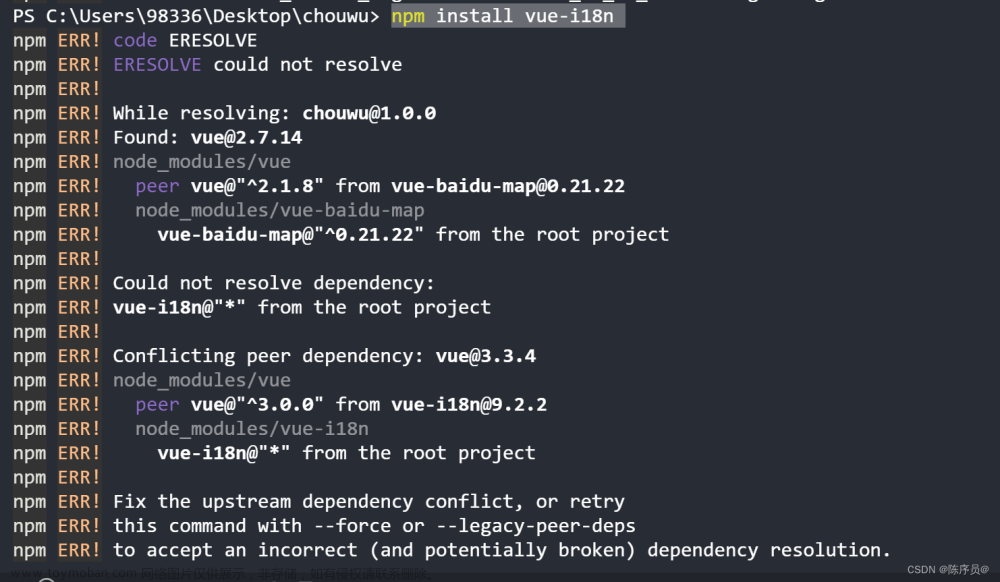
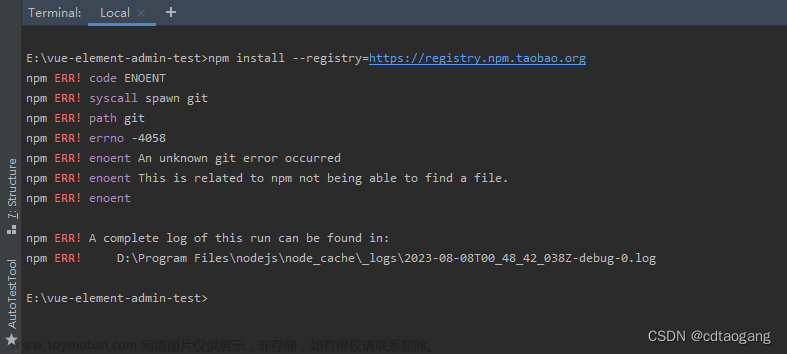
npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: eslint-plugin-vue@5.2.3 npm ERR! Found: eslint@6.8.0 npm ERR! node_modules/eslint npm ERR! peer eslint@">= 1.6.0" from @vue/cli-plugin-eslint@4.4.4
这个错误通常意味着在解析依赖关系时出现了问题,可能是由于版本不匹配或存在依赖冲突。解决此问题的一种方法是尝试更新或降级 eslint-plugin-vue 和 eslint 的版本以解决依赖关系问题。
你可以尝试以下步骤:
-
首先,尝试清除 npm 缓存。在终端中运行以下命令:
-
npm cache clean --force -
然后,尝试更新依赖项。在终端中运行以下命令:
-
npm update -
如果更新没有解决问题,可以尝试手动安装特定版本的 eslint-plugin-vue 和 eslint。在终端中运行以下命令:
-
npm install eslint-plugin-vue@5.2.3 eslint@6.8.0 -
如果以上步骤都无效,可以尝试删除 package-lock.json 文件并重新安装依赖项。在终端中运行以下命令:
-
rm package-lock.json npm install文章来源地址https://www.toymoban.com/news/detail-564038.html
到了这里,关于vue npm install报错如何处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!