程序中有一个index页面专门用来处理通过链接,然后拿到参数之后跳转相应的页面,跳转到指定页面之后,用户点击左上角返回,返回到首页。但是默认的返回按钮应该是按历史路径返回的,所以返回的时候一直会返回到启动页index页面。
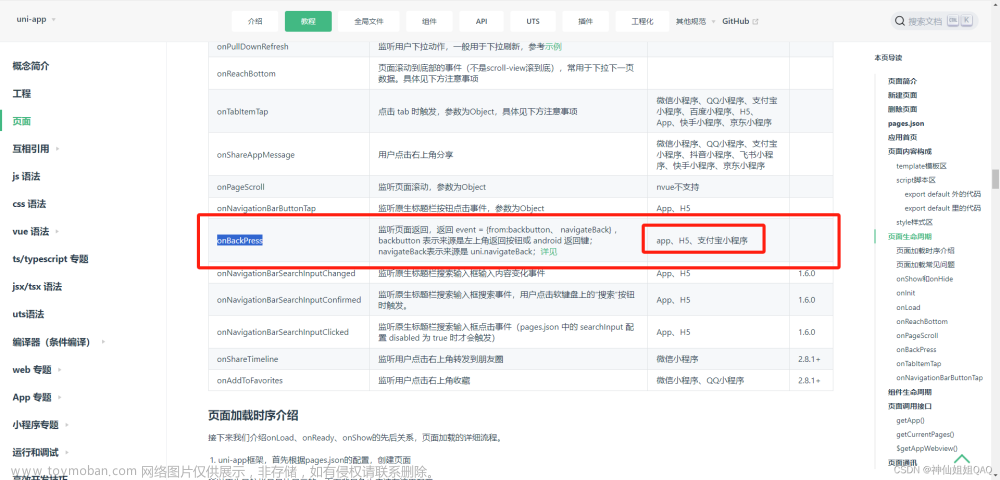
然后我就记得uniapp中有一个可以监听左上角返回按钮的方法(之前用uniapp开发app的时候使用过),onBackPress()跟onLoad()等生命周期同级,然后我就拿过来一放,一测果然不行,为什么不行呢,之前明明可以,再细看文档,发现人家只支持H5、app、支付宝小程序。
那有什么办法可以监听微信小程序的返回呢,目前官方是还没有提供方法的,但是网上的大佬真的很强,说可以在onUnload中操作,确实,当这个页面关闭的时候就会执行onUnload这个方法,于是我在index页面跳转的时候,uni.setStorageSync()一个变量,然后跳转到指定页面,返回的时候判断一下缓存里有没有这个变量uni.getStorageSync(),如果有就跳转到首页,并且删除缓存里面的变量uni.removeStorageSync(),没有的话,就不操作返回的页面,默认返回就行。
 文章来源:https://www.toymoban.com/news/detail-562887.html
文章来源:https://www.toymoban.com/news/detail-562887.html
这样就解决了通过路径跳到指定页面之后返回首页的问题啦文章来源地址https://www.toymoban.com/news/detail-562887.html
到了这里,关于uniapp中监听用户返回的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!