一.需要用到的工具
vscode 下载链接:Visual Studio Code - Code Editing. Redefined
FinalShell 下载链接:FinalShell官网
二.打包步骤
1.vscode打开你的vue项目-- >点终端 -- >输入npm run build 按回车进行打包;

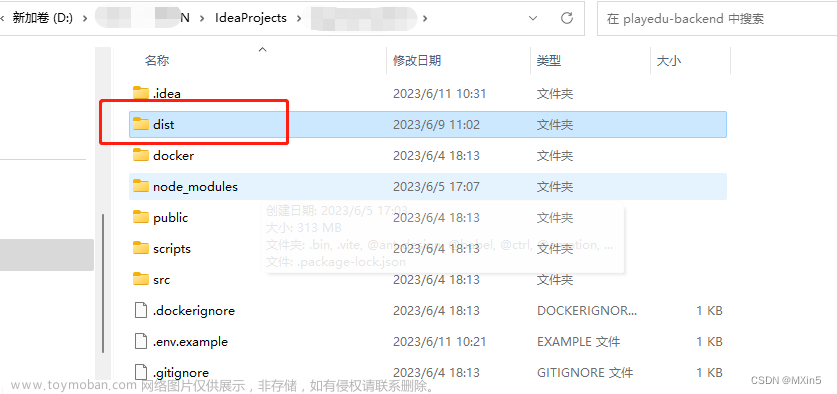
2.打包成功 , 生成了dist文件夹, 打包好的文件会默认存放在里面;

三. 用FinalShell连接服务器,获取宝塔面板地址
1.下载FinalShell:
点击如下链接:FinalShell官网

2.选择适合自己电脑系统的版本进行下载

3.下载安装好软件后双击打开,选择SSH连接,填写如下信息,最后点击确定


4.连接成功之后
(1)输入命令:bt
(2)查看服务器是否安装宝塔,如已安装则出现宝塔面板命令,如未安装,参照如下链接:宝塔面板下载,免费全能的服务器运维软件(本教程使用的是linux服务器)
(3)输入14,查看并复制外网面板地址以及用户名,密码


(4) 在浏览器中粘贴刚复制的外网面板地址

(5)输入用户名密码登录出现如下页面 ,点击左侧网站-->添加站点-->输入域名-->根目录地址会 自动生成-->点击提交-->站点创建成功

(6)点击根目录,进入上传页面文章来源:https://www.toymoban.com/news/detail-565288.html
 (7)点击上传,按照下图方式上传之前打包好的dist文件夹下的内容,
(7)点击上传,按照下图方式上传之前打包好的dist文件夹下的内容,
上传成功后就可以通过域名访问项目啦 文章来源地址https://www.toymoban.com/news/detail-565288.html
文章来源地址https://www.toymoban.com/news/detail-565288.html
到了这里,关于手把手教你如何把vue项目打包后部署到服务器(小白教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[手把手系列之]Docker 部署 vue 项目](https://imgs.yssmx.com/Uploads/2024/03/842965-1.jpg)