问题描述
我是uniapp全平台开发(H5 / App / 小程序),突然遇到了使用 video 标签无法播放视频的问题,直接黑屏!
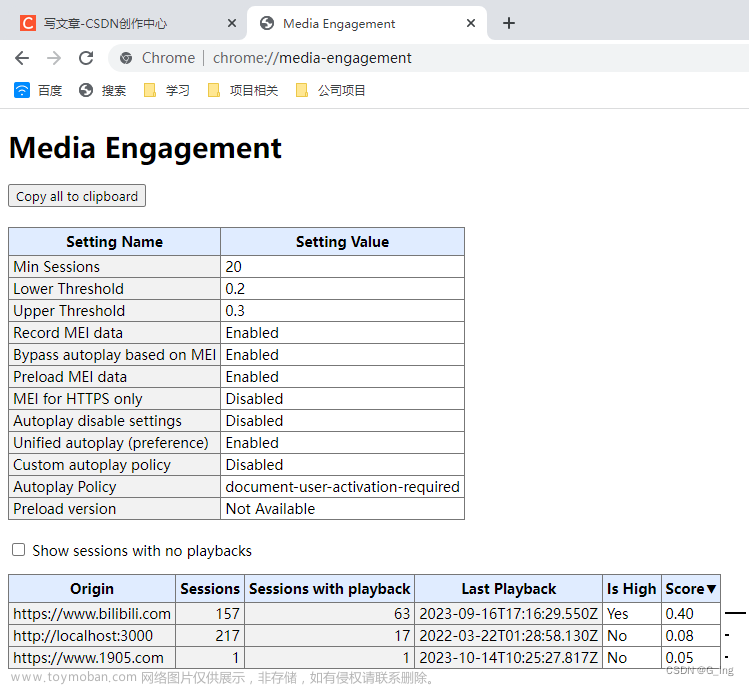
并且浏览器报错:Uncaught (in promise) DOMException: The element has on supported sources.文章来源:https://www.toymoban.com/news/detail-563758.html
 文章来源地址https://www.toymoban.com/news/detail-563758.html
文章来源地址https://www.toymoban.com/news/detail-563758.html
到了这里,关于uniapp - 使用 <video> 播放视频黑屏,浏览器控制台报错: DOMException: The element has on supported sources.(详细完美解决方案)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!