目录
一、下载node.js
二、安装node.js
三、修改全局缓存目录
四、配置环境变量
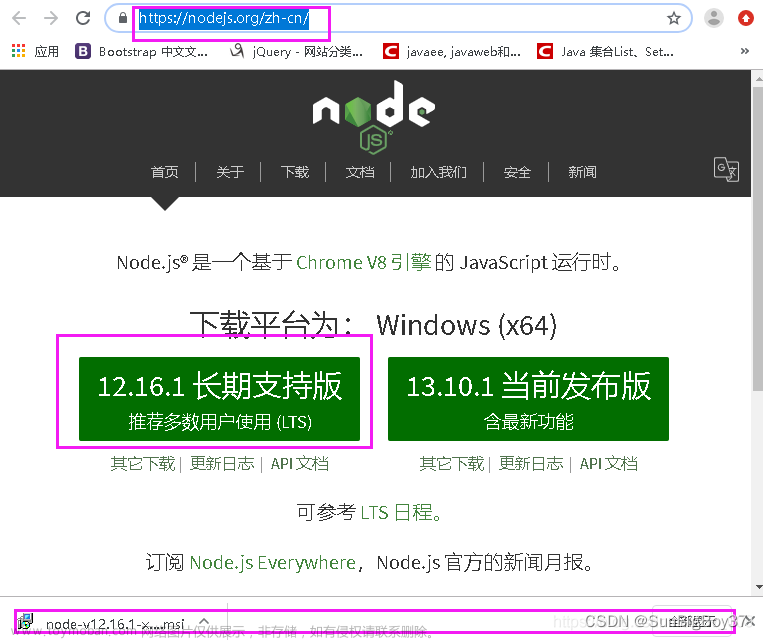
一、下载node.js
下载地址:node.js官网

二、安装node.js
1、点击安装程序,打开安装窗口,点击next

2、同意条款,点击next

3、修改安装位置,点击next

4、无特殊配置,一路next,然后install




5、安装成功 ,点击finish,关闭安装程序

6、查看是否安装成功
①Win+R键打开运行对话框,输入cmd点击确定打开命令面板


②输入node -v查看node版本;输入npm -v 查看npm版本
node -v
npm -v
默认不是C盘安装的小伙伴需要检查一下环境变量是否正确,若不正确需要手动修改
三、修改全局缓存目录
1、D:\Program Files\nodejs新建两个空文件夹:node_global和node_cache

2、cmd打开命令面板输入以下命令切换包安装位置
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
四、配置环境变量
以下均以目录D:\Program Files\nodejs\新建的两个文件夹node_global和node_cache为示例
修改变量过程中,其他变量不要乱动乱修改
1、右击此电脑---属性---高级系统设置---环境变量

2、系统变量---新建NODE_PATH变量:D:\Program Files\nodejs\node_global\node_modules

3、用户变量---编辑PATH-新增D:\Program Files\nodejs\

4、系统变量---编辑PATH-新增D:\Program Files\nodejs\node_global

5、cmd打开命令面板输入以下命令安装express测试一下是否修改成功
npm i express -g 文章来源:https://www.toymoban.com/news/detail-565838.html
文章来源:https://www.toymoban.com/news/detail-565838.html
 文章来源地址https://www.toymoban.com/news/detail-565838.html
文章来源地址https://www.toymoban.com/news/detail-565838.html
到了这里,关于Node.js安装及环境配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!