vue3使用了vite进行项目构建,在学习时,vite怎么也跑不起来
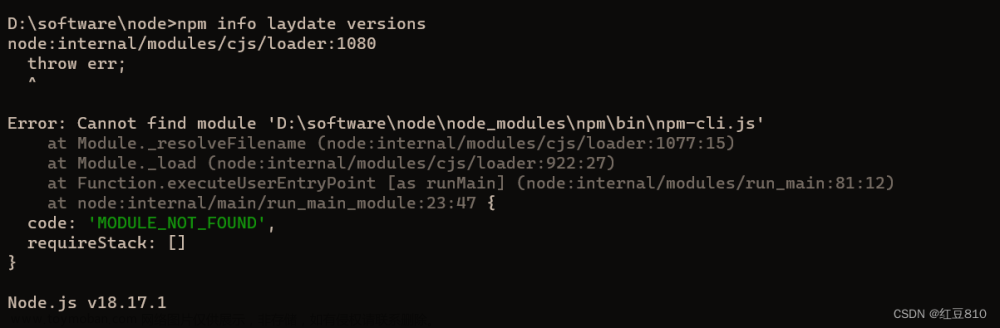
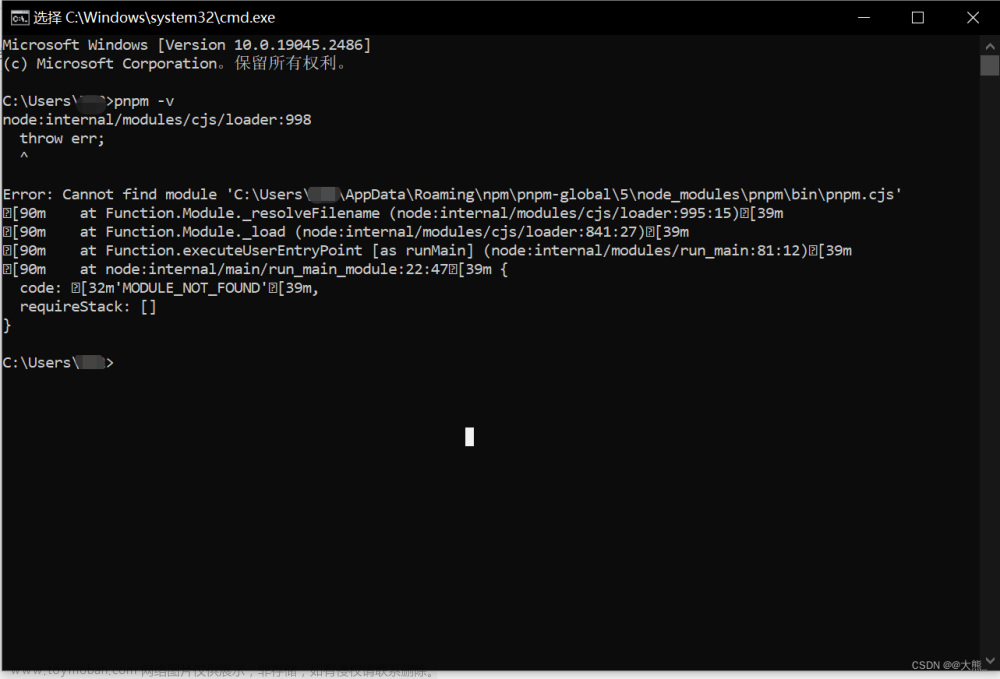
报错如下:

网上找了很多方法
1.包括升级node版本至16.0.0+以上,升级npm版本,配置环境变量
2.清除npm缓存:npm cache clean --force
都没有效果
后来仔细观察报错,发现提示是'vue3学习\init\node_modules\.bin\' 不是内部或外部命令,也不是可运行的程序,而我的项目是放在“总结&vue3学习”目录下的,于是猜测,是不是存放项目的目录不能包含“&”符号。修改文件目录名称成“vue3学习”,项目就能正常运行了
文章来源:https://www.toymoban.com/news/detail-565883.html
 文章来源地址https://www.toymoban.com/news/detail-565883.html
文章来源地址https://www.toymoban.com/news/detail-565883.html
到了这里,关于Error: Cannot find module ‘D:\项目\vite\bin\vite.js‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!