边框线虚线动画效果请参阅边框虚线滚动动画特效_虚线滚动效果_你挚爱的强哥的博客-CSDN博客【代码】边框虚线滚动动画特效。_虚线滚动效果https://blog.csdn.net/qq_37860634/article/details/130507289

碰撞检测原理请前往 原生JS完成“一对一、一对多”矩形DIV碰撞检测、碰撞检查,通过计算接触面积(重叠覆盖面积)大小来判断接触对象DOM_js 碰撞检测_你挚爱的强哥的博客-CSDN博客这里就需要去遍历所有的target,计算每个重叠面积大小,挑出面积最大的那一个。stackArea=0代表没有重叠;stackArea >0代表有交集。为了方便计算比较,我们通常是在上面的代码基础上加一个面积大小判断,_js 碰撞检测https://blog.csdn.net/qq_37860634/article/details/121688431
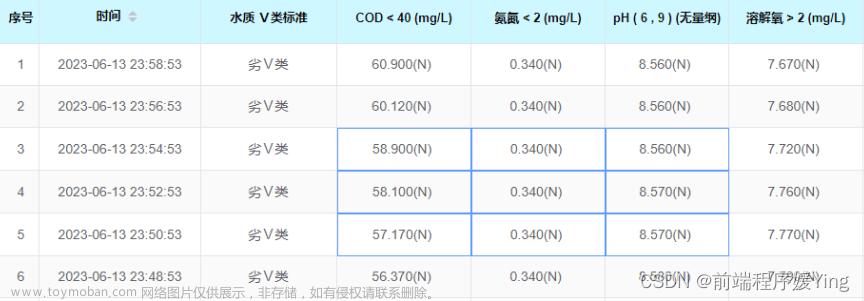
还可以用此组件实现类似资源管理器的圈选效果文章来源:https://www.toymoban.com/news/detail-567271.html

 文章来源地址https://www.toymoban.com/news/detail-567271.html
文章来源地址https://www.toymoban.com/news/detail-567271.html
sgRectSelect框选组件源码
<template>
<div :class="$options.name" v-if="startPoint && endPoint" :style="style"
:borderAnimate="borderAnimate === '' || borderAnimate">
<slot></slot>
</div>
</template>
<script>
import $g from "@/js/sg";
export default {
name: 'sgRectSelect',
data() {
return {
targets: [],//圈选目标数组
startPoint: null,
endPoint: null,
style: {
width: '0px',
height: '0px',
top: '0px',
left: '0px',
},
oldSelectedDoms: [],//记录上一次圈选内容用于对比
disabled_: false,
triggerRectElement_: null,
rangeRectElement_: null,
minDragDis_: null,
}
},
props: [
"data",//(必选)建议用一个复杂对象,方便后续识别操作
/* data是一个数组格式:
[
{
dom:文档对象,//必选
index:'索引',
id:'元素的id',
refName:'ref别名',
selectEvent:'选中后的操作',
unSelectEvent:'取消选中后的操作',
} ,
...
]
也可以是一维数组,只包含将可能被选中的DOM数组
到了这里,关于【sgRectSelect】Vue实现拖拽鼠标圈选、划区域、框选组件:矩形区域选中checkbox,并回调相关选中、取消选中的操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!