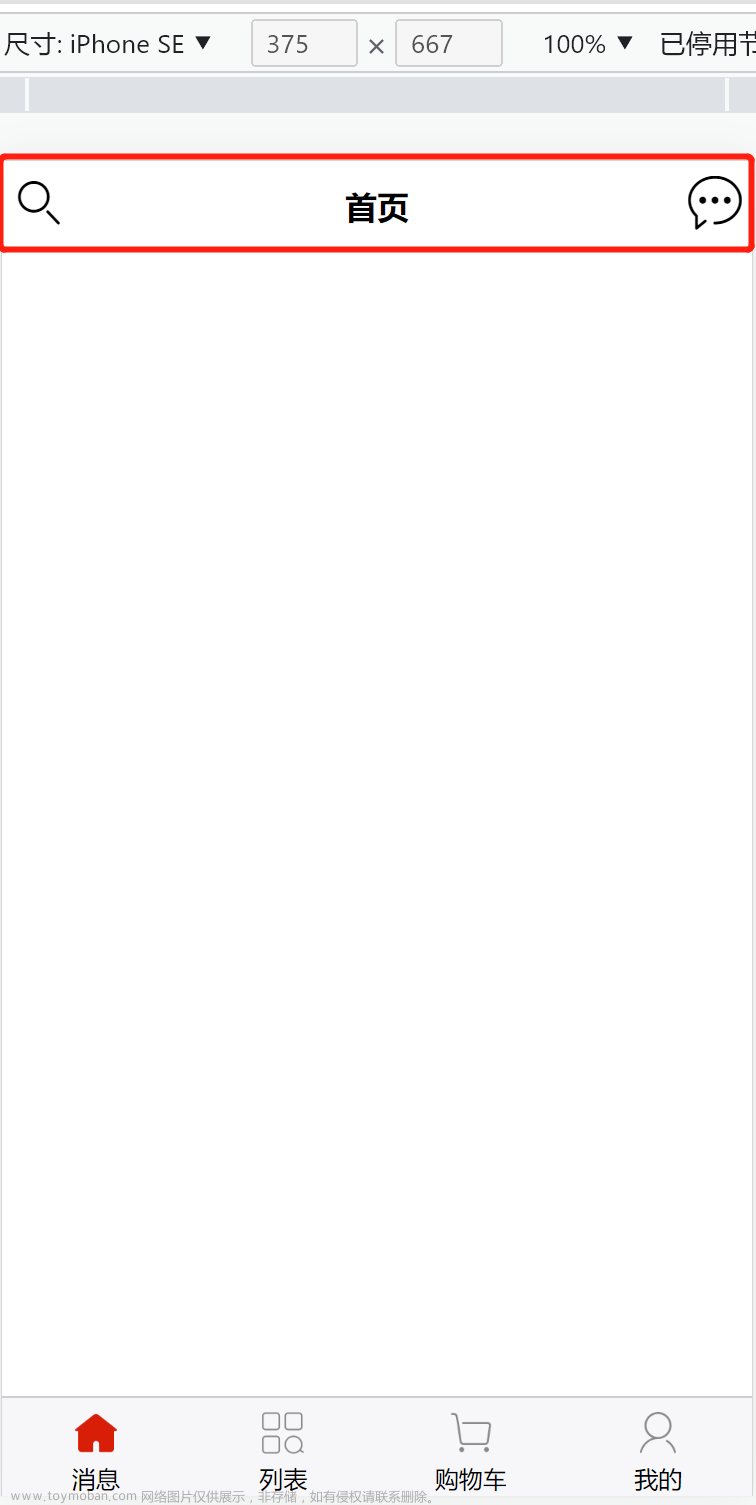
既然要动态设置导航栏颜色,估计 自定义导航栏 也跑不了
关于动态设置导航栏颜色,微信小程序官方文档给出了一个API: wx.setNavigationBarColor
官方给出的示例:
wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#ff0000',
animation: {
duration: 400,
timingFunc: 'easeIn'
}
})
我的实际使用:文章来源:https://www.toymoban.com/news/detail-565039.html
wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#ffffff',
animation: {
duration: 400,
timingFunc: 'easeIn'
},
success: () => {
console.log('设置成功')
},
fail: () => {
console.log('设置失败')
},
complete: () => {
console.log('设置结束')
},
})
需要注意的是:文章来源地址https://www.toymoban.com/news/detail-565039.html
- frontColor只有两个选择:
#ffffff和#000000 -
frontColor、backgroundColor两个都需要设置
到了这里,关于微信小程序--动态设置导航栏颜色的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!