前言
上一篇博客介绍了树形菜单的实现,这一篇将继续完善通过点击左侧树形菜单实现动态打开选项卡Tab
一. 什么是Tab选项卡
Tab广泛应用于Web页面,因此我们也对其进行了良好的支持(简约风格、卡片风格、响应式Tab以及带删除的Tab等等)。Layui内置多种Tab风格,支持删除选项卡、并提供响应式支持。
二. 动态选项卡
添加动态选项卡的思路:
- 通过网站查找layui选项卡的页面布局代码
- 动态添加选项卡
- 将选项卡的名称换成选中的菜单名称
- 已打开的选项卡不再重复打开
- 选择已被打开的选项卡则进行选项卡的转换
示例代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="">Your Profile</a></dd>
<dd><a href="">Settings</a></dd>
<dd><a href="login.jsp">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">menu group 1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 1</a></dd>
<dd><a href="javascript:;">menu 2</a></dd>
<dd><a href="javascript:;">menu 3</a></dd>
<dd><a href="">the links</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">menu group 2</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 1</a></dd>
<dd><a href="javascript:;">list 2</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">click menu item</a></li>
<li class="layui-nav-item"><a href="">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
</div>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script>
//JS
var element,layer,util,$;
layui.use(['element', 'layer', 'util'], function(){
element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
$.ajax({
url:'${pageContext.request.contextPath }/permission.action?methodName=menus',
dataType:'json',
success:function(data){
console.log(data)
var htmlStr = '';
$.each(data,function(i,n){
htmlStr +='<li class="layui-nav-item layui-nav-itemed">';
htmlStr +='<a class="" href="javascript:;">'+n.text+'</a>';
if(n.hasChildren){
var children=n.children;
htmlStr +='<dl class="layui-nav-child">';
$.each(children,function(index,node){
htmlStr +='<dd><a href="javascript:;" onclick="openTab(\''+node.text+'\',\''+node.attributes.self.url+'\',\''+node.id+'\')">'+node.text+'</a></dd>';
})
htmlStr +='</dl>';
}
htmlStr +='</li>';
})
$("#menu").html(htmlStr);
element.render('menu');
}
});
});
function openTab(title,content,id){
var $node = $('li[lay-id="'+id+'"]');
console.log($node)
if($node.length == 0){
//新增一个Tab项
element.tabAdd('demo', {
title: title //用于演示
,content: content
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}
</script>
</body>
</html>
dao层
package com.zking.dao;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao<Permission> {
public List<Permission> list(Permission permission, PageBean pageBean) throws Exception {
String sql = "select *from t_easyui_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
// 将数据库查询出的平级数据,转换成父子关系的数据
public List<TreeVo<Permission>> menus(Permission permission, PageBean pageBean) throws Exception{
List<TreeVo<Permission>> lst = new ArrayList<TreeVo<Permission>>();
List<Permission> list = this.list(permission, pageBean);
for (Permission p : list) {
TreeVo<Permission> vo = new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());
vo.setParentId(p.getPid()+"");
Map<String, Object> map = new HashMap<String, Object>();
map.put("self", p);
vo.setAttributes(map);
lst.add(vo);
}
return BuildTree.buildList(lst, "0");
}
}
1. 通过网站查找layui选项卡的页面布局代码
参考地址:http://layui.org.cn/demo/index.html
预览效果:
2. 动态添加选项卡
点击菜单时要动态生成tab选项卡。
需要给菜单添加点击事件,点击菜单时调用增加选项卡的方法。
tabAdd: function(){
//新增一个Tab项
element.tabAdd('demo', {
title: '新选项'+ (Math.random()*1000|0) //用于演示
,content: '内容'+ (Math.random()*1000|0)
,id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下
})
}

3. 将选项卡的名称换成选中的菜单名称
在将选项卡名称换为对应的菜单名称的同时,将选项卡的内容等也进行更改。
function openTab(title,content,id){
var $node = $('li[lay-id="'+id+'"]');
console.log($node)
if($node.length == 0){
//新增一个Tab项
element.tabAdd('demo', {
title: title //用于演示
,content: content
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}
4. 已打开的选项卡不再重复打开
function openTab(title,content,id){
var $node = $('li[lay-id="'+id+'"]');
console.log($node)
if($node.length == 0){
//新增一个Tab项
element.tabAdd('demo', {
title: title //用于演示
,content: content
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}
5. 选择已被打开的选项卡则进行选项卡的转换
element.tabChange('demo', id); //切换到:用户管理
三. 将JavaScript代码封装成js文件
好处
1. 代码复用性:将JavaScript代码封装在单独的JS文件中,可以在多个JSP页面中重复使用,提高了代码的复用性。这样可以简化对公共功能的修改和维护。
2. 可维护性:将JavaScript代码单独封装成JS文件后,可以专注于JavaScript代码的编写和维护,方便团队协作。同时,可以更方便地进行版本控制和管理。
3. 页面加载速度:将JavaScript代码封装成外部的JS文件后,可以缓存该文件,减小页面体积,加快页面加载速度。同时,当多个JSP页面引用同一个JS文件时,浏览器可以缓存该文件,减少服务器请求和响应的次数,提高网页性能。
4. 可读性和可维护性:将JavaScript代码从JSP页面中分离出来,可以提高代码的可读性和可维护性。在JS文件中,可以使用更好的代码编辑器和调试工具,提供更好的代码提示和错误检查,以及更方便的调试功能。
总之,将JSP界面中的JavaScript代码封装成JS文件可以提高代码的复用性、可维护性和可读性,同时也可以提高页面加载速度,优化用户体验。
封装后的js文件【main.js】
var element,layer,util,$;
layui.use(['element', 'layer', 'util'], function(){
element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
$.ajax({
url:'permission.action?methodName=menus',
dataType:'json',
success:function(data){
console.log(data)
var htmlStr = '';
$.each(data,function(i,n){
htmlStr +='<li class="layui-nav-item layui-nav-itemed">';
htmlStr +='<a class="" href="javascript:;">'+n.text+'</a>';
if(n.hasChildren){
var children=n.children;
htmlStr +='<dl class="layui-nav-child">';
$.each(children,function(index,node){
htmlStr +='<dd><a href="javascript:;" onclick="openTab(\''+node.text+'\',\''+node.attributes.self.url+'\',\''+node.id+'\')">'+node.text+'</a></dd>';
})
htmlStr +='</dl>';
}
htmlStr +='</li>';
})
$("#menu").html(htmlStr);
element.render('menu');
}
});
});
function openTab(title,content,id){
var $node = $('li[lay-id="'+id+'"]');
console.log($node)
if($node.length == 0){
//新增一个Tab项
element.tabAdd('demo', {
title: title //用于演示
,content: content
,id: id //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}
在公共文件header.jsp中添加base标签
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- 引入 layui.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
<base href="${pageContext.request.contextPath }/"/>
jsp界面文章来源:https://www.toymoban.com/news/detail-565531.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="static/js/main.js"></script>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="">Your Profile</a></dd>
<dd><a href="">Settings</a></dd>
<dd><a href="login.jsp">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">menu group 1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">menu 1</a></dd>
<dd><a href="javascript:;">menu 2</a></dd>
<dd><a href="javascript:;">menu 3</a></dd>
<dd><a href="">the links</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">menu group 2</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 1</a></dd>
<dd><a href="javascript:;">list 2</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">click menu item</a></li>
<li class="layui-nav-item"><a href="">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
</div>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script>
//JS
</script>
</body>
</html>
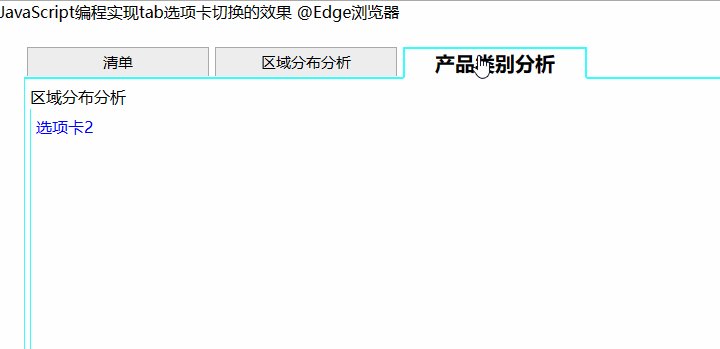
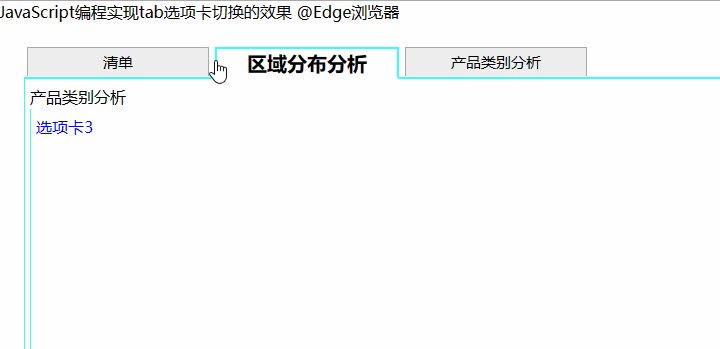
运行效果如下: 文章来源地址https://www.toymoban.com/news/detail-565531.html
文章来源地址https://www.toymoban.com/news/detail-565531.html
到了这里,关于layui实现动态添加选项卡的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!