前言
关于“微信小程序拨打电话”,这是一个非常实用的功能,很多人在使用微信小程序时都会遇到需要拨打电话的情况。那么,如何在微信小程序中实现拨打电话这个功能呢?本文将为大家介绍微信小程序拨打电话的实现方法,帮助大家更加便捷地使用微信小程序。
实现思路
- 首先创建一个 『拨打电话』 按钮,给按钮添加点击事件,当用户点击该按钮时触发拨打电话的操作;
- 在点击事件中调用微信提供的
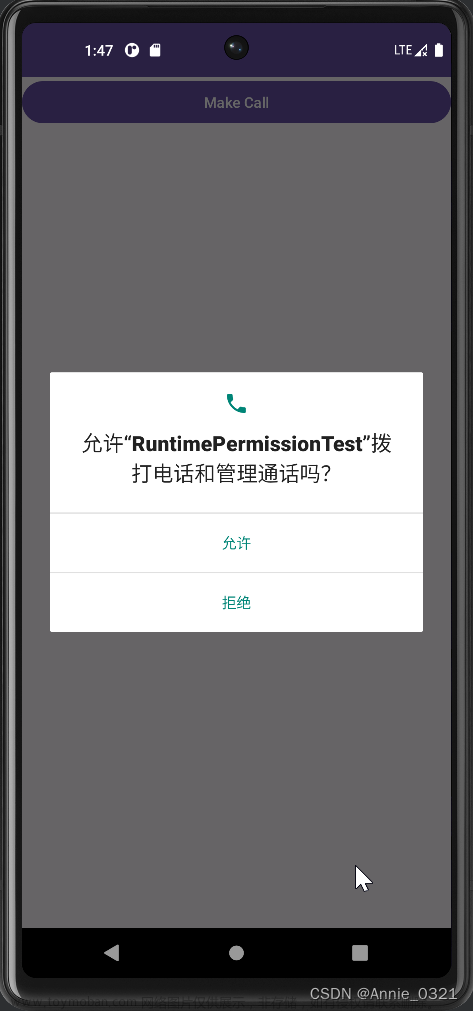
API:makePhoneCall,让小程序在手机端发起拨打电话的请求; - 根据微信小程序的设计,当用户点击拨打电话按钮后,小程序会显示出一个弹窗,要求用户确认是否拨打电话;
- 如果用户同意,小程序将调用微信
API执行拨打电话操作,需要在makePhoneCall的参数中传入要拨打的电话号码; - 拨打电话结束后,小程序将通过回调函数向前端开发者返回通话状态,例如成功或失败等信息,以便开发者对用户的拨打电话操作进行跟踪和分析。
wx.makePhoneCall(Object object)
参数
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| phoneNumber | string | 是 | 需要拨打的电话号码 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| phoneNucompleteber | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例
wx.makePhoneCall({
phoneNumber: '1340000' //仅为示例,并非真实的电话号码
})
该方法的完整文档信息大家可以『点击这里』查看。
实践
看到这里,相信大家对 wx.makePhoneCall() 方法已经有了一定的了解,下面我们直接用一个更完整的实例来帮助大家更好的使用该方法实现拨打电话的功能。话不多说,下面直接看代码。
wxml 文件
<view class="gridBox">
<image src="../../assets/phone.png"></image>
<text>联系电话:</text>
<text bindtap="phoneOn">{{phone}}</text>
</view>
js 文件
Page({
data: {
phone: '010-1478965'
},
// 拨打电话事件
phoneOn() {
wx.makePhoneCall({
phoneNumber: this.data.phone, //此号码仅用于测试
success: function () {
console.log("拨打电话成功!")
},
fail: function () {
console.log("拨打电话失败!")
}
})
},
})
wxss 页面
.gridBox {
display: flex;
align-items: center;
font-size: 28rpx;
}
.gridBox image {
width: 40rpx;
height: 40rpx;
margin-right: 10rpx;
}
.gridBox text:last-child {
color: rgb(29,212,156);
}
实现效果
 文章来源:https://www.toymoban.com/news/detail-565050.html
文章来源:https://www.toymoban.com/news/detail-565050.html
总结
在实现微信小程序拨打电话功能时,需要注意用户隐私和法律规定,不要在小程序中泄露用户电话、散布虚假信息或其他违法行为。希望以上内容对大家有所帮助。文章来源地址https://www.toymoban.com/news/detail-565050.html
到了这里,关于微信小程序拨打电话:从此告别繁琐操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!