一. layui简介
1.1 layui介绍
Layui 是一套开源免费的 Web UI 组件库,采用自身轻量级模块化规范,遵循原生态的 HTML/CSS/JavaScript 开发模式,非常适合网页界面的快速构建。Layui 区别于一众主流的前端框架,它更多是面向于后端开发者,即无需涉足各类构建工具,只需面向浏览器本身,便可将页面所需呈现的元素与交互信手拈来。
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
1.2 主要构成
元素
layui 的元素由以下组成:
布局(栅格、后台布局)、颜色、字体图标、动画、按钮、表单、导航条、面包屑、选项卡、进度条、面板、静态表格、徽章、时间线、辅助元素等。
模块
layui 提供了丰富的内置模块,他们皆可通过模块化的方式按需加载,其中包括:layer、layDate、layPage、laytpl、table、form、upload、element、tree、layeditor、rate、carousel、flow、util、code等。
1.3 迭代历程
- 2016年10月14日,Layui 发布了 1.0.0 首版 ,此后多年被广泛应用在众多 Web 平台。
- 2021年10月13日,Layui 发布了原官网下线的公告 ,并将文档站点切换到了 Gitee Pages,社区及日常维护亦全面转移到了 Gitee 和 Github 平台,以此呼吁大家拥抱其他更好的主流框架,导致大家误以为 Layui 停更了。事实上,自那以后,Layui 仍然在 Github 和 Gitee 保持活跃,并不存在所谓的停止更新,从当时的 2.6.8 一直连续迭代到如今的最新版本。
- 2023年4月24日,Layui 发布了 2.8.0 正式版 [8] ,并上线了新的文档站点,Layui声称这是一次朴实的回归,更是情怀的延续。 但仍然坚持两年前那则公告中的观点,即仍然推荐大家去拥抱主流,始终保持对前沿技术的无限热爱,是开发者们都应具备的思维属性。 而 Layui 所做的,是为填补主流之外的那些略显狭小的空隙。Layui 虽不是前端主流,但也早已不是作者个人的 Layui,而是所有仍在坚持使用它的人的 Layui,它仍然支撑着许多项目,也代表着许多人的工作。作为开源创作者,应该要为这些坚持者而守望。
- 未来,Layui 会持续陪伴着所有为之热爱的人们,共同去论证 Layui 开发模式的可行性。
1.4 layui,easyui和bootstrap对比
1.4.1 layui与bootstrap对比(这两个都属于ui渲染框架)
- layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
- bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
1)适用范围不一样
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架
3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2)大小不一样
1.layui 轻量级
2.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
1.4.2 layui与easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
二. layui入门案例【弹出框】
将layui下载到本地,将其完整的放置到项目目录下

在页面中引入
<!-- 引入 layui.css -->
<link rel="stylesheet" href="xxx/layui.css">
<!-- 引入 layui.js -->
<script src="xxx/layui.js"></script>
实现弹出框
<script src="./layui/layui.js"></script>
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
运行效果如下:
三. 登录功能实现
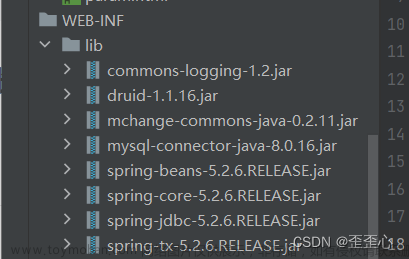
将jar架包,配置文件导入,再配置xml
【具体可以参考http://t.csdn.cn/VHsGW】
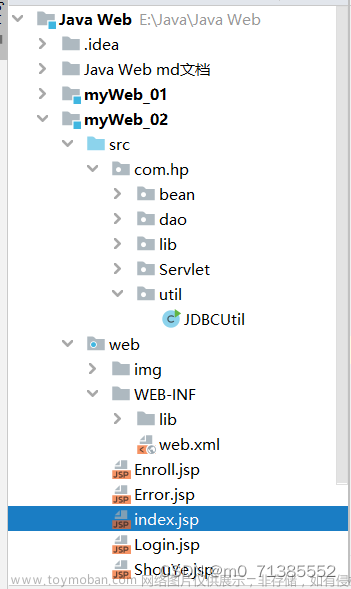
相关工具类的导入

实体类,dao层的编写
实体类【User】
package com.zking.entity;
public class User {
private long id;
private String name;
private String loginName;
private String pwd;
private long rid;
public User() {
// TODO Auto-generated constructor stub
}
public User(long id, String name, String loginName, String pwd, long rid) {
super();
this.id = id;
this.name = name;
this.loginName = loginName;
this.pwd = pwd;
this.rid = rid;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public long getRid() {
return rid;
}
public void setRid(long rid) {
this.rid = rid;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}
public User(String name, String loginName, String pwd) {
super();
this.name = name;
this.loginName = loginName;
this.pwd = pwd;
}
}
dao层【UserDao】
package com.zking.dao;
import java.util.List;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
public class UserDao extends BaseDao<User> {
public List<User> list(User user, PageBean pageBean) throws Exception {
String sql = "select *from t_oa_user where 1=1";
return super.executeQuery(sql, User.class, pageBean);
}
public User login(User user) throws Exception {
String sql = "select *from t_oa_user where loginName='"+user.getLoginName()+"' and pwd='"+user.getPwd()+"'";
List<User> list = super.executeQuery(sql, User.class, null);
if(list!=null && list.size()==1) {
return list.get(0);
}
return null;
}
}
Action的编写【UserAction】
package com.zking.web;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver<User> {
private User user = new User();
private UserDao ud = new UserDao();
public void login(HttpServletRequest req, HttpServletResponse resp) {
try {
User u = ud.login(user);
ResponseUtil.writeJson(resp, u);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return user;
}
}
jsp界面【User.jsp】
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" rev="stylesheet"
href="${pageContext.request.contextPath }/static/css/iconfont.css"
type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet"
href="${pageContext.request.contextPath }/static/css/login.css"
type="text/css" media="all">
<style>
body {
color: #;
}
a {
color: #;
}
a:hover {
color: #;
}
.bg-black {
background-color: #;
}
.tx-login-bg {
background: url(static/images/bg.jpg) no-repeat 0 0;
}
</style>
<title>Insert title here</title>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black">
<i class="iconfont icon-wode"></i>
</div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p>
<input type="text" id="username" placeholder="登录账号"
class="tx-input">
</p></li>
<li class="col-24 col-m-24"><p>
<input type="password" id="password" placeholder="登录密码"
class="tx-input">
</p></li>
<li class="col-24 col-m-24"><p class="tx-input-full">
<button id="login" class="tx-btn tx-btn-big bg-black">登录</button>
</p></li>
<li class="col-12 col-m-12"><p>
<a href="#" class="f-12 f-gray">新用户注册</a>
</p></li>
<li class="col-12 col-m-12"><p class="ta-r">
<a href="#" class="f-12 f-gray">忘记密码</a>
</p></li>
</ul>
</div>
<script src="./layui/layui.js"></script>
<script>
layui.use([ 'layer', 'jquery' ], function() {
var layer = layui.layer
, $=layui.jquery;
$("#login").click(function(){
$.ajax({
url:'${pageContext.request.contextPath }/user.action?methodName=login',
dataType:'json',
data:{
loginName:$("#username").val(),
pwd:$("#password").val()
},
method:'post',
success:function(data){
if(data){
layer.alert('登录成功', {icon: 6});
}else{
layer.alert('账号或密码错误', {icon: 5});
}
}
})
})
});
</script>
</body>
</html>
界面效果如下: 文章来源:https://www.toymoban.com/news/detail-564560.html
文章来源:https://www.toymoban.com/news/detail-564560.html
运行结果如下: 文章来源地址https://www.toymoban.com/news/detail-564560.html
文章来源地址https://www.toymoban.com/news/detail-564560.html
到了这里,关于layui介绍以及登录功能的实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!