目录
前言
1. 配置准备
1.1 Layui框架
1.2 mysql数据库表
1.3 用户管理JSP页面
1.4 新增、修改用户共用界面
2. 后台编写
2.1 编写UserDao类增删改查方法
2.2 R工具类
2.3 BaseDao数据库查询方法
2.4 UserAction控制器类
3. 前台JS编写
3.1 userManage页面JS
3.2 user新增、修改iframe层JS
4. 功能运行效果
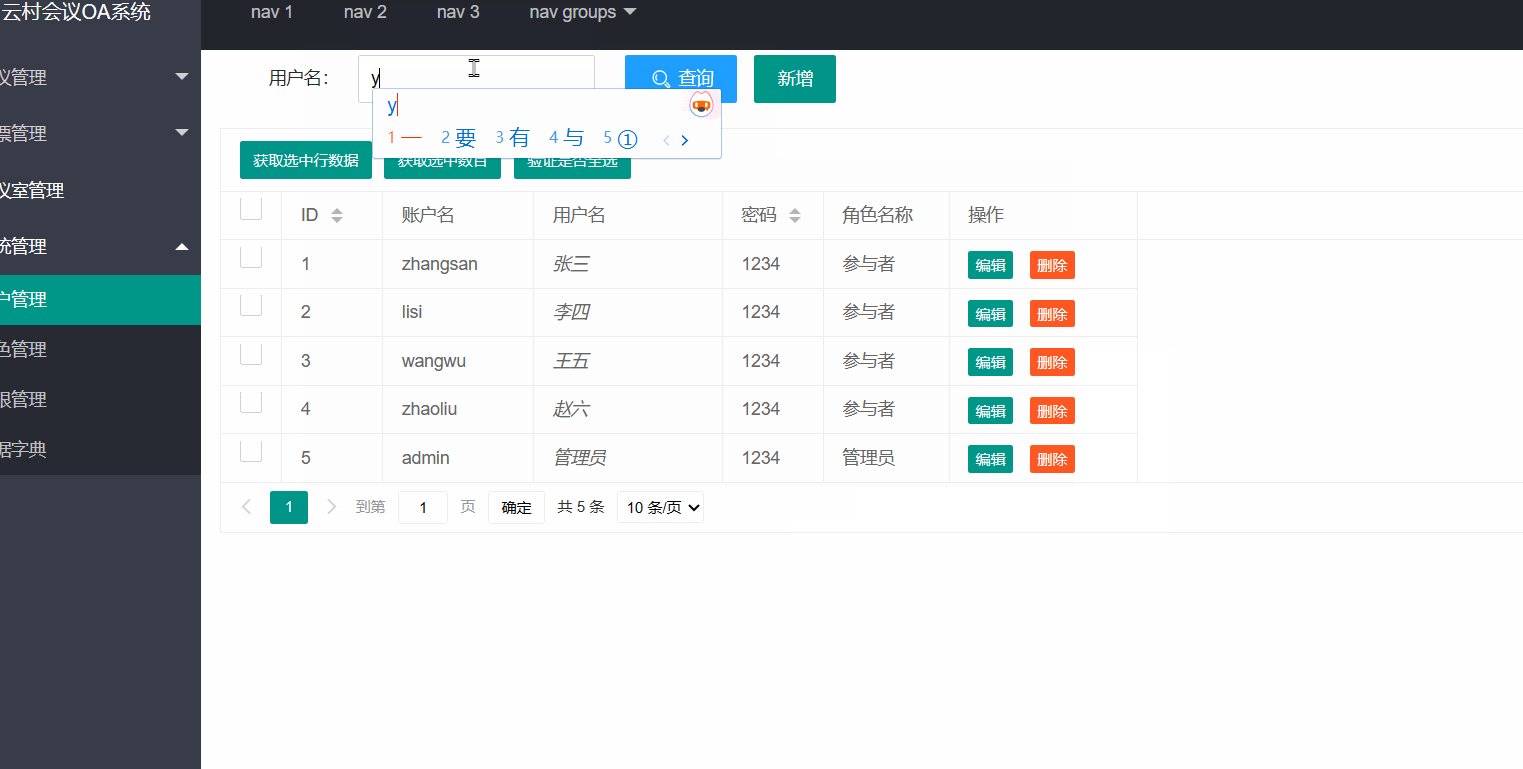
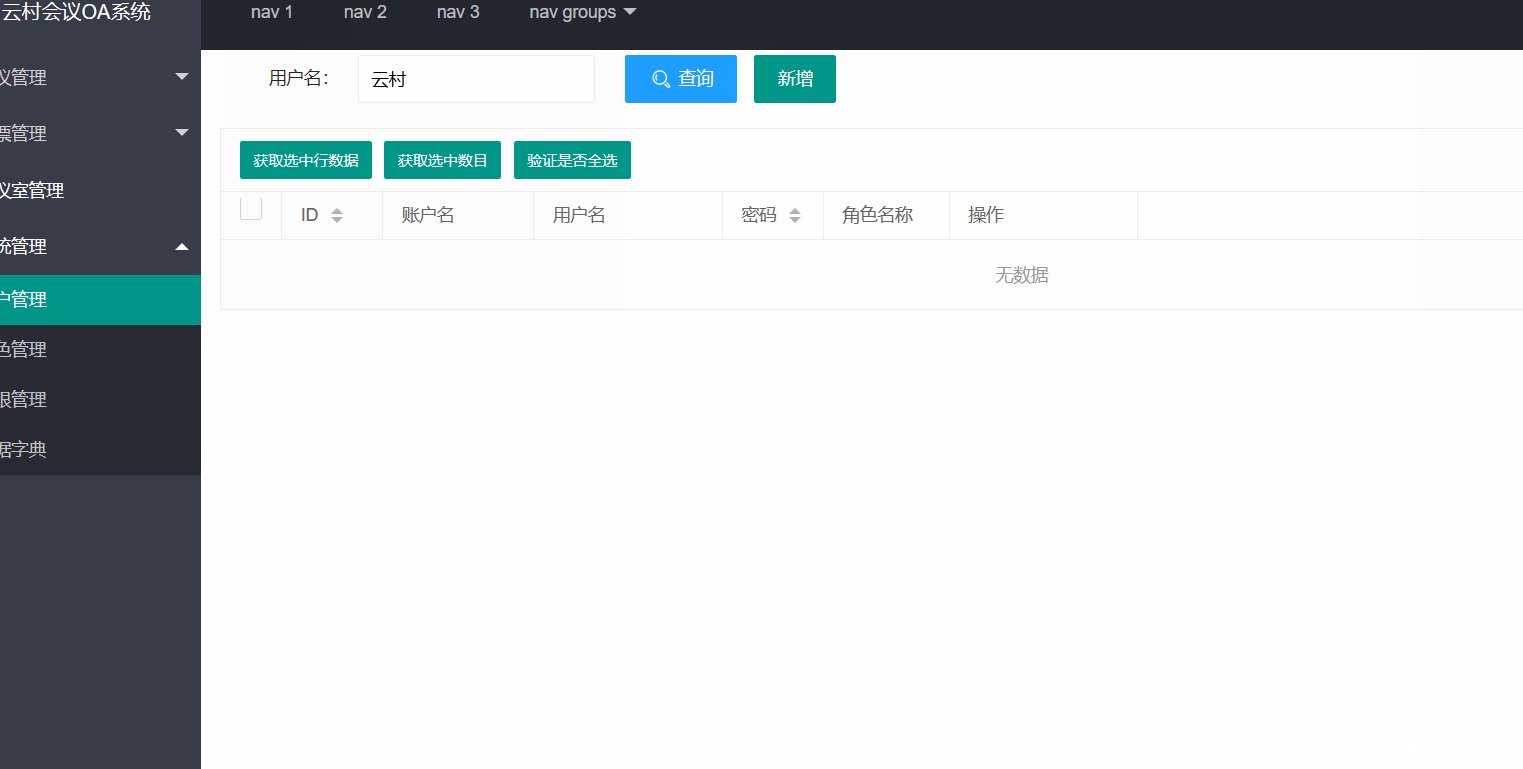
4.1 查询功能演示
4.2 新增功能演示
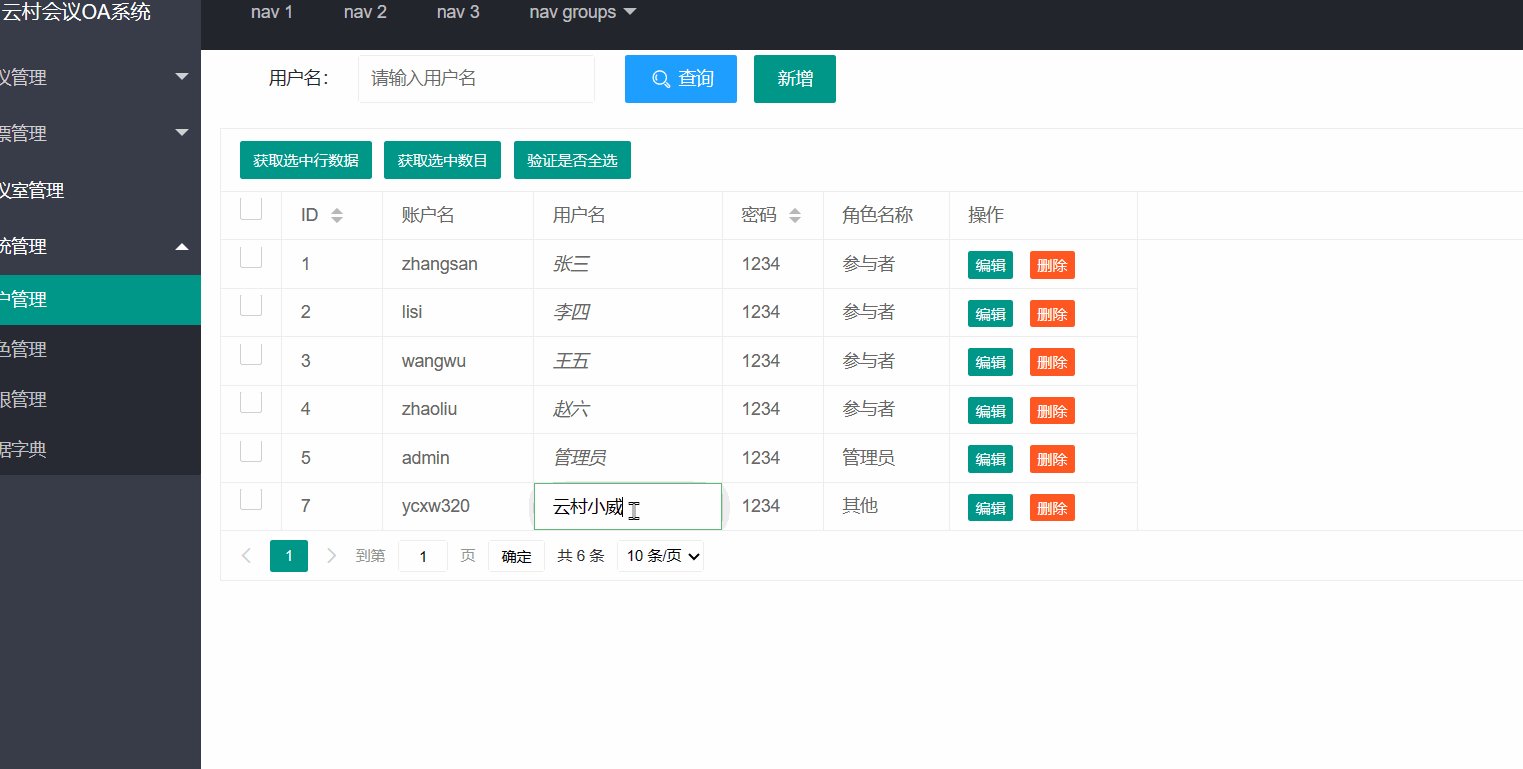
4.3 修改功能演示
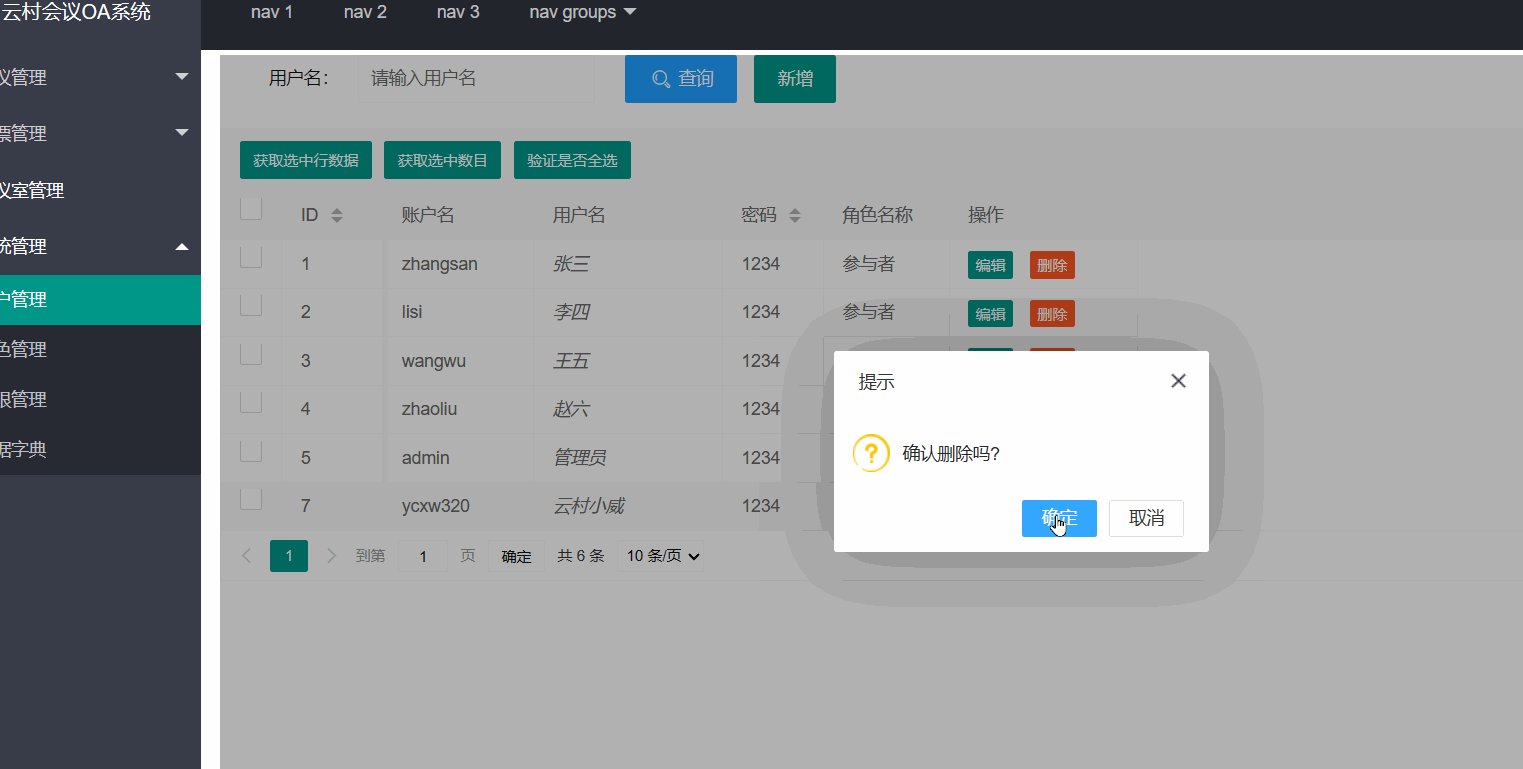
4.4 删除功能演示
前言
继前三篇Layui框架的介绍和基本使用,本篇介绍如何实现OA会议系统数表格的增删改查功能,话不多说直接开干!
1. 配置准备
1.1 Layui框架
注意:本篇需要用到2.6.0版本以上的功能需下载更高版本的 Layui框架


1.2 mysql数据库表
准备一张管理用户表

因为rid分别代表着不同用户的权限,需要给对应的值进行解释
SELECT
u.*,
(CASE
WHEN u.rid = '1' THEN
'管理员'
WHEN u.rid = '2' THEN
'发起者'
WHEN u.rid = '3' THEN
'审批员'
WHEN u.rid = '4' THEN
'参与者'
WHEN u.rid = '5' THEN
'会议管理员' ELSE '其他'
END
) rname
FROM
`t_oa_user` u
1.3 用户管理JSP页面
这里我已经写好了,可根据自身需求去修改还可借阅官网代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/head.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script
src="${pageContext.request.contextPath }/static/js/system/userManage.js"></script>
<title>用户管理界面</title>
</head>
<body>
<!-- 搜索栏 -->
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-inline">
<input type="text" id="name" placeholder="请输入用户名" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<div class="layui-input-inline">
<button id="btn_search" type="button"
class="layui-btn layui-btn-normal">
<i class="layui-icon layui-icon-search"></i> 查询
</button>
<button id="btn_add" type="button" class="layui-btn">新增</button>
</div>
</div>
</div>
<table class="layui-hide" id="tb" lay-filter="tb"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</body>
</html>1.4 新增、修改用户共用界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/head.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/system/userEdit.js"></script>
<title>用户新增、修改共用界面</title>
</head>
<style>
.layui-form-select dl{
max-height:150px;
}
</style>
<body>
<div style="padding:10px;">
<form class="layui-form layui-form-pane" lay-filter="user">
<input type="hidden" name="id"/>
<div class="layui-form-item">
<label class="layui-form-label">用户名称</label>
<div class="layui-input-block">
<input type="text" id="name" name="name" autocomplete="off" placeholder="请输入用户名" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户角色</label>
<div class="layui-input-block">
<select name="rid">
<option value="">---请选择---</option>
<option value="1">管理员</option>
<option value="2">发起者</option>
<option value="3">审批者</option>
<option value="4">参与者</option>
<option value="5">会议管理员</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">登录账号</label>
<div class="layui-input-block">
<input type="text" name="loginName" lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">登录密码</label>
<div class="layui-input-block">
<input type="password" name="pwd" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
</form>
</div>
</body>
</html>2. 后台编写
2.1 编写UserDao类增删改查方法
/**
* 带模糊查询方法
* @param user
* @param pageBean
* @return
* @throws Exception
*/
public List<Map<String, Object>> userRole(User user, PageBean pageBean) throws Exception {
String sql = "SELECT\r\n" +
" u.*,\r\n" +
" (\r\n" +
"CASE\r\n" +
" WHEN u.rid = '1' THEN\r\n" +
" '管理员' \r\n" +
" WHEN u.rid = '2' THEN\r\n" +
" '发起者' \r\n" +
" WHEN u.rid = '3' THEN\r\n" +
" '审批员' \r\n" +
" WHEN u.rid = '4' THEN\r\n" +
" '参与者' \r\n" +
" WHEN u.rid = '5' THEN\r\n" +
" '会议管理员' ELSE '其他' \r\n" +
"END \r\n" +
" ) rname \r\n" +
"FROM\r\n" +
" `t_oa_user` u where 1=1";
String name = user.getName();
if (StringUtils.isNotBlank(name))
sql += " and name like '%" + name + "%'";
return super.executeQuery(sql, pageBean);
}
public int add(User user) throws Exception {
String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd"});
}
public int edit(User user) throws Exception {
String sql = "update t_oa_user set name = ?,loginName = ?,pwd = ? where id = ?";
return super.executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});
}
public int del(User user) throws Exception {
String sql = "delete from t_oa_user where id = ?";
return super.executeUpdate(sql, user, new String[] {"id"});
}2.2 R工具类
在编写用户控制器之前先了解一下R工具类它给这次项目带来的好处 ;

有图所示表格能显示数据,是因为前端响应了数据。如果要用Layui框架就必须遵循它的回显数据原则:
所以我们就要这样写数据,那每个方法我们多需要写这样重复的代码,显然是不方便的。

那么就有了这个R工具类,它继承自 HashMap,可用于构建包含响应数据的格式化结果。
主要方法如下:
1. data 方法 :用于向对象接受一个键和对应的值,并将其存储在R对象中。
2. R对象 受一个状态码`code`和 消息`msg` 作为参数,并通过`data`方法将相关数据(`success`、`code`、`msg`等)存储进去。
3. error 方法:创建一个错误的`R`对象,接受一个状态码`code`和消息`msg`作为参数,并通过`data`方法将相关数据(如`success`、`code`、`msg`等)存储进去。
此外,还有两个重载的`ok`方法,用于创建包含更多数据R对象。该类主要用于简化构建统一的响应结果,方便在项目中使用。
package com.zking.util;
import java.util.HashMap;
/**
*
* @author 云村小威
*
* @2023年7月14日 下午6:10:19
*/
public class R extends HashMap{
public R data(String key, Object value) {
this.put(key, value);
return this;
}
public static R ok(int code, String msg) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg);
return r;
}
public static R error(int code, String msg) {
R r = new R();
r.data("success", false).data("code", code).data("msg", msg);
return r;
}
public static R ok(int code, String msg,Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("data", data);
return r;
}
public static R ok(int code, String msg, long count, Object data) {
R r = new R();
r.data("success", true).data("code", code).data("msg", msg).data("count", count).data("data", data);
return r;
}
}
2.3 BaseDao数据库查询方法
这段代码是一个数据库查询方法executeQuery,它接受一个SQL语句和一个PageBean对象作为参数,并返回一个包含查询结果的List。
首先,这个方法创建了一个空的ArrayList来存储查询结果。然后它获取数据库连接、准备SQL语句执行的PreparedStatement结果集ResultSet`。
接下来,根据传入的`Page执行不同的逻辑:
- 如果PageBean
对象不为null并且需要分页(即isPagination为true),则首先计算符合条件的总记录数将结果到PageBean的 然后根据传入的SQL语句和PageBean对象获取符合条件的某一页数据的SQL语句,并执行PreparedStatement查询。 - 如果`Page对象为null或者不需要分页,直接执行语句,执行PreparedStatement查询。
ResultSet的get方法获取结果集的信息括列数等。接下来,使用一个存每条值,键是列名(通过getColumnLabel方法获取),值是列对应的数据(通过getObject`方法获取)。
最后,将每个查询结果的HashMap添加到list列表中,终返回list。
这个方法主要用于执行SQL查询并将结果封装到一个List中,可以根据需要选择是否进行分页。
/**
* 适合多表联查的数据返回
*
* @param sql
* @param pageBean
* @return
* @throws SQLException
* @throws InstantiationException
* @throws IllegalAccessException
*/
public List<Map<String, Object>> executeQuery(String sql, PageBean pageBean) throws Exception {
List<Map<String, Object>> list = new ArrayList<>();
Connection con = DBAccess.getConnection();
PreparedStatement pst = null;
ResultSet rs = null;
/*
* 是否需要分页? 无需分页(项目中的下拉框,查询条件教员下拉框,无须分页) 必须分页(项目中列表类需求、订单列表、商品列表、学生列表...)
*/
if (pageBean != null && pageBean.isPagination()) {
// 必须分页(列表需求)
String countSQL = getCountSQL(sql);
pst = con.prepareStatement(countSQL);
rs = pst.executeQuery();
if (rs.next()) {
pageBean.setTotal(String.valueOf(rs.getObject(1)));
}
// 挪动到下面,是因为最后才处理返回的结果集
// -- sql=SELECT * FROM t_mvc_book WHERE bname like '%圣墟%'
// -- pageSql=sql limit (page-1)*rows,rows 对应某一页的数据
// -- countSql=select count(1) from (sql) t 符合条件的总记录数
String pageSQL = getPageSQL(sql, pageBean);// 符合条件的某一页数据
pst = con.prepareStatement(pageSQL);
rs = pst.executeQuery();
} else {
// 不分页(select需求)
pst = con.prepareStatement(sql);// 符合条件的所有数据
rs = pst.executeQuery();
}
// 获取源数据
ResultSetMetaData md = rs.getMetaData();
int count = md.getColumnCount();
Map<String, Object> map = null;
while (rs.next()) {
map = new HashMap<>();
for (int i = 1; i <= count; i++) {
map.put(md.getColumnLabel(i), rs.getObject(i));
}
list.add(map);
}
return list;
}
2.4 UserAction控制器类
package demo.web;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ycxw.dao.UserDao;
import com.ycxw.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
/**
*
* @author 云村小威
*
* @2023年7月10日 下午9:35:59
*/
public class UserAction extends ActionSupport implements ModelDriver<User> {
User u = new User();
UserDao dao = new UserDao();
public String userRole(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> users = dao.userRole(u, pageBean);
// layui 的code 返回一定要是 0,不能是200,否者返回不了数据
ResponseUtil.writeJson(resp, R.ok(0, "查询成功", pageBean.getTotal(), users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "查询失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = dao.add(u);
if (rs > 0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户新增成功"));
} else {
ResponseUtil.writeJson(resp, R.error(0, "用户新增失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户新增失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
public String edit(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = dao.edit(u);
if (rs > 0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户修改成功"));
} else {
ResponseUtil.writeJson(resp, R.error(0, "用户修改失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户修改失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
public String del(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = dao.del(u);
if (rs > 0) {
ResponseUtil.writeJson(resp, R.ok(200, "用户删除成功"));
} else {
ResponseUtil.writeJson(resp, R.error(0, "用户删除失败"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "用户删除失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return u;
}
}
3. 前台JS编写
3.1 userManage页面JS
let layer, $, table;
var row;
layui.use([ 'jquery', 'layer', 'table' ], function() {
layer = layui.layer, $ = layui.jquery, table = layui.table;
// 初始化数据表格
initTable();
// 绑定查询按钮的点击事件
$('#btn_search').click(function() {
query();
});
// 绑定新增按钮的点击事件
$('#btn_add').click(function() {
row = null;
open('新增');
});
});
// 1.初始化数据表格
function initTable() {
table.render({
elem : '#tb',
url : 'user.action?methodName=userRole',
toolbar : '#toolbarDemo' // 开启头部工具栏,并为其绑定左侧模板
,
defaultToolbar : [ 'filter', 'exports', 'print', { // 自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title : '提示',
layEvent : 'LAYTABLE_TIPS',
icon : 'layui-icon-tips'
} ],
title : '用户数据表',
cols : [ [ {
type : 'checkbox',
fixed : 'left'
}, {
field : 'id',
title : 'ID',
width : 80,
fixed : 'left',
unresize : true,
sort : true
}, {
field : 'loginName',
title : '账户名',
width : 120,
edit : 'text'
}, {
field : 'name',
title : '用户名',
width : 150,
edit : 'text',
templet : function(res) {
return '<em>' + res.name + '</em>'
}
}, {
field : 'pwd',
title : '密码',
width : 80,
edit : 'text',
sort : true
}, {
field : 'rname',
title : '角色名称',
width : 100
}, {
fixed : 'right',
title : '操作',
toolbar : '#barDemo',
width : 150
} ] ],
page : true
});
// 表格监控
table.on('tool(tb)', function(obj) {
//给行数据赋值
row = obj.data;
if (obj.event == "edit") {
open("编辑");
} else if (obj.event == "del") {
layer.confirm('确认删除吗?', {
icon : 3,
title : '提示'
}, function(index) {
$.post('user.action', {
'methodName' : 'del',
'id' : row.id
}, function(rs) {
if (rs.success) {
// 调用查询方法刷新数据
query();
} else {
layer.msg(rs.msg, function() {
});
}
}, 'json');
layer.close(index);
});
} else {
}
});
}
// 2.点击查询
function query() {
//表格重载
table.reload('tb', {
url : $("#ctx").val() + '/user.action', // 请求地址
method : 'POST', // 请求方式,GET或者POST
loading : true, // 是否显示加载条(默认 true)
page : true, // 是否分页
where : { // 设定异步数据接口的额外参数,任意设
'methodName' : 'userRole',
'name' : $('#name').val()
},
request : { // 自定义分页请求参数名
pageName : 'page', // 页码的参数名称,默认:page
limitName : 'rows' // 每页数据量的参数名,默认:limit
}
});
}
// 3.对话框
function open(title) {
layer.open({
type : 2, // layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title : title,
area : [ '660px', '340px' ], // 宽高
skin : 'layui-layer-rim', // 样式类名
content : $("#ctx").val() + '/jsp/system/userEdit.jsp', // 书本编辑页面
btn : [ '保存', '关闭' ],
yes : function(index, layero) {
// 调用子页面中提供的getData方法,快速获取子页面的form表单数据 getData()子页面的方法
let data = $(layero).find("iframe")[0].contentWindow.getData();
console.log(data);
// 判断title标题
let methodName = "add";
if (title == "编辑")
methodName = "edit";
$.post('user.action?methodName=' + methodName,
data, function(rs) {
if (rs.success) {
// 关闭对话框
layer.closeAll();
// 调用查询方法刷新数据
query();
} else {
layer.msg(rs.msg, function() {
});
}
}, 'json');
},
btn2 : function(index, layero) {
layer.closeAll();
}
});
}
3.2 user新增、修改iframe层JS
getData函数于获取表单的数据,它通过form.val方法来获取表单的值,并返回该值。
这代码主要是针对某个表单的初始化和数据获取进行操作。通过的模块来实现弹窗和提示功能,form模块来实现表单的操作,jquery模块来简化代码的书写。文章来源:https://www.toymoban.com/news/detail-565268.html
let layer,form,$;
layui.use(['layer','form','jquery'],function(){
layer=layui.layer,form=layui.form,$=layui.jquery;
initData();
});
function initData(){
if(null!=parent.row){
//因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val
//parent.row:表格行对象
form.val('user',$.extend({}, parent.row||{}));
$('#name').attr('readonly','readonly');
}
}
function getData(){
return form.val('user');
}4. 功能运行效果
4.1 查询功能演示
 文章来源地址https://www.toymoban.com/news/detail-565268.html
文章来源地址https://www.toymoban.com/news/detail-565268.html
4.2 新增功能演示
4.3 修改功能演示
4.4 删除功能演示
到了这里,关于LayUI框架实现OA会议系统——增删改查的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!