1. 打开index.html
<!-- 引入JS -->
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
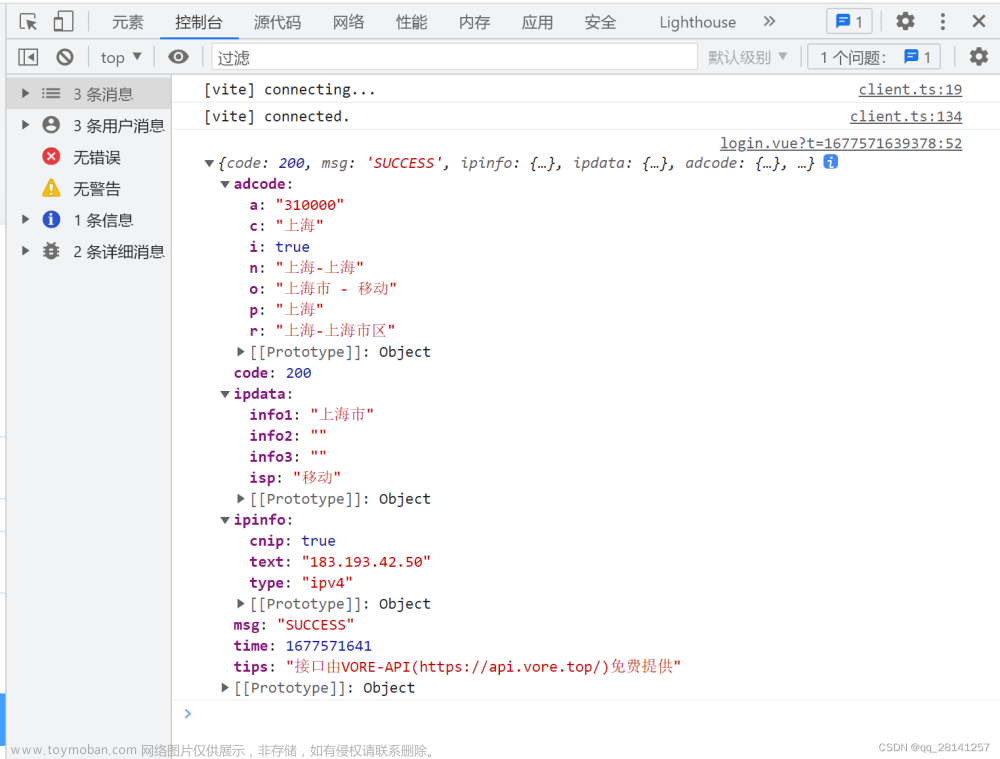
 2. 获取IP
2. 获取IP
let IP = returnCitySN["cip"];
localStorage.setItem('ip',IP);文章来源:https://www.toymoban.com/news/detail-564791.html
完整代码:文章来源地址https://www.toymoban.com/news/detail-564791.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
...省略其他代码
<!-- 关键点1:引入JS -->
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script>
//这里是关键点2: 获取用户真实IP地址(外网ip) 并存储在本地
// document.write(returnCitySN["cip"]+','+returnCitySN["cname"])
localStorage.setItem('ip',returnCitySN["cip"])
</script>
</body>
</html>到了这里,关于【vue】前端获取用户真实IP地址 (外网IP地址)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!