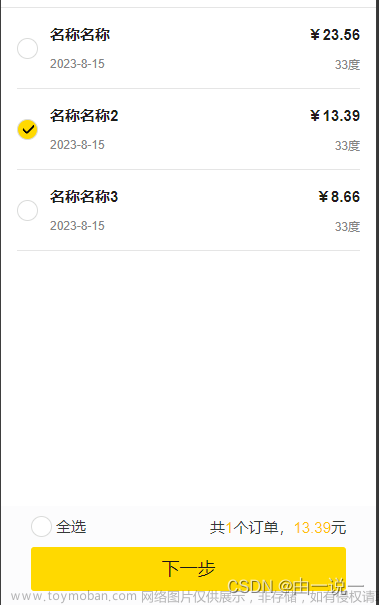
1. 效果图
 文章来源地址https://www.toymoban.com/news/detail-566651.html
文章来源地址https://www.toymoban.com/news/detail-566651.html
2. 组件完整代码
<template>
<view class="custom-picker-mul">
<view :class&#文章来源:https://www.toymoban.com/news/detail-566651.html
到了这里,关于【微信小程序-uniapp】CustomPickerMul 自定义多选选择器组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!