1. 出现问题背景
初始化好前端项目后,准备使用vue中文插件i18n,代码里加载好插件,重启项目发现页面无法跳转至首页,呈空白
2. 问题排查
a.右击打开检查
b.查看console

c.报错信息
具体报错内容:
ssage-compiler.esm-bundler.js:54 Uncaught (in promise) SyntaxError: Not available in legacy mode (at message-compiler.esm-bundler.js:54:1)
at createCompileError (message-compiler.esm-bundler.js:54:1)
at createI18nError (vue-i18n.esm-bundler.js💯1)
at useI18n (vue-i18n.esm-bundler.js:2229:1)
at setup (Index.vue:21:1)
at callWithErrorHandling (runtime-core.esm-bundler.js:173:1)
at setupStatefulComponent (runtime-core.esm-bundler.js:7265:1)
at setupComponent (runtime-core.esm-bundler.js:7220:1)
at mountComponent (runtime-core.esm-bundler.js:5542:1)
at processComponent (runtime-core.esm-bundler.js:5517:1)
at patch (runtime-core.esm-bundler.js:5119:1)
3. 解决方案
搜索到解决方案,暂时解决页面跳转问题(https://github.com/intlify/vue-i18n-next/issues/1193)
在引入vue-i18n 处,添加 legacy: false,
const i18n = createI18n({
legacy: false,
...

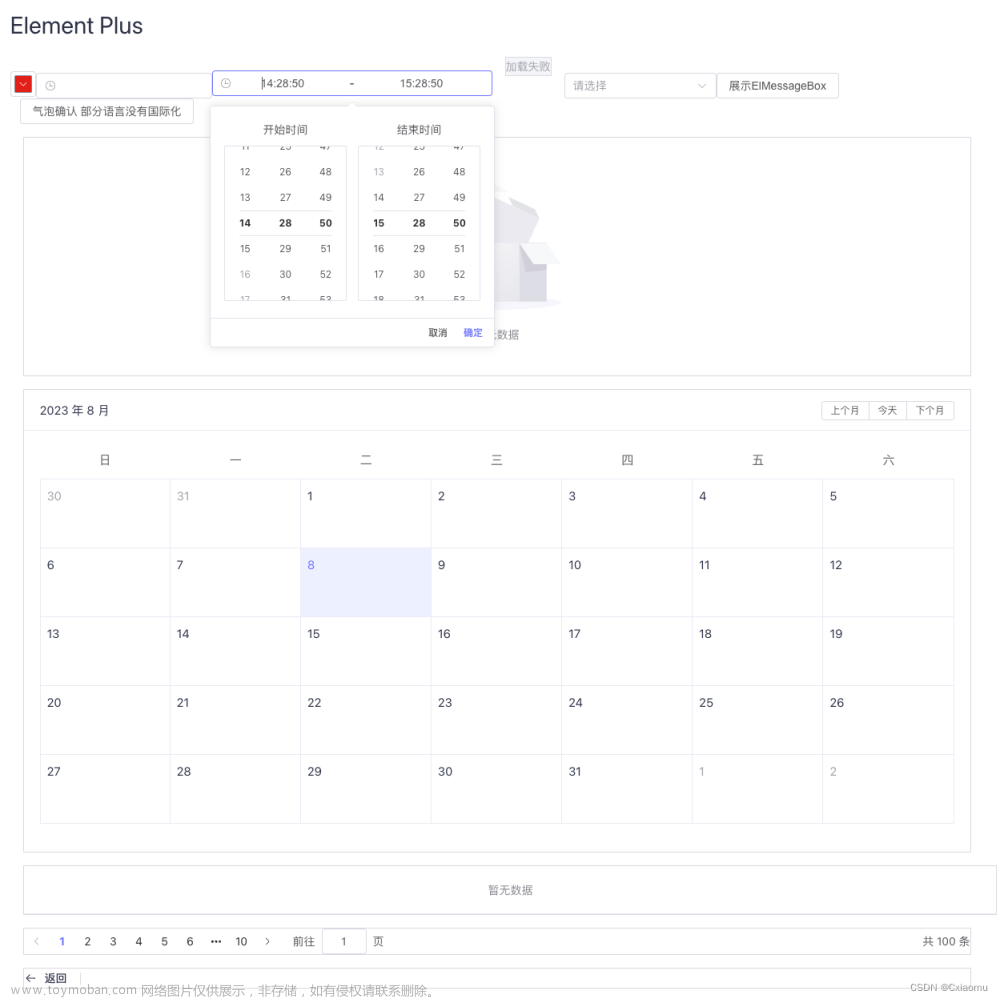
项目重启后,解决页面空白问题:文章来源:https://www.toymoban.com/news/detail-563835.html
 文章来源地址https://www.toymoban.com/news/detail-563835.html
文章来源地址https://www.toymoban.com/news/detail-563835.html
到了这里,关于【Vue】使用 vue-i18n 报错问题解决(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!