目录
1.Web框架
1.1 flask
1.1.1 debug调试
1.1.2 定义参数web服务
获取字符串
编辑
1.1.3 html网页渲染
1.13.1 带参数传给网页文件
普通元素
列表元素
字典元素
1.Web框架
1.1 flask
python的web框架,目录结构如下:

1.static存放的是css,js的样式文件
2.templates存放的是html文件
3.app.py是主要接口入口,默认创建就有如下代码:
from flask import Flask
app = Flask(__name__) #这是两条短线
# 路由解析,通过用户访问的路径,匹配相应的函数
@app.route('/')
def hello_world():
return 'hello world'
if __name__ =='__main__':
# 启动Flask框架
# debug=True 开启debug模式,在调式阶段开启debug不止更改东西不用重启,还可以出现错误,界面直接给你展现错误原因
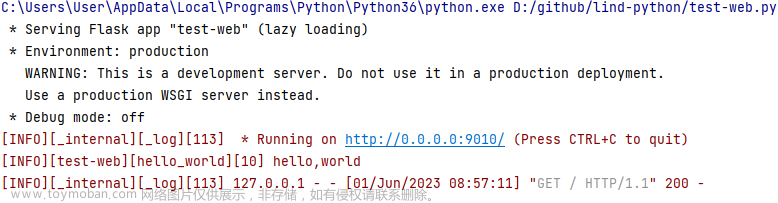
app.run()右键启动以后,则控制台有以下信息

点击蓝色链接以后则浏览器打开访问web,其实就是flask框架在启动监听,默认给的端口是5000

1.1.1 debug调试
在没有上线阶段,最好用debug模式,默认debug模式是关闭的,如控制台会写Debug mode:off,开启debug则需要在代码app.run里写debug=True,我这里如下图片为on,表示启动成功了,有的环境会debug不成功,是不同环境的原因,可以采用其他方式更改。

debug还有一个好处就是后台业务出现问题,可以在前台页面展示
比如我更改如下代码,输出name,但是name变量没有定义:

刷新界面:它会告诉你什么错误,也会告知错误在哪里,所以初学者一定在调试时使用debug模式,能更方便定义问题。

debug还可以不重新启动更改业务直接界面刷新就会不一样,在代码更改nihao,如
# 路由解析,通过用户访问的路径,匹配相应的函数
@app.route('/')
def hello_world():
return 'nihao'
自己定义一个web服务:
@app.route('/test')
def mappingTest():
return 'test app'访问这个web服务,test

1.1.2 定义参数web服务
获取字符串
1.获取字符串,通过<> 后台能够获取内容,多个则/paramTest//,paramTest(name,age)
# 通过访问路径,获取用户的字符串参数
@app.route('/paramTest/<name>')
def paramTest(name):
return 'test app,%s'%name访问结果

需要定义<int:paramname>则代表接收int型数据,还可folat类型,则<folat:参数>
@app.route('/intTest/<int:id>')
def intTest(id):
return 'test app,%d'%id结果:
1.1.3 html网页渲染
咱们返回直接返回内容了,如果直接返回网页呢,需要导入包为render_template,通过render_template("index.html")直接返回html网页内容,前提是需要创建html
from flask import Flask, render_template
# 访问网页
@app.route('/')
def index():
return render_template("index.html")在templates目录下创建一个index.html,自动就有这些结构,在body下加你好啊几个字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好啊
</body>
</html>网页刷新

1.13.1 带参数传给网页文件
普通元素
1.普通元素,通过定义var把time 传给html文件里
import datetime
#向页面传递一个变量,html接收以{{定义的变量名来使用}}
@app.route('/')
def index():
time=datetime.date.today() #普通变量
return render_template("index.html",var=time)在html里使用则需要{{变量名}}接收
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
时间是:{{var}},你好啊
</body>
</html>界面展示:

列表元素
2.列表元素,当然这个list可以随便起名字,只要html对的上
@app.route('/')
def index():
time = datetime.date.today() # 普通元素
names = ["哈哈", "喜喜", "dudu"] # 列表元素
return render_template("index.html", var=time, list=names)html里循环list这样使用:{% %}代表循环的开始,{%endfor%}代表循环结束,这个语法是jinga2方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
时间是:{{var}},你好啊<br>
跟您匹配的朋友有:<br>
{% for data in list %}
{{data}}
{% endfor %}
</body>
</html>结果:

字典元素
定义task字典元素,看看html怎么操作
@app.route('/')
def index():
time = datetime.date.today() # 普通元素
names = ["哈哈", "喜喜", "dudu"] # 列表元素
# html里循环names这样使用,{% %}代表循环的开始,{%endfor%}代表循环结束
task={"task":"学习","time":"2小时"} # 字典元素
return render_template("index.html", var=time, list=names,task=task)
这里用了table添加了两行表格,表示行,表示列,第一行则是key键名称所以循环得到key,第二行则为值,取到value
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
时间是:{{var}},你好啊<br>
跟您匹配的朋友有:<br>
{% for data in list %}
<li> {{data}}</li>
{% endfor %}
任务:<br>
<table border="1">
<tr>
{% for key,value in task.items() %}
<td>{{key}}</td>
{% endfor %}
</tr>
<tr>
{% for key,value in task.items() %}
<td>{{value}}</td>
{% endfor %}
</tr>
</table>
</body>
</html>运行结果

1.13.2 input表单提交
我们添加一个inputform接口,并返回一个register的html网页,这个表单网页数据数据并提交就调用result接口,result接口里接收到页面的表单信息并返回。
from flask import Flask, render_template,request
# 访问此接口返回表单页面
@app.route('/inputform')
def inputform():
return render_template("register.html")
# input表单界面提交时进入的方法,方法方式为post
@app.route('/result',methods=['post'])
def result():
# 通过request获取用户表单数据,request.form返回的是字典信息
if request.method=='POST':
result = request.form
return resultregister.html网页内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- action里最好不要写死地址,可以采用url_for使用,自动帮你找到后台方法,注意路由名和方法名一致,防止找不到 -->
<form action="{{ url_for('result') }}" method="post">
<p>姓名:<input type="text" name="name"></p>
<p>性别:<input type="text" name="gender"></p>
<p>年龄:<input type="text" name="age"></p>
<p>地址:<input type="text" name="address"></p>
<p><input type="submit"></p>
</form>
</body>
</html>启动并访问如下界面内容:

输入完数据点击提交,就会进入后台的result接口,后台接口就会拿到表单数据,
 文章来源:https://www.toymoban.com/news/detail-565061.html
文章来源:https://www.toymoban.com/news/detail-565061.html
文章来源地址https://www.toymoban.com/news/detail-565061.html
到了这里,关于Python-Web框架flask使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!