Github Pages使用自定义域名
部署好网站后默认访问地址是xxx.github.io,我们想要自定义为自己的域名
1.DNS解析
这里我使用的是腾讯云,DNS解析DNSPod
添加两条解析记录:
第一个解析记录的记录类型为A,主机记录为@,记录值为ping 你的github用户名.github.io的ip地址,填入为下列 IP 中的至少一个
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
第二个解析记录的记录类型为CNAME,主机记录为www,记录值为你的新建的仓库名——你的github用户名.github.io

2.Github Pages绑定域名
Setting > Pages > Custom domain
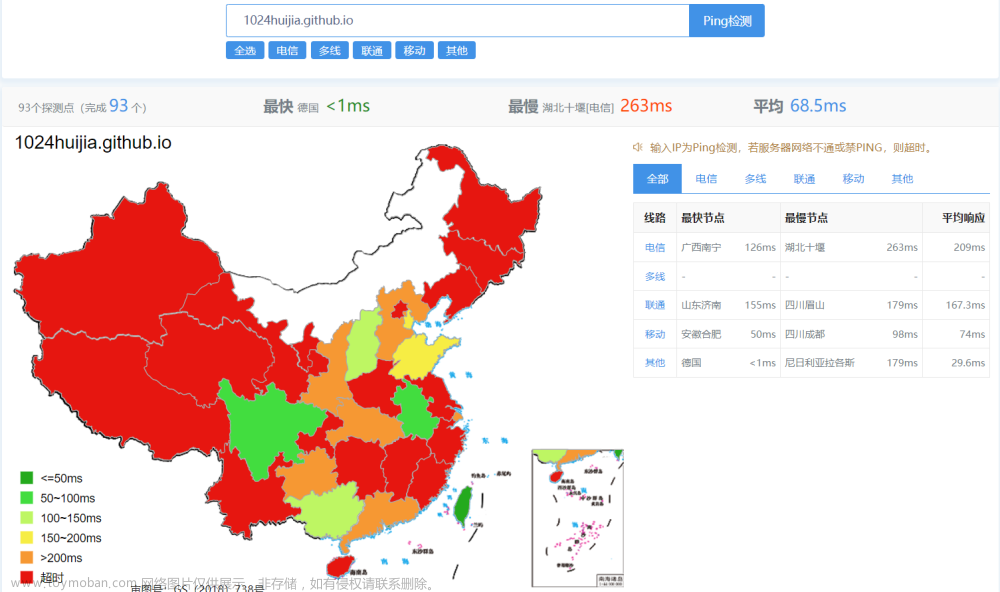
3.域名访问
 文章来源:https://www.toymoban.com/news/detail-565118.html
文章来源:https://www.toymoban.com/news/detail-565118.html
其他问题:解决hexo文章推送后自定义域名失效
上面我们在github pages添加域名后会在项目生成一个CNAME文件,里面内容是域名地址
后续我们更新文章使用hexo d推送会导致该文件清除。
在source目录下创建CNAME文件,内容为你的域名。这样推送时就不会清空了。文章来源地址https://www.toymoban.com/news/detail-565118.html
到了这里,关于Github Pages使用自定义域名的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!