申请腾讯地图API key
引入js
import amap from '@/common/qqmap-wx-jssdk.js'; var qqmapsdk; qqmapsdk = new amap({ key: '腾讯地图API key' // 必填 });
小程序配置合法域名 :https://apis.map.qq.com
下载地址 :请前往【小程序地图、腾讯API、商业圈、路线轨迹、地图选点】文章来源:https://www.toymoban.com/news/detail-564332.html
/**
*marker标记点
*/
initLocaton() {
const self = this;
uni.getLocation({
type: 'gcj02',
altitude: true,
geocode: true,
accuracy: 'best',
isHighAccuracy: true,
success(res) {
self.formLat = res.latitude;
self.formLng = res.longitude;
self.markers = [];
var obj = {
id: 0,
latitude: self.latitude || self.formLat,
longitude: self.longitude || self.formLng,
title: self.title || '当前的位置',
iconPath: '....',
width: 45,
height: 45,
callout: {
content: self.title || '您当前的位置',
color: '#ffffff',
fontSize: 12,
borderRadius: 5,
borderWidth: 1,
borderColor: '#FF5555',
bgColor: '#FF5555',
padding: 5, //文本边缘留白
display: 'ALWAYS', //'BYCLICK':点击显示; 'ALWAYS':常显
textAlign: 'center'
// anchorX: 40, //横向偏移量,向右为正数
// anchorY: 0 //纵向偏移量,向下为正数
}
};
self.markers.push(obj);
}
});
}
/**
*画路线轨迹
*
*/
/**
* 画路线图
* attr: driving、transit【暂不可以使用】、walking、bicycling
* */
drawPolyline(attr) {
const self = this;
uni.showLoading({
title: '加载中...',
mask: true
});
var fromLocation = {
latitude: self.formLat,
longitude: self.formLng
};
var toLocation = {
latitude: self.latitude,
longitude: self.longitude
};
// driving:驾车路线规划
// transit:公交路线规划
// walking:步行路线规划
// bicycling:骑行路线规划
qqmapsdk.direction({
mode: attr,
from: fromLocation,
to: toLocation,
success: function(res) {
console.log('res===', res);
var coors = res.result.routes[0].polyline;
var pl = []; // 点串数组
// 坐标解压(返回的点串坐标,通过前向差分进行压缩)
var kr = 1000000;
for (var i = 2; i < coors.length; i++) {
coors[i] = Number(coors[i - 2]) + Number(coors[i]) / kr;
}
// 将解压后的坐标放入点串数组pl中
for (var i = 0; i < coors.length; i += 2) {
pl.push({
latitude: coors[i],
longitude: coors[i + 1]
});
}
uni.hideLoading();
self.polyline = [
{
points: pl,
color: '#352effdd',
width: 4,
arrowLine: true
}
];
}.bind(this),
fail: function(error) {
uni.hideLoading();
console.log(error);
}
});
},
/**
*商业圈搜索
*/
qqmapsdk.search({
keyword: self.keywords,
page_size: 15, // 一页展示几个
page_index: self.page_index,
success: function(res) {
self.count = res.count;
var data = res.data;
data.map((item, index) => {
const reg = new RegExp(self.keywords, 'gi'); // 全局不区分大小写
const matches = item.title.match(reg); // 找出所有匹配项
let highlightedHtml = item.title;
if (matches && matches.length) {
// 如果存在匹配项
for (let i = 0; i < matches.length; i++) {
highlightedHtml = highlightedHtml.replace(matches[i], '<span style="color:red">' + matches[i] + '</span>');
}
}
item.titles = highlightedHtml;
});
self.dataList = self.dataList.concat(data);
},
fail: function(res) {},
complete: function(res) {
uni.hideLoading();
}
});
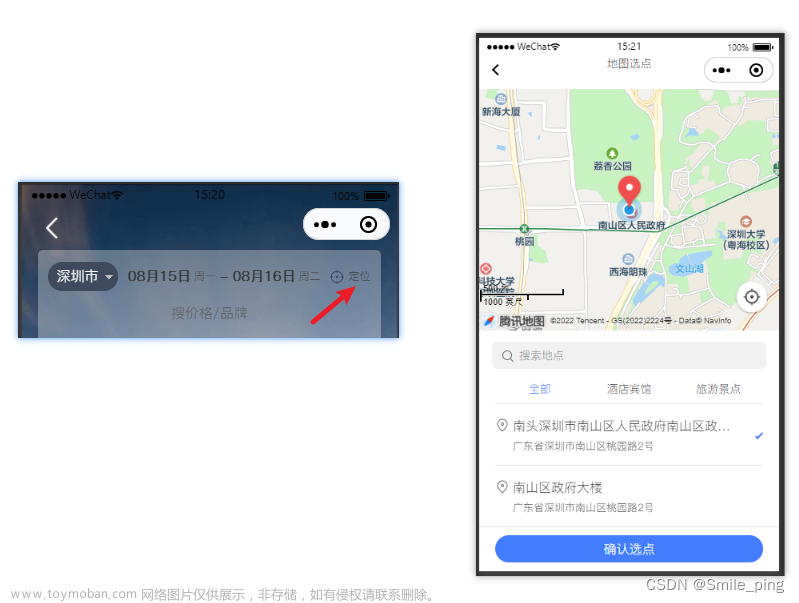
示例图 请前往小程序查询
文章来源地址https://www.toymoban.com/news/detail-564332.html
到了这里,关于【uniapp】 微信小程序使用腾讯API地图、路线轨迹、marker标记点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!